 1306
1306
 0
0
I. CÁC BƯỚC TIẾN HÀNH
Bước 1: Đăng nhập vào trang quản lý Blogger
Bước 2: Chọn Mẫu ---> Tìm (Ctrl + F) thẻ ]]></b:skin>trong mẫu
Bước 3: Kích đúp chuột để sao chép code dưới và dán vào trên thẻ ]]></b:skin>
Bước 4: Lưu
II. CÁCH THỨC SỬ DỤNG:
Bước 1: Bôi đen đoạn code cần copy
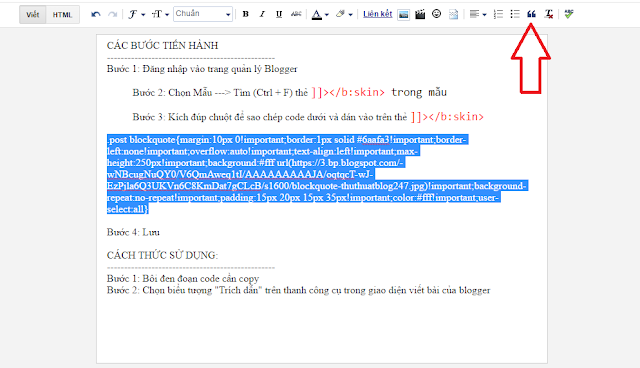
Bước 2: Chọn biểu tượng "Trích dẫn" trên thanh công cụ trong giao diện viết bài của blogger

Chỉ đơn giản vậy thôi, chúc các bạn thành công!
Bước 1: Đăng nhập vào trang quản lý Blogger
Bước 2: Chọn Mẫu ---> Tìm (Ctrl + F) thẻ ]]></b:skin>trong mẫu
Bước 3: Kích đúp chuột để sao chép code dưới và dán vào trên thẻ ]]></b:skin>
Mã:
.post blockquote{margin:10px 0!important;border:2px solid #6aafa3!important;border-left:none!important;overflow:auto!important;text-align:left!important;max-height:250px!important;background:#fff url(http://4.bp.blogspot.com/-NHPNl46OnWs/WWxhyFxNE5I/AAAAAAAAAno/pP058D4foD4AOuxjNo_g-Dz9b3cp6skjwCK4BGAYYCw/s1600/Untitled.png)!important;background-repeat:no-repeat!important;padding:15px 20px 15px 35px!important;color:#000000!important;user-select:all}Bước 4: Lưu
II. CÁCH THỨC SỬ DỤNG:
Bước 1: Bôi đen đoạn code cần copy
Bước 2: Chọn biểu tượng "Trích dẫn" trên thanh công cụ trong giao diện viết bài của blogger
Chỉ đơn giản vậy thôi, chúc các bạn thành công!
Last edited by a moderator:


