 1398
1398
 1398
1398
Trong bài "[LINQ] LinQ là gì và tại sao nên dùng LinQ?" tôi đã giới thiệu đến các bạn sơ qua về LINQ và Binding, trong đó có 1 thành phần quan trọng đó là GridView của DevExpress. GridView có vai trò rất quan trọng trong việc hiển thị các dữ liệu dạng bảng, danh sách trong các phần mềm quản lý danh mục... và là thành phần không thể thiếu trong Binding dữ liệu.
Ở lần trước tôi chỉ giới thiệu các bạn về cách kéo thành phần GridView tự động từ cửa sổ "Data Source" phục vụ việc Binding, trong bài này tôi sẽ hướng dẫn cách làm việc với GridView thủ công, tùy chỉnh giao diện của nó - một trong những tính năng vượt trội, thành công lớn của DevExpress.
I. Tạo và thiết lập nguồn dữ liệu cho GridView
Tạo đối tượng GridView - Grid Control
Để tạo 1 đối tượng các bạn search trong toolbox "GridControl" và kéo vào form

Thiết lập nguồn dữ liệu cho GridView
Bây giờ chúng ta sẽ khai báo nguồn dữ liệu (data source) cho GridView, để gridview tự động lấy các giá trị và fill vào. Đây là tiện ích lớn nhất của việc Binding: có thể tự động lấy các dữ liệu điền vào grid và liên kết với phần detail.
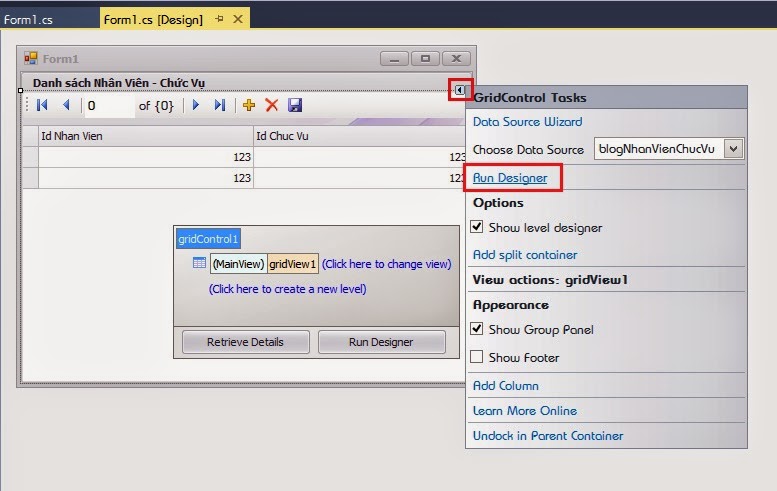
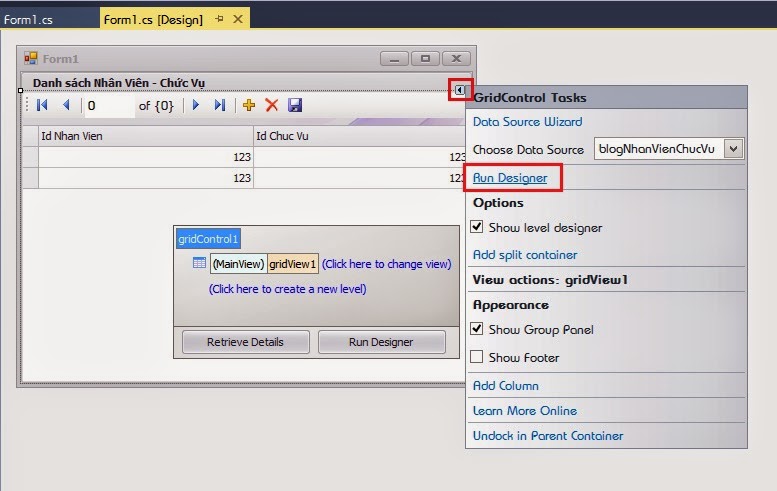
Để chọn data source cho gridView ta click vào hình tam giác ở góc trên cùng bên phải GridView. Trong phần "Choose Data Source" ta chọn data source đã có sẵn hoặc click chọn "Add Project Data Source" nếu chưa có.

Khi chọn Add Project Data Source các bạn có thể chọn thêm 1 database, service, object, sharepoint nhưng bạn nên chọn object để nó có thể kết nối tới file ".dbml" đã tạo trong phần giới thiệu LINQ.

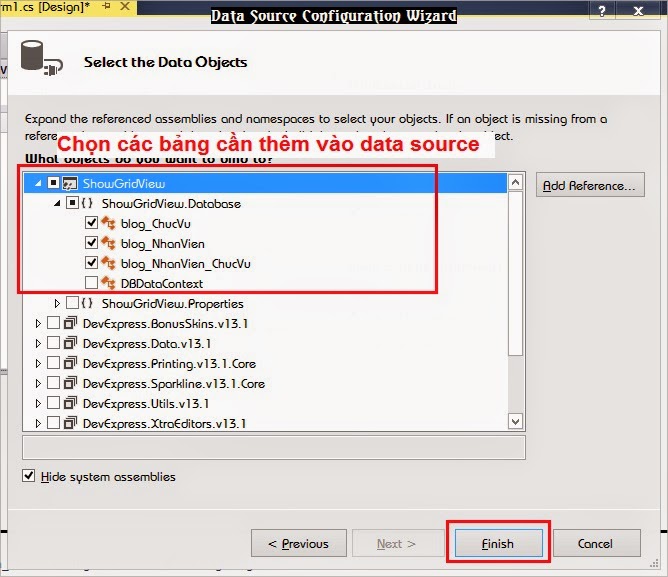
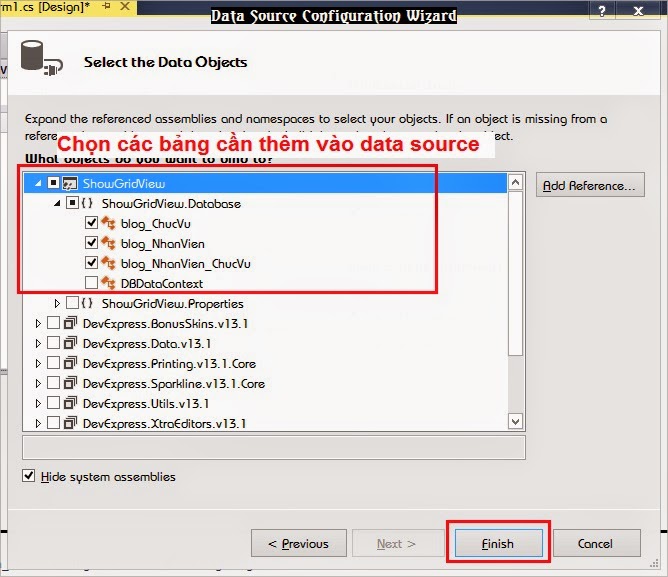
Sau khi chọn object ta sẽ chọn bảng/view/đối tượng làm datasource cho GridView. GridView sẽ tạo ra các cột tương tự như các trường của bảng/view/đối tượng đã chọn.

Bây giờ chỉ cần thêm một vài câu lệnh để set nguồn dữ liệu thực cho datasource này. Việc này đã được giới thiệu trong bài giới thiệu LINQ.
Lưu ý:
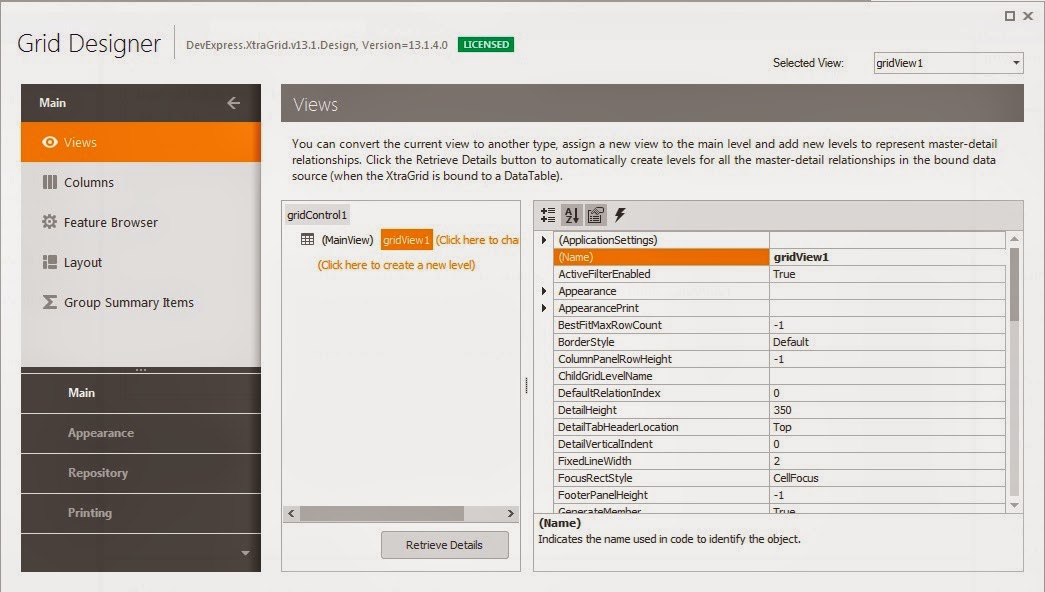
Để tùy chỉnh giao diện, dữ liệu trong các hàng/ô của GridView ta có thể xem trong cửa sổ "Properties" tương ứng của GridView hoặc đơn giản hơn có thể mở giao diện tùy chỉnh của DevExpress:

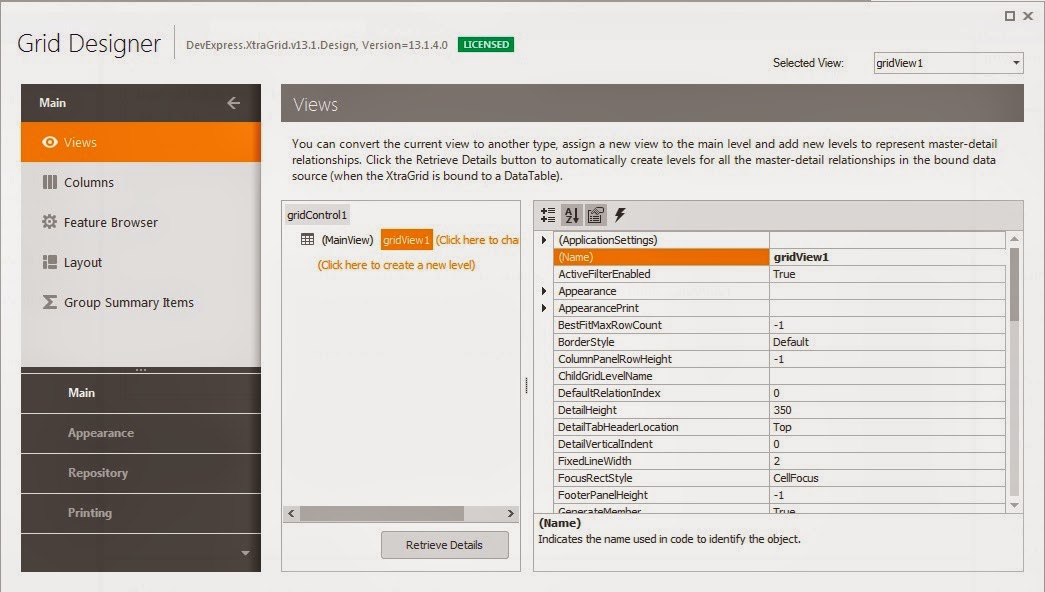
Trong phần "Run Designer" này các bạn có thể tùy chỉnh một số thuộc tính của header, phần hiển thị của các ô, việc sửa đổi dữ liệu trong ô, sắp xếp theo cột, thay đổi màu sắc, font chữ... và cả các kiểu hiển thị dữ liệu trong từng ô. Chẳng hạn:
1. Tùy chỉnh giao diện
Thêm/bớt, thay đổi thứ tự các cột

Với "gridView1" ta vẫn có các sự kiện như ở GridView thông thường như: RowClick, RowCellClick...

Tùy chỉnh Layout

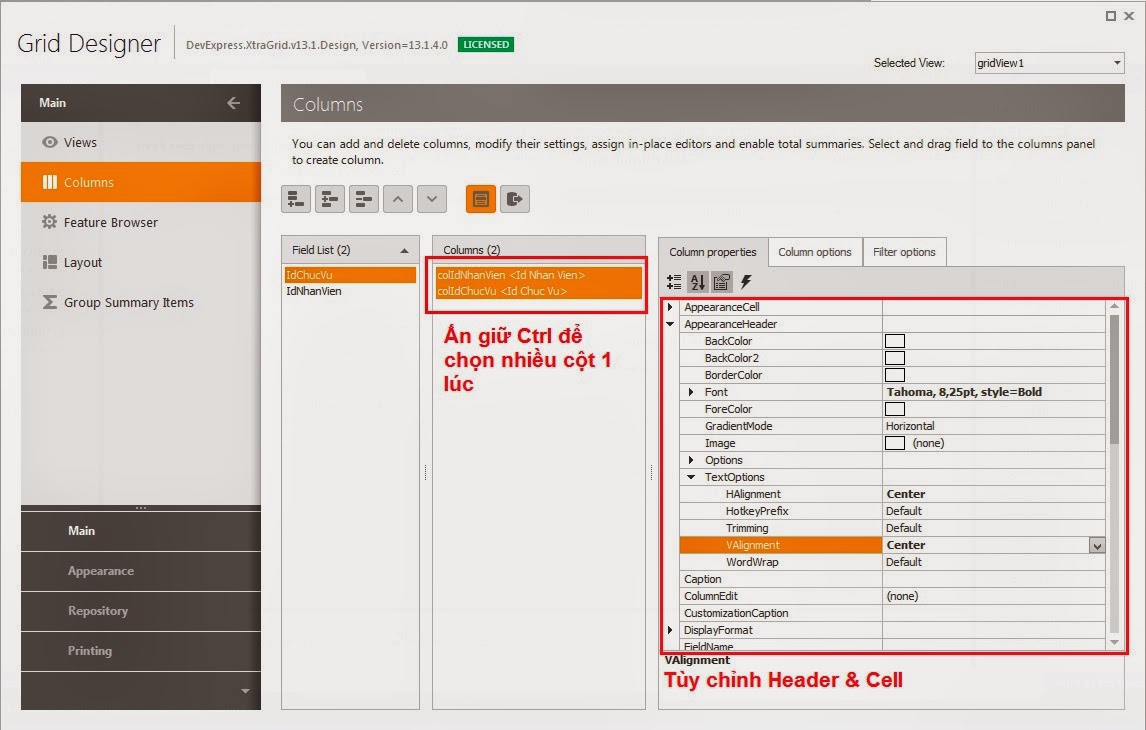
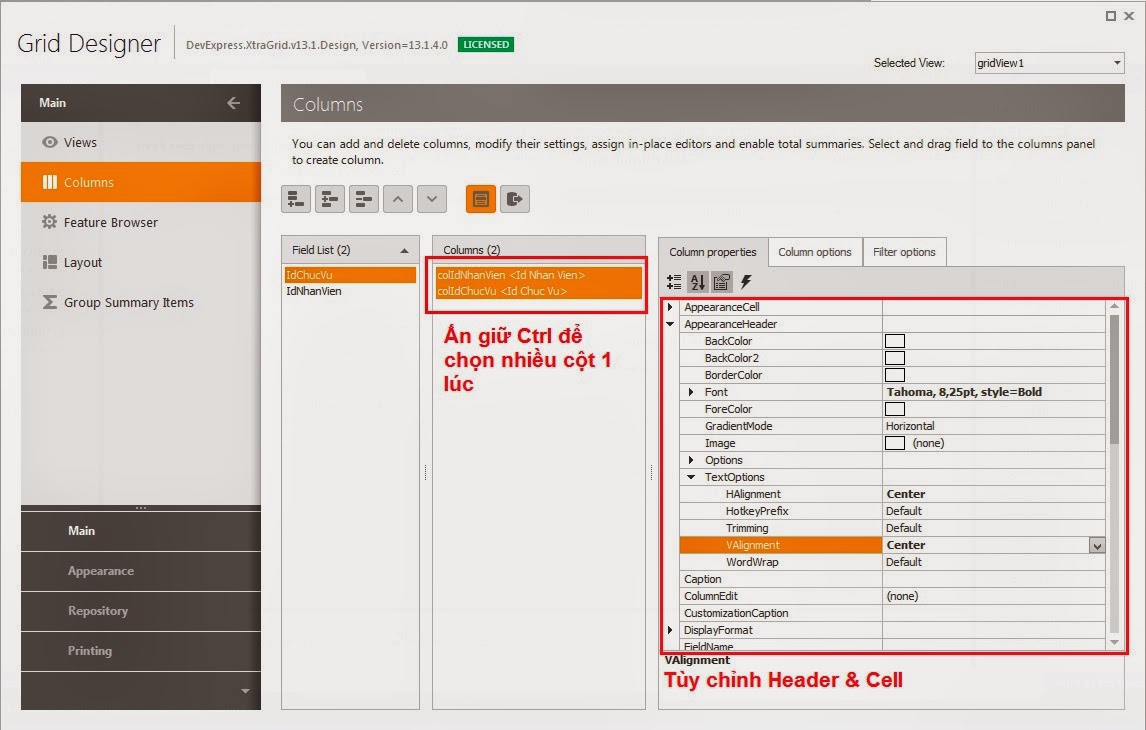
Thay đổi font chữ, căn lề của header, ô trong từng cột

Ấn giữ Ctrl để chọn nhiều cột 1 lúc. Các thuộc tính trong phần AppearanceCell & AppearanceHeader như font, Col Name, Text Options, Filter, Allow Edit, Visible...
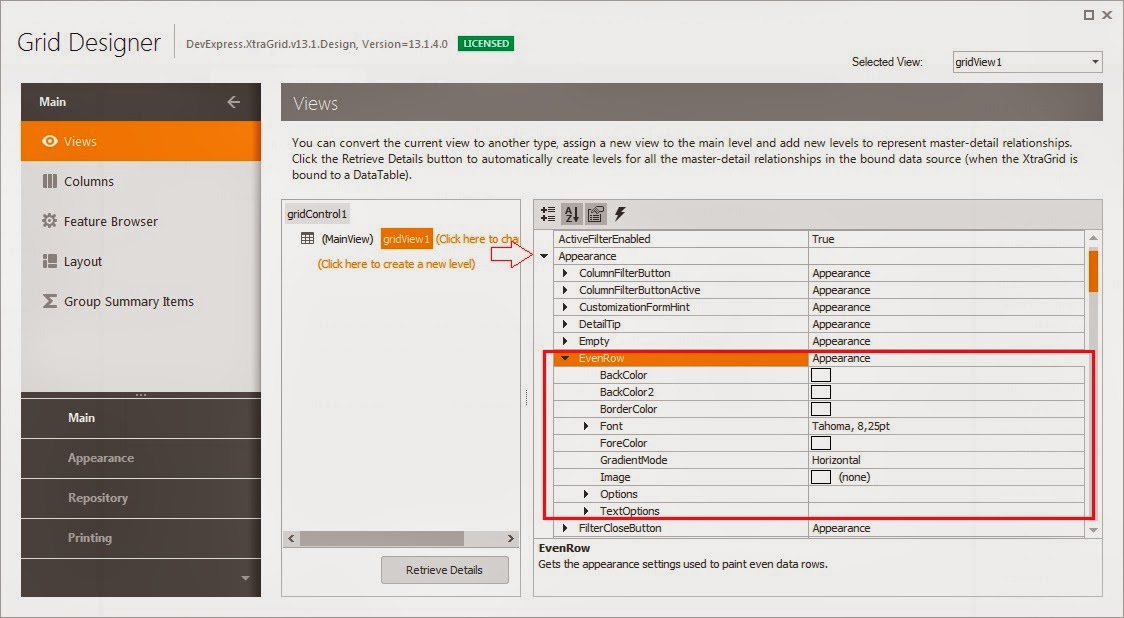
Phân biệt hàng chẵn, lẻ
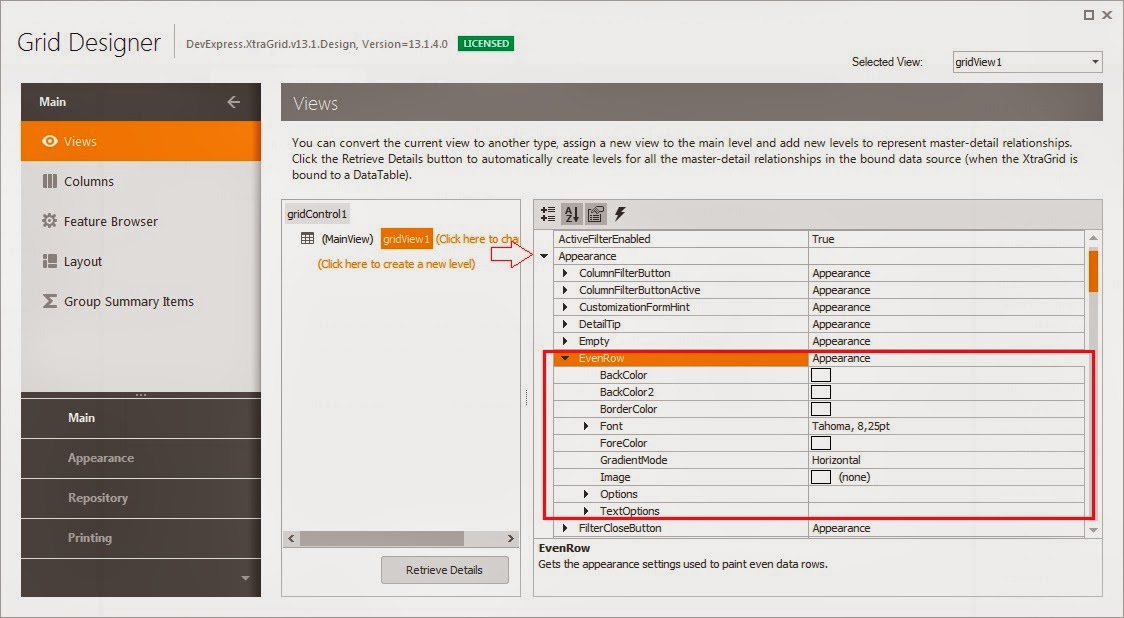
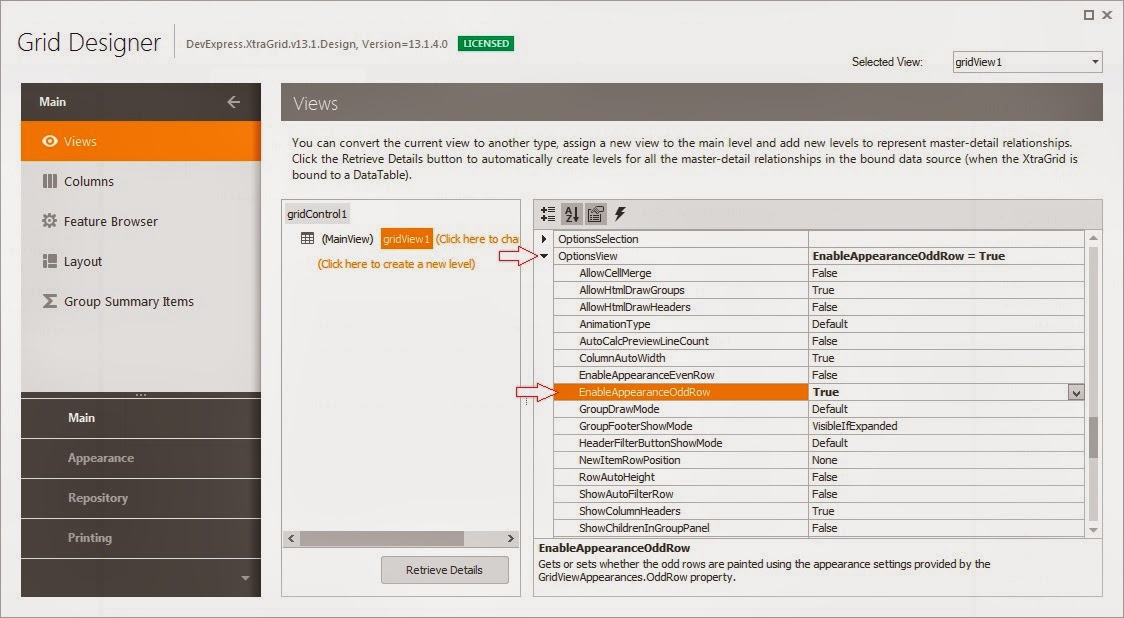
Trong tab Views, phần Appearance > EvenRow, OddRow ta có thể thay đổi một số thuộc tính như màu nền, font chữ, text options... như ở phần header:

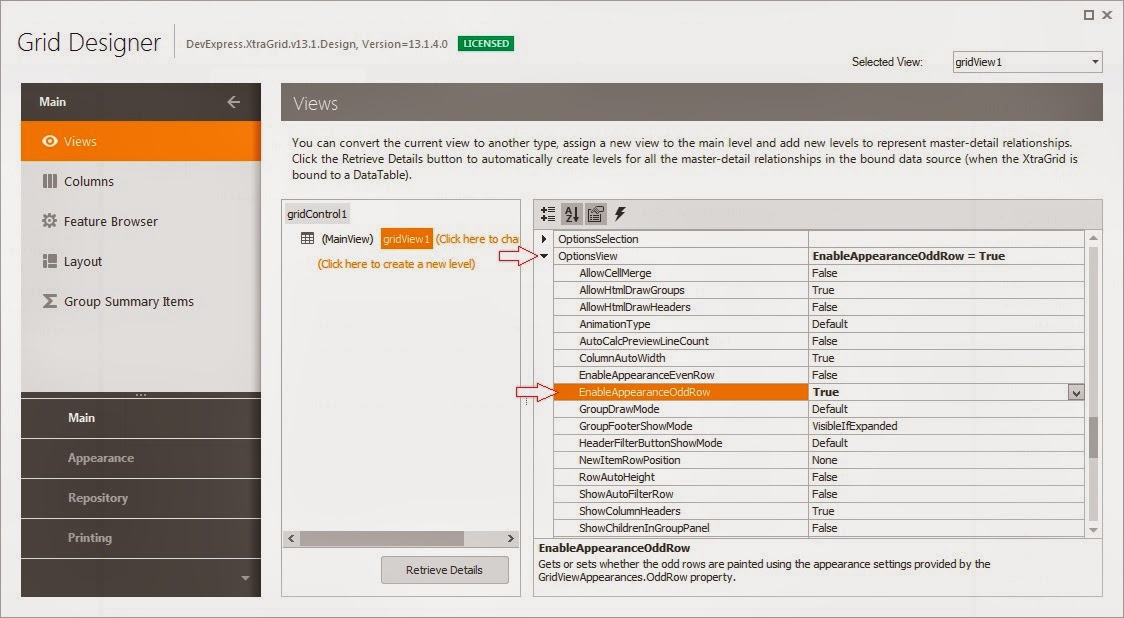
Kéo xuống phần OptionsView, chọn EnableApearanceEvenRow hoặc EnableApearanceOddRow bằng true

2. Kiểu dữ liệu hiển thị trong ô
Mặc định khi ta chọn Data Source cho GridView thì các cột trong GridView sẽ có 1 kiểu hiển thị dữ liệu tương ứng với kiểu dữ liệu của data source. Chẳng hạn nếu ở kiểu dữ liệu data là nvarchar thì control edit dữ liệu là textEdit (của Dev)...
Giả sử bây giờ ta có 1 cột là idNhanVien nhưng ta muốn nó hiển thị là Họ tên của Nhân viên thì phải làm thế nào?
Bằng cách dùng bảng NhanVien để tham chiếu từng idNhanVien với HoTen tương ứng ta sẽ lấy được họ tên của nhân viên ứng với id. Chắc hẳn việc này là rất khó khăn nếu ta dùng code thông thường, không dùng Binding vì phải tương tác qua lại giữa idNhanVien và HoTen trong tất cả các công việc sau này. Khi đã có Binding + DevExpress thì việc đó trở lên tương đối easy.
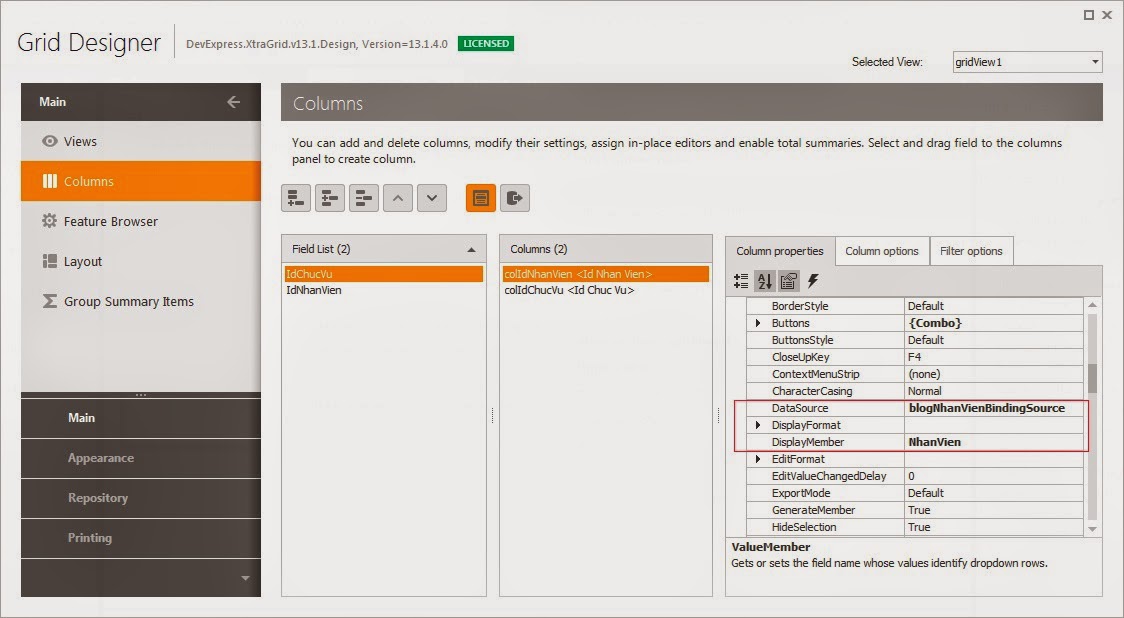
Ở Run Desinger, tab Columns, với cột tương ứng ta chỉ cần thêm 1 đối tượng "ColumnEdit" tương ứng với kiểu dữ liệu, trường thông tin muốn hiển thị. Chẳng hạn muốn hiển thị họ tên của nhân viên, vì đây là trường có sẵn (chỉ việc select), số lượng có thể rất nhiều nên ta chọn ColumnEdit là một đối tượng SearchLookupEdit (giống kiểu ComboBox nhưng có tìm kiếm của Dev). Hay như với cột ghi thông tin ghi chú (độ dài nhỏ) thì ta có thể chọn là TextEdit để sau này có thể sử dụng các thuộc tính của TextEdit như MaxLength, Mask...
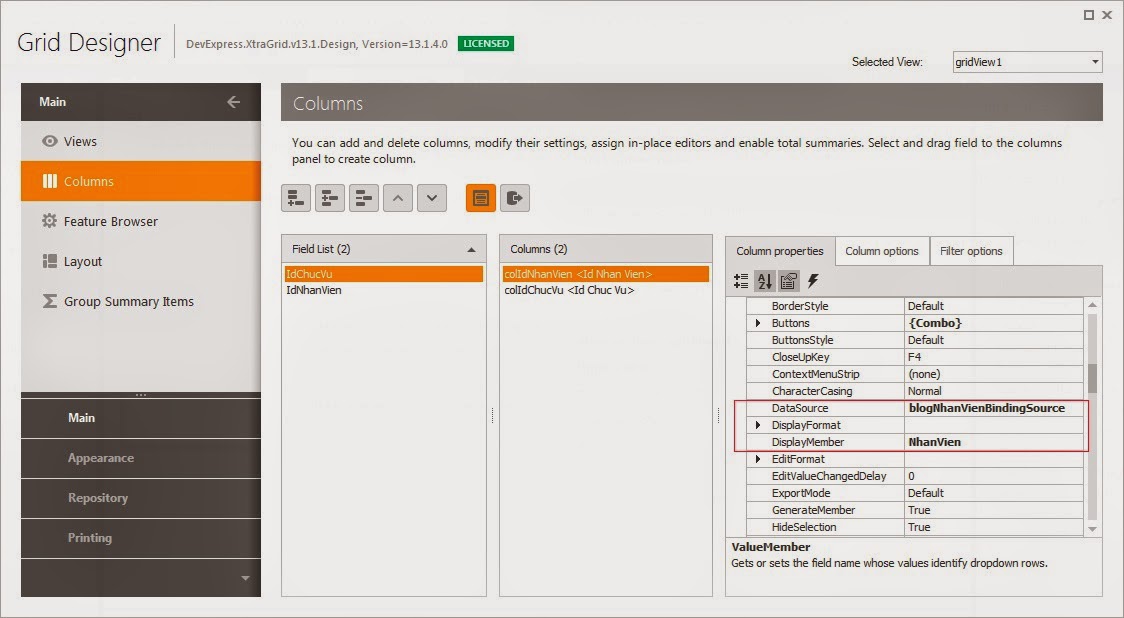
Quay trở lại với bài toán của chúng ta, sau khi đã thêm đối tượng SearchLoopupEdit cho cột idNhanVien thì ta có 1 đối tượng SearchLookupEdit thông thường, có thể đặt Data Source cho nó, trường hiển thị (DisplayMember), trường giá trị tương ứng (ValueMember). Ở đây ta đặt Data Source là 1 đối tượng trong file ".dbml" tham chiếu đến bảng NhanVien, DisplayMember là HoTen, ValueMember là idNhanVien.

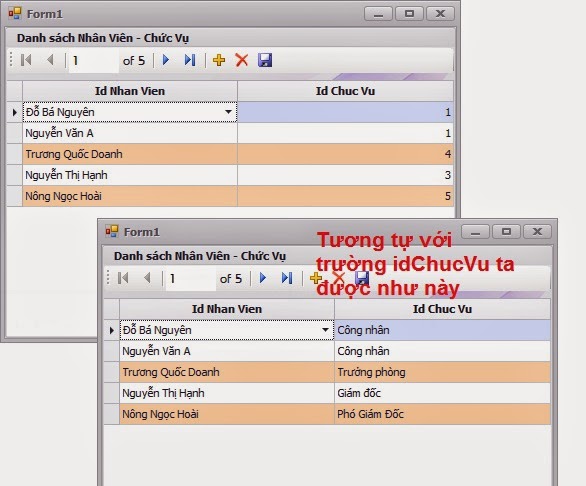
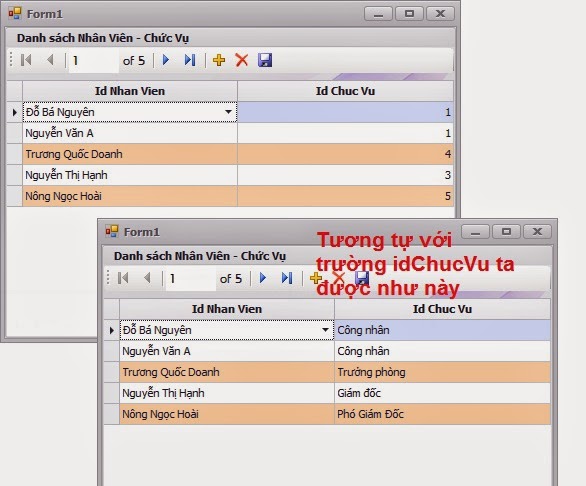
Sau khi đặt ...bindingSource.DataSource = bla bla; thì kết quả được như này

Như vậy đã hiển thị được họ tên nhân viên và chức vụ tương ứng mà không cần dùng quá nhiều code, trong khi đó khi cần thiết vẫn có thể lấy được các giá trị id một cách dễ dàng.
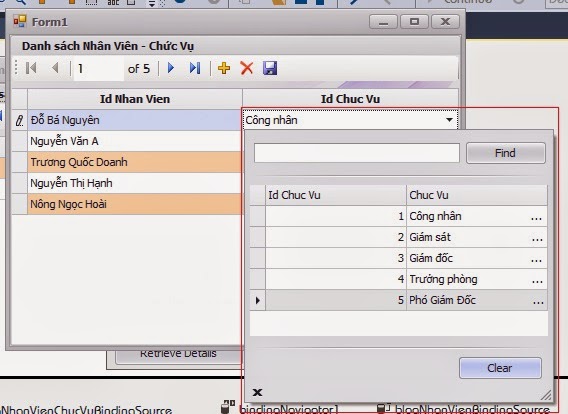
Bây giờ nảy sinh một vấn đề nữa là khi ta edit cái SearchLookUp vừa tạo ở trên nó có giao diện không đẹp lắm, đặc biệt phiền phức nếu cái bảng nhân viên có vài chục trường mà ta chỉ muốn hiển thị một vài trường như họ tên, quê quán..
Như này chẳng hạn

Tất nhiên các kiểu hiển thị này chỉ cần quan tâm khi ta để dữ liệu ở cột dạng AllowEdit.
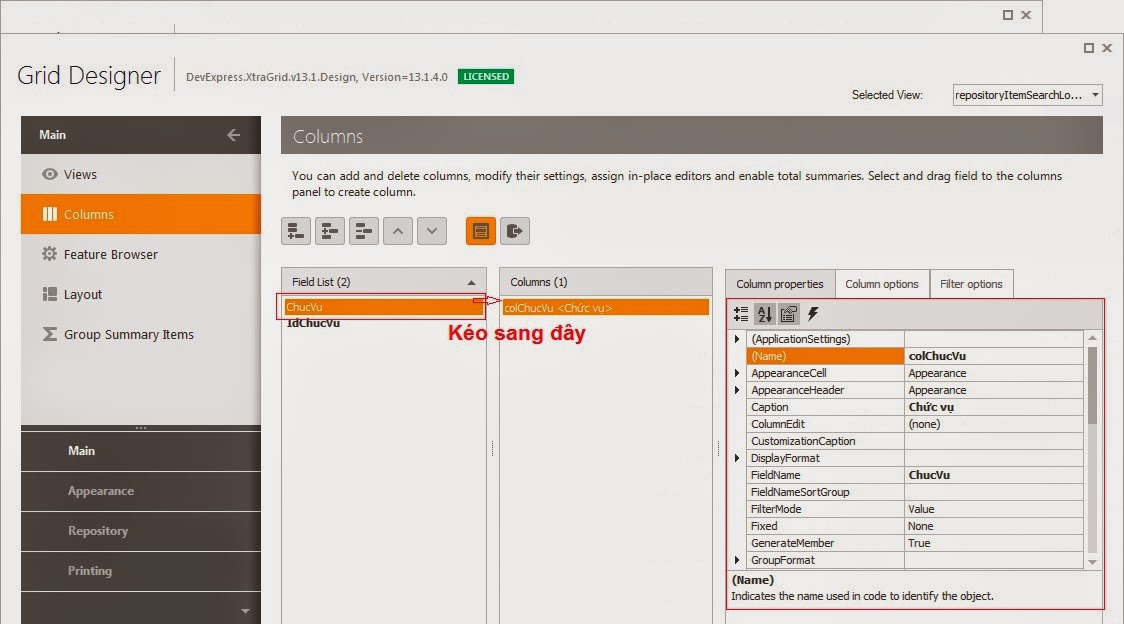
Để tùy chỉnh cũng không có gì quá phức tạp, chỉ là trên cái giao diện rối rắm vì quá nhiều chức năng của DevExpress khiến ta bối rối. Trong phần Columns > cột cần thay đổi > ColumnEdit (vừa tạo ở trên) > View

Để đơn giản ta click vào biểu tượng dấu 3 chấm "...". Nó sẽ ra một cửa số mới để tùy chỉnh cái SearchLookupEdit này tương tự với cái tùy chỉnh GridView ta làm việc từ đầu đến giờ.
Ta cũng có thể tùy chỉnh Layout, thêm/bớt cột, đặt caption, thay đồi font chữ header, phân biệt hàng chẵn/lẻ...

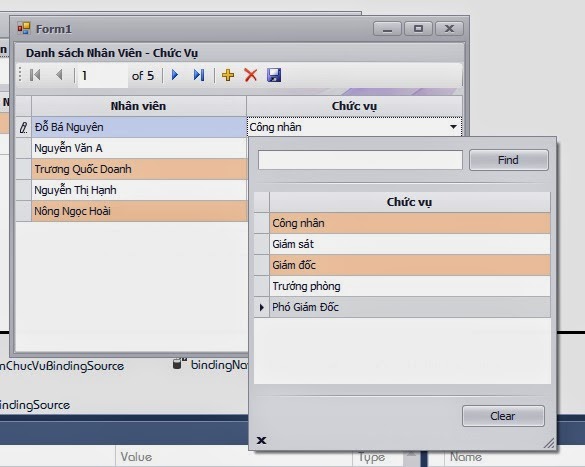
Và kết quả cuối cùng:

Enjoy!
Ở lần trước tôi chỉ giới thiệu các bạn về cách kéo thành phần GridView tự động từ cửa sổ "Data Source" phục vụ việc Binding, trong bài này tôi sẽ hướng dẫn cách làm việc với GridView thủ công, tùy chỉnh giao diện của nó - một trong những tính năng vượt trội, thành công lớn của DevExpress.
I. Tạo và thiết lập nguồn dữ liệu cho GridView
Tạo đối tượng GridView - Grid Control
Để tạo 1 đối tượng các bạn search trong toolbox "GridControl" và kéo vào form

Thiết lập nguồn dữ liệu cho GridView
Bây giờ chúng ta sẽ khai báo nguồn dữ liệu (data source) cho GridView, để gridview tự động lấy các giá trị và fill vào. Đây là tiện ích lớn nhất của việc Binding: có thể tự động lấy các dữ liệu điền vào grid và liên kết với phần detail.
Để chọn data source cho gridView ta click vào hình tam giác ở góc trên cùng bên phải GridView. Trong phần "Choose Data Source" ta chọn data source đã có sẵn hoặc click chọn "Add Project Data Source" nếu chưa có.

Khi chọn Add Project Data Source các bạn có thể chọn thêm 1 database, service, object, sharepoint nhưng bạn nên chọn object để nó có thể kết nối tới file ".dbml" đã tạo trong phần giới thiệu LINQ.

Sau khi chọn object ta sẽ chọn bảng/view/đối tượng làm datasource cho GridView. GridView sẽ tạo ra các cột tương tự như các trường của bảng/view/đối tượng đã chọn.

Bây giờ chỉ cần thêm một vài câu lệnh để set nguồn dữ liệu thực cho datasource này. Việc này đã được giới thiệu trong bài giới thiệu LINQ.
Lưu ý:
- Data Source cho GridView không chỉ là 1 table/view thực trong database mà có thể là 1 object ảo các bạn tạo ra trong file ".dbml" hoặc 1 đối tượng của Dataset... Với những object ảo này các bạn có thể tùy chỉnh, xử lý dữ liệu cho GridView.
Để tùy chỉnh giao diện, dữ liệu trong các hàng/ô của GridView ta có thể xem trong cửa sổ "Properties" tương ứng của GridView hoặc đơn giản hơn có thể mở giao diện tùy chỉnh của DevExpress:

Trong phần "Run Designer" này các bạn có thể tùy chỉnh một số thuộc tính của header, phần hiển thị của các ô, việc sửa đổi dữ liệu trong ô, sắp xếp theo cột, thay đổi màu sắc, font chữ... và cả các kiểu hiển thị dữ liệu trong từng ô. Chẳng hạn:
1. Tùy chỉnh giao diện
Thêm/bớt, thay đổi thứ tự các cột

Với "gridView1" ta vẫn có các sự kiện như ở GridView thông thường như: RowClick, RowCellClick...

Tùy chỉnh Layout

Thay đổi font chữ, căn lề của header, ô trong từng cột

Ấn giữ Ctrl để chọn nhiều cột 1 lúc. Các thuộc tính trong phần AppearanceCell & AppearanceHeader như font, Col Name, Text Options, Filter, Allow Edit, Visible...
Phân biệt hàng chẵn, lẻ
Trong tab Views, phần Appearance > EvenRow, OddRow ta có thể thay đổi một số thuộc tính như màu nền, font chữ, text options... như ở phần header:

Kéo xuống phần OptionsView, chọn EnableApearanceEvenRow hoặc EnableApearanceOddRow bằng true

2. Kiểu dữ liệu hiển thị trong ô
Mặc định khi ta chọn Data Source cho GridView thì các cột trong GridView sẽ có 1 kiểu hiển thị dữ liệu tương ứng với kiểu dữ liệu của data source. Chẳng hạn nếu ở kiểu dữ liệu data là nvarchar thì control edit dữ liệu là textEdit (của Dev)...
Giả sử bây giờ ta có 1 cột là idNhanVien nhưng ta muốn nó hiển thị là Họ tên của Nhân viên thì phải làm thế nào?
Bằng cách dùng bảng NhanVien để tham chiếu từng idNhanVien với HoTen tương ứng ta sẽ lấy được họ tên của nhân viên ứng với id. Chắc hẳn việc này là rất khó khăn nếu ta dùng code thông thường, không dùng Binding vì phải tương tác qua lại giữa idNhanVien và HoTen trong tất cả các công việc sau này. Khi đã có Binding + DevExpress thì việc đó trở lên tương đối easy.
Ở Run Desinger, tab Columns, với cột tương ứng ta chỉ cần thêm 1 đối tượng "ColumnEdit" tương ứng với kiểu dữ liệu, trường thông tin muốn hiển thị. Chẳng hạn muốn hiển thị họ tên của nhân viên, vì đây là trường có sẵn (chỉ việc select), số lượng có thể rất nhiều nên ta chọn ColumnEdit là một đối tượng SearchLookupEdit (giống kiểu ComboBox nhưng có tìm kiếm của Dev). Hay như với cột ghi thông tin ghi chú (độ dài nhỏ) thì ta có thể chọn là TextEdit để sau này có thể sử dụng các thuộc tính của TextEdit như MaxLength, Mask...
Quay trở lại với bài toán của chúng ta, sau khi đã thêm đối tượng SearchLoopupEdit cho cột idNhanVien thì ta có 1 đối tượng SearchLookupEdit thông thường, có thể đặt Data Source cho nó, trường hiển thị (DisplayMember), trường giá trị tương ứng (ValueMember). Ở đây ta đặt Data Source là 1 đối tượng trong file ".dbml" tham chiếu đến bảng NhanVien, DisplayMember là HoTen, ValueMember là idNhanVien.

Sau khi đặt ...bindingSource.DataSource = bla bla; thì kết quả được như này

Như vậy đã hiển thị được họ tên nhân viên và chức vụ tương ứng mà không cần dùng quá nhiều code, trong khi đó khi cần thiết vẫn có thể lấy được các giá trị id một cách dễ dàng.
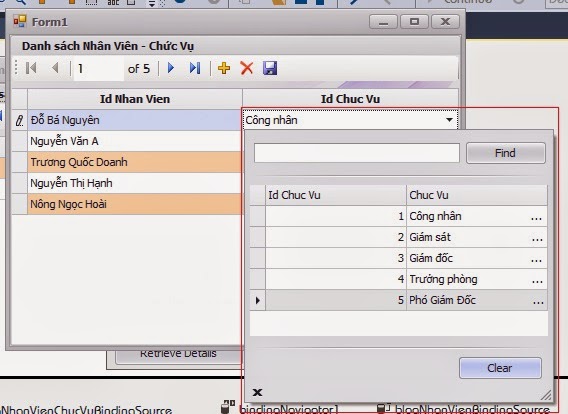
Bây giờ nảy sinh một vấn đề nữa là khi ta edit cái SearchLookUp vừa tạo ở trên nó có giao diện không đẹp lắm, đặc biệt phiền phức nếu cái bảng nhân viên có vài chục trường mà ta chỉ muốn hiển thị một vài trường như họ tên, quê quán..
Như này chẳng hạn

Tất nhiên các kiểu hiển thị này chỉ cần quan tâm khi ta để dữ liệu ở cột dạng AllowEdit.
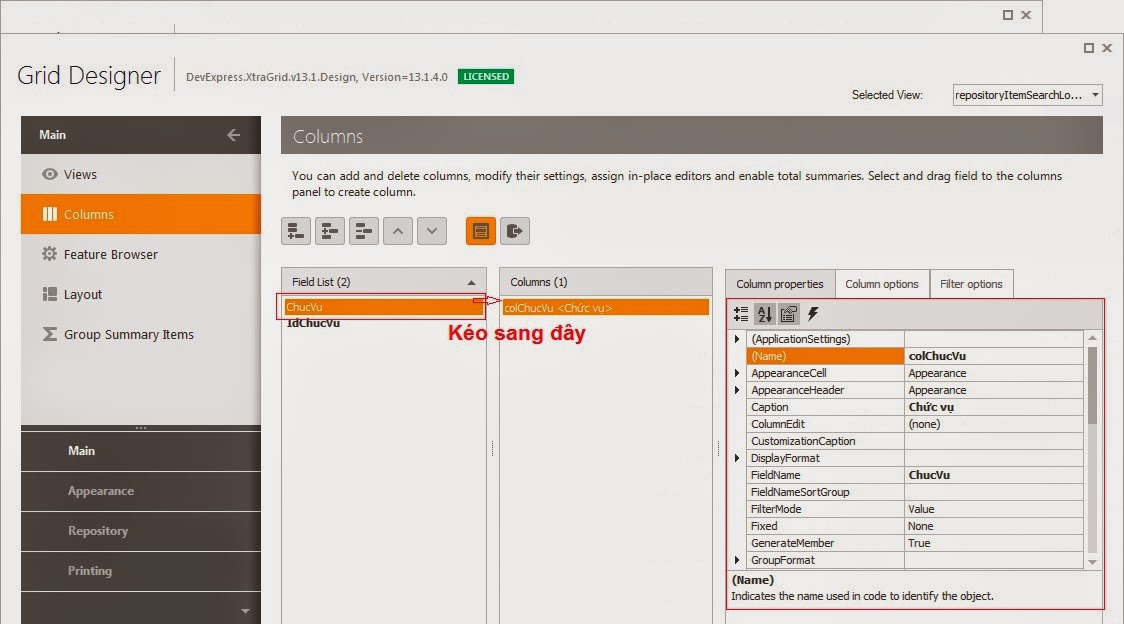
Để tùy chỉnh cũng không có gì quá phức tạp, chỉ là trên cái giao diện rối rắm vì quá nhiều chức năng của DevExpress khiến ta bối rối. Trong phần Columns > cột cần thay đổi > ColumnEdit (vừa tạo ở trên) > View

Để đơn giản ta click vào biểu tượng dấu 3 chấm "...". Nó sẽ ra một cửa số mới để tùy chỉnh cái SearchLookupEdit này tương tự với cái tùy chỉnh GridView ta làm việc từ đầu đến giờ.
Ta cũng có thể tùy chỉnh Layout, thêm/bớt cột, đặt caption, thay đồi font chữ header, phân biệt hàng chẵn/lẻ...

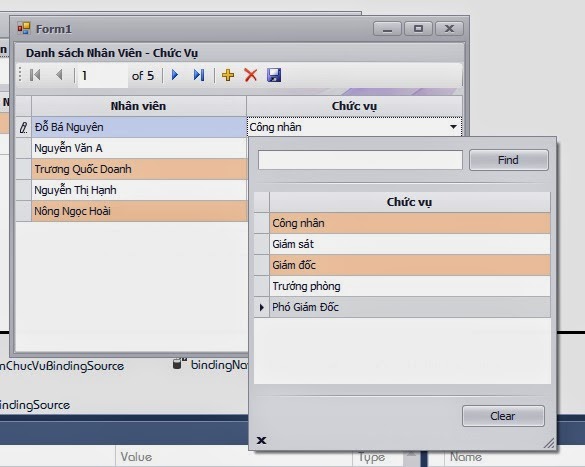
Và kết quả cuối cùng:

Enjoy!
Last edited by a moderator:


