 1174
1174
 1174
1174
CÁCH THỰC HIỆN

Bước 1: Đăng nhập vào Blogger
Bước 2: Click Chủ đề > Chỉnh sửa HTML
Bước 3: Copy code bên dưới và dán ngay dưới thẻ <body>
Bước 4: Tìm thẻ ]]></b:skin và dán CSS bên dưới ở ngay trên nó
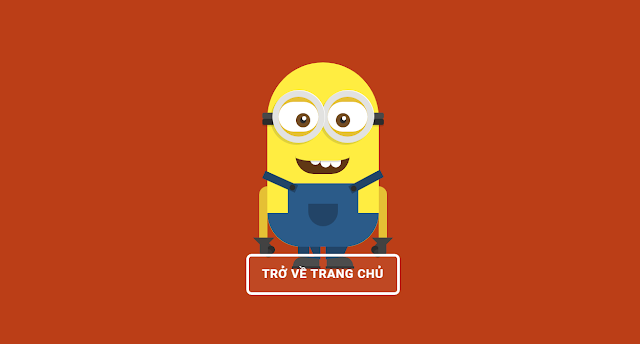
Bước 5: Lưu và xem kết quả nào.
Ngoài ra, bạn cũng có thể chỉnh sửa lại màu nền cho vừa mắt bạn.
Chúc các bạn thành công!
Bước 1: Đăng nhập vào Blogger
Bước 2: Click Chủ đề > Chỉnh sửa HTML
Bước 3: Copy code bên dưới và dán ngay dưới thẻ <body>
Mã:
<b:if cond="data:blog.pageType == "error_page"">
<div id="container-error">
<div class="minion">
<div class="hands">
<div class="left"></div>
<div class="right"></div>
<div class="fingers-l"></div>
<div class="fingers-r"></div>
<div class="glove-l"></div>
<div class="glove-r"></div>
</div>
<div class="glasses">
<div class="glassesline1"></div>
<div class="glassesline2"></div>
<div class="glass1">
<div class="eye1"></div>
</div>
<div class="glass2">
<div class="eye2"></div>
</div>
</div>
<div class="mouth">
<ul class="teeth">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="belt-left"></div>
<div class="belt-right"></div>
<div class="pants"></div>
<div class="legs">
<div class="left"></div>
<div class="right"></div>
<div class="shoe-l"></div>
<div class="shoe-r"></div>
</div>
</div>
<div id="buttonerror">
<a expr:href='data:blog.homepageUrl'>TRỞ VỀ TRANG CHỦ</a></div>
</div>
</b:if>Bước 4: Tìm thẻ ]]></b:skin và dán CSS bên dưới ở ngay trên nó
Mã:
#container-error{text-align:center;z-index:9999;width:100%;height:100%;position:fixed;top:0;right:0;bottom:0;left:0;padding:0;background-color:#bb3e17;color:#fff}#buttonerror{clear:both;position:absolute;background-color:rgba(255,255,255,.05);color:#bb3e17;position:absolute;left:0;right:0;bottom:15%;margin:auto;max-width:250px;padding:20px;z-index:99999;border-radius:10px;border:5px solid #fff;transition:all .5s}#buttonerror a{color:#fff;font-weight:700;font-size:1.5rem;text-transform:uppercase;letter-spacing:1px}#buttonerror:hover{background-color:rgba(255,255,255,1)}#buttonerror:hover a,#buttonerror a:hover{color:#bb3e17}.minion{position:absolute;background-color:#ffed41;height:360px;width:218px;border-radius:218px 218px 130px 130px;position:absolute;left:50%;top:45%;margin:-180px 0 0 -109px;z-index:99999}.glassesline1{background-color:#494949;border-radius:4px;height:12px;width:238px;position:relative;top:98px;margin:0 -10px}.glassesline2{background-color:#2d2d2d;border-radius:4px;height:12px;width:238px;position:relative;top:98px;margin:0 -10px;box-shadow:0 3px 0 0 rgba(0,0,0,.15)}.glass1,.glass2{background-color:#e2e2e0;height:102px;width:102px;border-radius:102px;position:absolute;top:55px;box-shadow:-4px 4px 0 0 rgba(50,50,50,.15),1px -1px 0 0 rgba(255,255,255,1)}.glass1{left:10px;right:auto;z-index:2}.glass2{right:10px;left:auto;z-index:1}.glass1:before,.glass2:before{background-color:#e5bf36;height:78px;width:78px;border-radius:78px;display:block;position:relative;top:12px;left:12px;content:""}.glass1:after,.glass2:after{background-color:#FFF;height:58px;width:78px;border-radius:78px;position:absolute;top:22px;left:12px;content:"";animation:eyes 5s linear 1s infinite}.eye1,.eye2{background-color:#724c25;height:28px;width:28px;border-radius:28px;position:absolute;top:44px;z-index:3}.eye1{left:46px}.eye2{right:46px}.eye1:before,.eye2:before{background-color:#2c2d2f;height:12px;width:12px;border-radius:12px;display:block;position:relative;top:8px;left:8px;content:""}.eye1:after,.eye2:after{background-color:#FFF;height:8px;width:8px;border-radius:8px;position:absolute;top:6px;left:12px;content:""}.mouth{background-color:#603814;height:36px;width:106px;position:absolute;border-radius:0 0 106px 106px;top:182px;left:55px;overflow:hidden}.mouth:before{background-color:#FFED41;height:80px;width:205px;position:relative;display:block;border-radius:0 0 150px 150px;top:-70px;left:-50px;content:"";z-index:2;box-shadow:0 3px 0 0 rgba(50,50,50,.15)}ul.teeth{list-style:none;z-index:1;position:absolute;top:-10px;left:-25px}ul.teeth li{float:left;height:15px;width:20px;background:#FFF;display:inline-block;border-radius:0 0 15px 15px}ul.teeth li:first-child,ul.teeth li:last-child{height:10px}.pants{background-color:#2b5b89;height:66px;position:relative;top:270px;border-radius:0 0 128px 128px;z-index:2}.pants:before{background-color:#2b5b89;height:58px;width:138px;display:block;position:relative;top:-58px;margin:0 auto;content:""}.pants:after{background-color:#224467;height:44px;width:58px;display:block;position:relative;top:-76px;border-radius:0 0 58px 58px;margin:0 auto;content:""}.belt-left,.belt-right{background-color:#224467;height:16px;width:70px;position:absolute;top:225px;z-index:3}.belt-left{left:-10px;transform:scale(1) rotate(24deg) translateX(0) translateY(0) skewX(0deg) skewY(0deg)}.belt-right{right:-10px;transform:scale(1) rotate(-28deg) translateX(0) translateY(0) skewX(0deg) skewY(0deg)}.belt-left:after,.belt-right:after{background-color:#2d2d2b;height:11px;width:11px;border-radius:11px;position:absolute;content:""}.belt-left:after{left:56px;top:3px}.belt-right:after{right:57px;top:3px}.legs .left,.legs .right{background:#224467;height:22px;width:44px;position:absolute;top:358px;z-index:1}.legs .left{left:60px}.legs .right{right:60px}.legs .left:after{position:absolute;content:"";height:0;width:0;border-bottom:22px solid #bb3e17;border-right:10px solid transparent}.legs .right:after{position:absolute;content:"";height:0;width:0;border-bottom:22px solid #bb3e17;border-left:10px solid transparent;right:0}.shoe-l,.shoe-r{background-color:#424242;width:52px;height:18px;position:absolute;top:380px}.shoe-l{left:50px;border-radius:18px 0 0 0}.shoe-r{right:50px;border-radius:0 18px 0 0}.shoe-l:after,.shoe-r:after{background-color:#2d2d2d;width:56px;height:5px;position:absolute;content:"";top:18px;left:-2px}.shoe-l:before{position:absolute;content:"";height:0;width:0;border-top:5px solid #224467;border-left:34px solid transparent;left:20px}.shoe-r:before{position:absolute;content:"";height:0;width:0;border-top:5px solid #224467;border-right:34px solid transparent;right:20px}.hands .left,.hands .right{background-color:#e5c034;height:100px;width:16px;position:absolute;top:242px}.hands .left{left:-16px;border-radius:16px 0 0 0}.hands .right{right:-16px;border-radius:0 16px 0 0}.hands .fingers-l,.hands .fingers-r{background-color:#424242;position:absolute;content:"";height:16px;width:16px;top:350px;z-index:1}.hands .fingers-l{left:-6px;border-radius:0 16px 0 0}.hands .fingers-r{right:-6px;border-radius:16px 0 0 0}.hands .fingers-l:after,.hands .fingers-r:after{background-color:#383838;height:16px;width:16px;content:"";border-radius:16px;position:absolute;top:15px;z-index:2}.hands .fingers-l:after{left:0}.hands .fingers-r:after{right:0}.hands .fingers-l:before,.hands .fingers-r:before{background-color:#2c2c2c;height:16px;width:16px;content:"";border-radius:16px;position:absolute;top:8px;z-index:1}.hands .fingers-l:before{left:5px}.hands .fingers-r:before{right:5px}.hands .glove-l,.hands .glove-r{background-color:#424242;position:absolute;height:36px;width:16px;border-radius:0 0 16px 16px;top:342px;z-index:3}.hands .glove-l{left:-15px}.hands .glove-r{right:-15px}.hands .glove-l:before,.hands .glove-r:before{position:absolute;content:"";height:0;width:0;top:-15px;border-bottom:30px solid #424242;border-left:30px solid transparent;transform:scale(1) rotate(45deg) translateX(0) translateY(0) skewX(0deg) skewY(0deg)}.hands .glove-l:before{left:-7px}.hands .glove-r:before{right:-7px}Bước 5: Lưu và xem kết quả nào.
Ngoài ra, bạn cũng có thể chỉnh sửa lại màu nền cho vừa mắt bạn.
Chúc các bạn thành công!
Last edited by a moderator:


