 5533
5533
 5533
5533
Android Studio là một IDE (Intergrated Development Environment) được google xây dựng và cung cấp miễn phí cho các nhà phát triển ứng dụng Android. Android studio dựa vào IntelliJ IDEA, là một IDE tốt cho nhất Java hiện nay. Do đó Android Studio sẽ là môi trường phát triển ứng dụng tốt nhất cho Android.
Trong bài này, chúng ta sẽ tìm hiểu các nội dung sau:
Download và cài đặt Android Studio
Sơ lượt về sử dụng Android studio
Cấu trúc một project trong Android Studio
Một số yêu cầu cấu hình lưu ý trước khi cài đặt:
Các bạn vào đường dẫn: http://developer.android.com/sdk/index.html để download bản mới nhất và tiến hành cài đặt.

Chọn cả SDK và trình giả lập thiết bị android ảo

Cứ tiếp tục chọn next và agree cho đến khi hoàn tất.
Đây là màng hình khởi động. Lần đầu tiên sẽ hơi lâu.

Lần đầu nó tiên chạy nó sẽ xuất hộp thoại để download vài thứ cần thiết (cứ chờ cho nó download xong)

2. Sơ lượt về sử dụng Android Studio
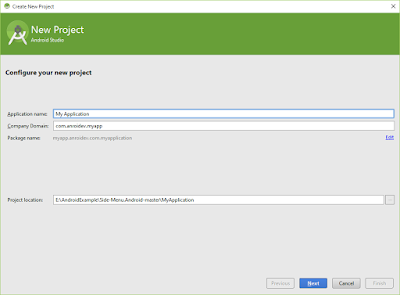
2.1 Tạo mới một project

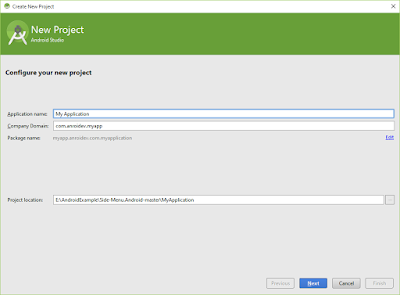
Application Name: Tên ứng dụng muốn đặt
Company Domain: Tên domain công ty, thường được dùng để kết hợp với tên Application để tạo thành Package (chú ý viết thường hết và có ít nhất 1 dấu chấm).
Package name: Nó sẽ tự động nối ngược Company Domain với Application name.
Project location: Là nơi lưu trữ ứng dụng.
Sau đó nhấp Next để tiếp tục.

Ở hộp thoại trên cho phép bạn lựa chọn là ứng dụng của bạn sẽ được viết cho những thiết bị nào
(Phone and Tablet, TV, Wear)
Ở mục Minium SDK, quy định phiên bản android tối thiếu để chạy ứng dụng của bạn.
Hiện nay bản API14 Android 4.0 (IceCreamSandwich) vẫn đứng đầu về số lượng thiết bị sử dụng chiếm tới hơn 90%) nên ta thường hỗ trợ tối đa.

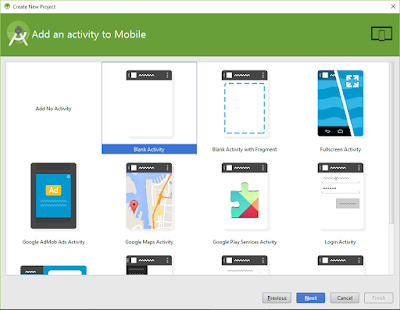
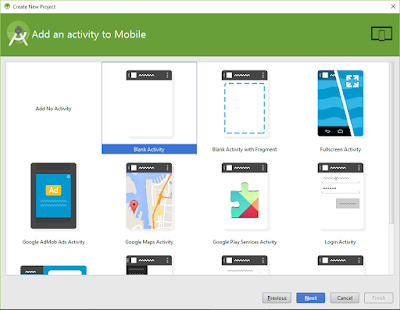
Màn hình này hiển thị cho phép chọn loại Activity mặc định.
Ta chon Blank Activity rồi bấm Next:

Activity Name: Tên class Activity (java) để ta viết mã lệnh
Layout Name: Tên file XML làm giao diện cho Activity Name.
Title: Tiêu đề hiển thị khi kích hoạt Activity trên thiết bị.
Menu Resource Name: Tên file xml để tạo menu cho phần mềm.
Sau khi cấu hình xong, ta bấm Finish, Màn hình Build Gradle project hiển thị:

Khi build xong mặc định ta có màn hình dưới đây:

3. Cấu trúc một project trong Android Studio
Ta tiến hành mở Project mặc, định activity_main.xml sẽ được chọn ta có màn hình như sau:

Ở trên tạm thời Tui chia làm 6 vùng làm việc mà lập trình viên chúng ta thường tương tác. Tui sẽ giải thích kỹ từng vùng để các bạn nắm rõ.
Vùng 1:
Là nơi cấu trúc hệ thống thông tin của Ứng dụng, Ta có thể thay đổi cấu trúc hiển thị (thường để mặc định là Android)

Ta quan sát khi chọn vào nhóm góc trái trên cùng của vùng số 1, có nhiều lựa chọn hiển thị, giả sử bây giờ Tui chuyển từ Android qua Packages:

Giờ quay trở lại chế độ Android:

Bạn có thể thấy AndroidManifest.xml nằm ở đây. File này vô cùng quan trọng trong việc cấu hình ứng dụng.
Các thư mục:
drawable: chứa các file hình ảnh và xml trong ứng dụng của chúng ta
layout: chứa các giao diện màng hình được thiết kế dưới dạng xml
values: chứa các file lưu giá trị màu sắc, kích thước, chuỗi,....
Vùng 2:
Là vùng khá quan trọng cho những bạn mới bắt đầu lập trình, nó là nơi hiển thị các Control mà Android hỗ trợ, cho phép bạn kéo thả trực tiếp vào vùng 3 (Giao Diện Thiết Bị) để thiết kế.

Ở vùng số 2 này nó có 2 tab: Design và Text ở góc trái dưới cùng.
Tab Design là tab mà bạn đang nhìn và thao tác với nó (cho phép thiết kế giao diện bằng cách kéo thả.
Tab Text là tab cho phép ta thiết kế giao diện bằng viết Tag XML:

Vùng 3:
Là vùng giao diện thiết bị, cho phép các Control kéo thả vào đây và đồng thời cho chúng ta hiểu chính control.

Vùng 3 ta có thể chọn cách hiển thị theo nằm ngang nằm đứng, phóng to thu nhỏ, căn chỉ control, lựa chọn loại thiết bị hiển thị….
Vùng 4:
Khi màn hình của bạn có nhiều control thì vùng 4 này trở lên hữu ích, nó cho phép hiển thị giao diện theo dạng cấu trúc Cây, nên bạn dễ dàng quan sát và lựa chọn control khi chúng bị chồng lập trên giao diện (vùng 3).

Vùng 5:
Vùng này rất quan trọng, đây là vùng cho phép thiết lập trạng thái hay thuộc tính cho các Control trên giao diện.

Các chức năng quan trọng thường dùng trong Android Studio
Vùng 6:
Là vùng rất tiện lợi giúp ta thao tác nhanh chóng:
Chạy ứng dụng và Debug ứng dụng:

Quản lý máy ảo (AVD Manager)

Quản lý Android SDK Manager (thường dùng để cập nhật)

Quản lý Android Device Manager

Trong bài này, chúng ta sẽ tìm hiểu các nội dung sau:
Download và cài đặt Android Studio
Sơ lượt về sử dụng Android studio
Cấu trúc một project trong Android Studio
Một số yêu cầu cấu hình lưu ý trước khi cài đặt:
- Microsoft® Windows® 8/7/Vista/2003 (32 or 64-bit)
- Tối thiểu 2 GB RAM hoặc 4 GB RAM. (Tốt nhất là 8GB)
- 400 MB hard disk space + ít nhất 1 G cho Android SDK, emulator system images và caches
- Độ phân giải tối thiếu 1280 x 800
- Java Development Kit ()
- Lựa chọn thêm cho accelerated emulator: Intel® processor with support for Intel® VT-x, Intel® EM64T (Intel® 64), and Execute Disable (XD) Bit functionality
Các bạn vào đường dẫn: http://developer.android.com/sdk/index.html để download bản mới nhất và tiến hành cài đặt.

Chọn cả SDK và trình giả lập thiết bị android ảo

Cứ tiếp tục chọn next và agree cho đến khi hoàn tất.
Đây là màng hình khởi động. Lần đầu tiên sẽ hơi lâu.

Lần đầu nó tiên chạy nó sẽ xuất hộp thoại để download vài thứ cần thiết (cứ chờ cho nó download xong)

2. Sơ lượt về sử dụng Android Studio
2.1 Tạo mới một project

Application Name: Tên ứng dụng muốn đặt
Company Domain: Tên domain công ty, thường được dùng để kết hợp với tên Application để tạo thành Package (chú ý viết thường hết và có ít nhất 1 dấu chấm).
Package name: Nó sẽ tự động nối ngược Company Domain với Application name.
Project location: Là nơi lưu trữ ứng dụng.
Sau đó nhấp Next để tiếp tục.

Ở hộp thoại trên cho phép bạn lựa chọn là ứng dụng của bạn sẽ được viết cho những thiết bị nào
(Phone and Tablet, TV, Wear)
Ở mục Minium SDK, quy định phiên bản android tối thiếu để chạy ứng dụng của bạn.
Hiện nay bản API14 Android 4.0 (IceCreamSandwich) vẫn đứng đầu về số lượng thiết bị sử dụng chiếm tới hơn 90%) nên ta thường hỗ trợ tối đa.

Màn hình này hiển thị cho phép chọn loại Activity mặc định.
Ta chon Blank Activity rồi bấm Next:

Activity Name: Tên class Activity (java) để ta viết mã lệnh
Layout Name: Tên file XML làm giao diện cho Activity Name.
Title: Tiêu đề hiển thị khi kích hoạt Activity trên thiết bị.
Menu Resource Name: Tên file xml để tạo menu cho phần mềm.
Sau khi cấu hình xong, ta bấm Finish, Màn hình Build Gradle project hiển thị:

Khi build xong mặc định ta có màn hình dưới đây:

3. Cấu trúc một project trong Android Studio
Ta tiến hành mở Project mặc, định activity_main.xml sẽ được chọn ta có màn hình như sau:

Ở trên tạm thời Tui chia làm 6 vùng làm việc mà lập trình viên chúng ta thường tương tác. Tui sẽ giải thích kỹ từng vùng để các bạn nắm rõ.
Vùng 1:
Là nơi cấu trúc hệ thống thông tin của Ứng dụng, Ta có thể thay đổi cấu trúc hiển thị (thường để mặc định là Android)

Ta quan sát khi chọn vào nhóm góc trái trên cùng của vùng số 1, có nhiều lựa chọn hiển thị, giả sử bây giờ Tui chuyển từ Android qua Packages:

Giờ quay trở lại chế độ Android:

Bạn có thể thấy AndroidManifest.xml nằm ở đây. File này vô cùng quan trọng trong việc cấu hình ứng dụng.
Các thư mục:
drawable: chứa các file hình ảnh và xml trong ứng dụng của chúng ta
layout: chứa các giao diện màng hình được thiết kế dưới dạng xml
values: chứa các file lưu giá trị màu sắc, kích thước, chuỗi,....
Vùng 2:
Là vùng khá quan trọng cho những bạn mới bắt đầu lập trình, nó là nơi hiển thị các Control mà Android hỗ trợ, cho phép bạn kéo thả trực tiếp vào vùng 3 (Giao Diện Thiết Bị) để thiết kế.

Ở vùng số 2 này nó có 2 tab: Design và Text ở góc trái dưới cùng.
Tab Design là tab mà bạn đang nhìn và thao tác với nó (cho phép thiết kế giao diện bằng cách kéo thả.
Tab Text là tab cho phép ta thiết kế giao diện bằng viết Tag XML:

Vùng 3:
Là vùng giao diện thiết bị, cho phép các Control kéo thả vào đây và đồng thời cho chúng ta hiểu chính control.

Vùng 3 ta có thể chọn cách hiển thị theo nằm ngang nằm đứng, phóng to thu nhỏ, căn chỉ control, lựa chọn loại thiết bị hiển thị….
Vùng 4:
Khi màn hình của bạn có nhiều control thì vùng 4 này trở lên hữu ích, nó cho phép hiển thị giao diện theo dạng cấu trúc Cây, nên bạn dễ dàng quan sát và lựa chọn control khi chúng bị chồng lập trên giao diện (vùng 3).

Vùng 5:
Vùng này rất quan trọng, đây là vùng cho phép thiết lập trạng thái hay thuộc tính cho các Control trên giao diện.

Các chức năng quan trọng thường dùng trong Android Studio
Vùng 6:
Là vùng rất tiện lợi giúp ta thao tác nhanh chóng:
Chạy ứng dụng và Debug ứng dụng:

Quản lý máy ảo (AVD Manager)

Quản lý Android SDK Manager (thường dùng để cập nhật)

Quản lý Android Device Manager

Last edited by a moderator:


