 2584
2584
 2584
2584
Code chèn quảng cáo vào góc phải hoặc trái màn hình. Đây là một vị trí chèn quảng cáo ấn tượng nhất trên website. Code có thể áp dụng cho bất kỳ mã nguồn nào.
Website thuthuattienich.com cũng đang sử dụng code quảng cáo góc phải màn hình này. Bạn xem demo trực tiếp trên thuthuattienich.com nhé. Bạn sẽ không phải sử dụng plugin nếu dùngwordpress, không phải sử dụng mod nếu bạn sử dụng VBB … chỉ cần code là đủ. Chắc chắn sẽ cải thiện được tốc độ kha khá đó.
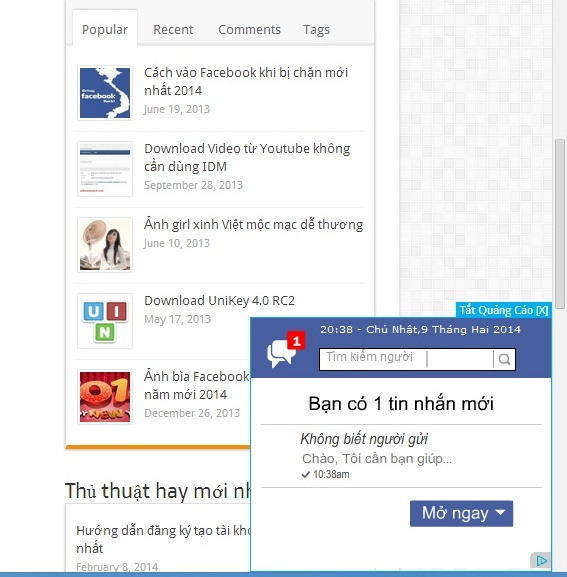
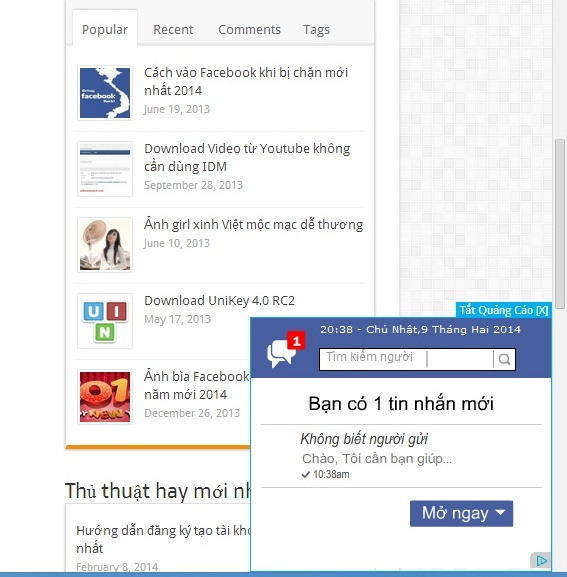
Demo ảnh:

Code quảng cáo vào góc phải hoặc trái màn hình
Bạn có thể sử dụng Flash, ảnh hoặc quảng cáo của bên thứ 3. Nhớ là banner kích thước 300×250 nhé.
Code chèn quảng cáo góc phải màn hình
Chú ý thay đường dẫn banner trong phần <!– Start quang cao–><!– End quang cao –> nha.
Code chèn quảng cáo góc trái màn hình
Chú ý thay đường dẫn banner trong phần <!– Start quang cao–><!– End quang cao –> nha.
VPS tốt nhất để làm website:
Vultr, DigitalOcean, Buyvm, Greencloudvps, Swiftslots, Veesp, StableHost, Hawk Host
Chúc các bạn thành công!
Website thuthuattienich.com cũng đang sử dụng code quảng cáo góc phải màn hình này. Bạn xem demo trực tiếp trên thuthuattienich.com nhé. Bạn sẽ không phải sử dụng plugin nếu dùngwordpress, không phải sử dụng mod nếu bạn sử dụng VBB … chỉ cần code là đủ. Chắc chắn sẽ cải thiện được tốc độ kha khá đó.
Demo ảnh:

Code quảng cáo vào góc phải hoặc trái màn hình
Bạn có thể sử dụng Flash, ảnh hoặc quảng cáo của bên thứ 3. Nhớ là banner kích thước 300×250 nhé.
Code chèn quảng cáo góc phải màn hình
Mã:
<script type="text/javascript">
function hide_float_right() {
var content = document.getElementById('float_content_right');
var hide = document.getElementById('hide_float_right');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_right()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_right()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_right {border: 1px solid #01AEF0;}
#hide_float_right {text-align:right; font-size: 11px;}
#hide_float_right a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="right: 0px" >
<div id="hide_float_right">
<a href="javascript:hide_float_right()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_right">
<!-- Start quang cao-->
<embed src="https://thuthuattienich.com/banner_300x250.gif" width="250" height="200" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" menu="false" wmode="transparent" allowScriptAccess="always"/>
<!-- End quang cao -->
</div>
</div>Chú ý thay đường dẫn banner trong phần <!– Start quang cao–><!– End quang cao –> nha.
Code chèn quảng cáo góc trái màn hình
Mã:
<script type="text/javascript">
function hide_float_left() {
var content = document.getElementById('float_content_left');
var hide = document.getElementById('hide_float_left');
if (content.style.display == "none")
{content.style.display = "block"; hide.innerHTML = '<a href="javascript:hide_float_left()">Tắt quảng cáo [X]</a>'; }
else { content.style.display = "none"; hide.innerHTML = '<a href="javascript:hide_float_left()">Xem quảng cáo...</a>';
}
}
</script>
<style>
.float-ck { position: fixed; bottom: 0px; z-index: 9000}
* html .float-ck {position:absolute;bottom:auto;top:expression(eval (document.documentElement.scrollTop+document.docum entElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0))) ;}
#float_content_left {border: 1px solid #01AEF0;}
#hide_float_left {text-align:left; font-size: 11px;}
#hide_float_left a {background: #01AEF0; padding: 2px 4px; color: #FFF;}
</style>
<div class="float-ck" style="left: 0px" >
<div id="hide_float_left">
<a href="javascript:hide_float_left()">Tắt Quảng Cáo [X]</a></div>
<div id="float_content_left">
<!-- Start quang cao-->
<embed src="https://thuthuattienich.com/banner_300x250.gif" width="250" height="200" quality="high" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" menu="false" wmode="transparent" allowScriptAccess="always"/>
<!-- End quang cao -->
</div>
</div>Chú ý thay đường dẫn banner trong phần <!– Start quang cao–><!– End quang cao –> nha.
VPS tốt nhất để làm website:
Vultr, DigitalOcean, Buyvm, Greencloudvps, Swiftslots, Veesp, StableHost, Hawk Host
Chúc các bạn thành công!
Last edited by a moderator:


