 1686
1686
 1686
1686
Trong Photoshop CS5 để tạo ra hiệu ứng 3D các bạn có thể sử dụng Repoussé mà không cần bất cứ chương trình 3D nào. Dưới đây là bài hướng dẫn tạo hiệu ứng 3D rất hay mà mình sưu tầm được muốn chia cùng các bạn để nâng cao kiến thức trong quá trình học thiết kế đồ họa Photoshop. Chúng ta sẽ áp dụng những điều chỉnh khác nhau để tạo ra hình ảnh cuối cùng. Hãy bắt đầu!
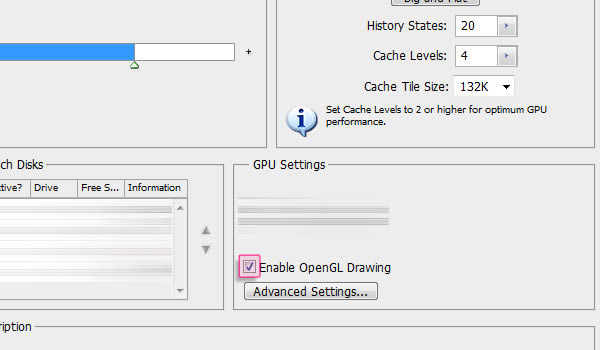
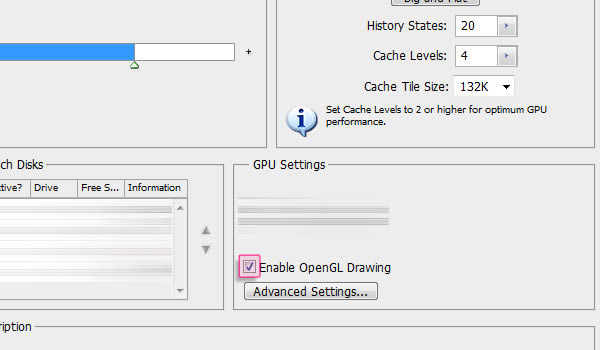
Để có thể sử dụng Repoussé trong photoshop CS5 bạn cần kích hoạt OpenGL. Vì thế, vào dit > Preferences > Performance, và check vào Enable OpenGL Drawing (bên dưới thiết lập GPU).

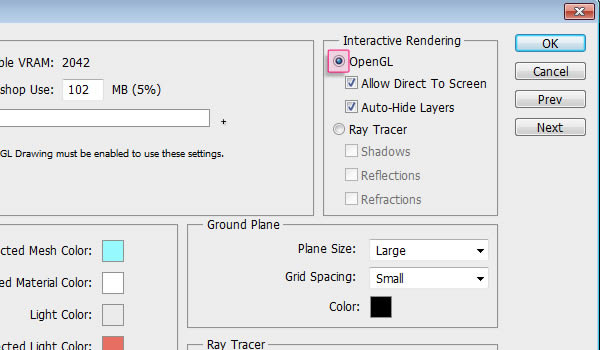
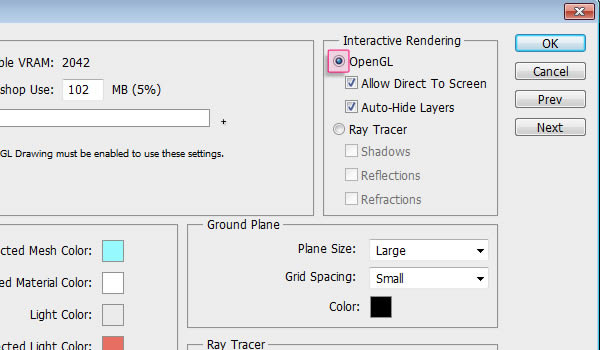
Ngoài ra, vào Edit > Preferences > 3D, và click hoạt OpenGL (ở dưới Interactive Rendering).

Bước 1
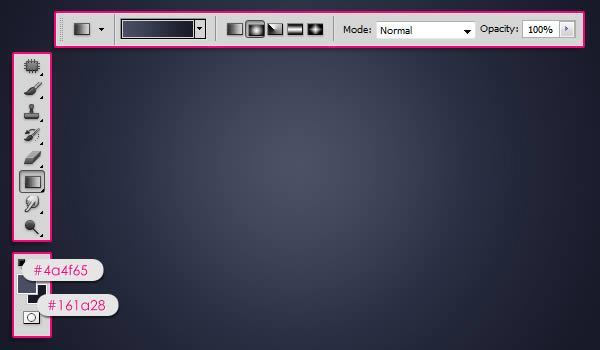
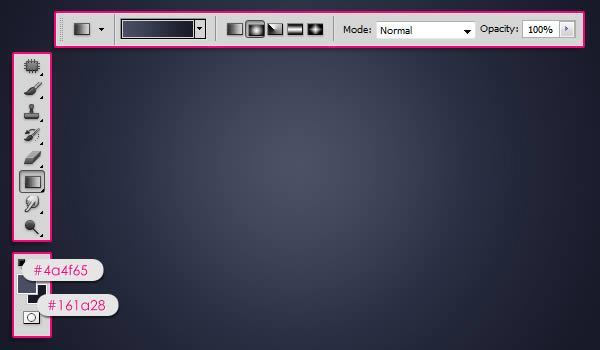
Tạo file PSD mới có kích thước 1024 x 768 px, hoặc bất kỳ kích thước nào mà bạn muốn. Sau đó, thiết lập màu của Foreground là #4a4f65 và màu của Background là #161a28, Fill Background với Radial Gradient (từ ở giữa đến một trong các góc).

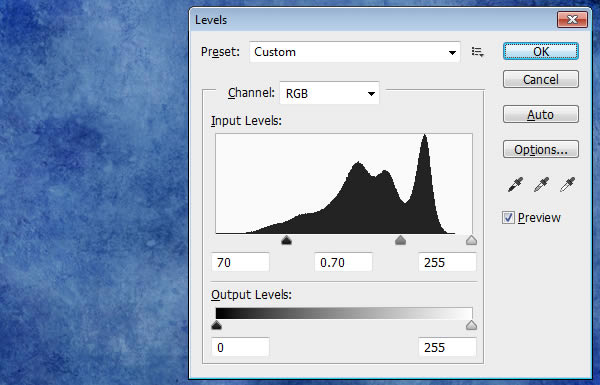
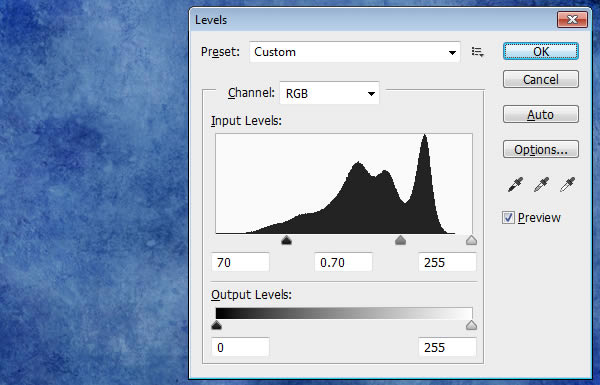
Mở texture More Grunge vi sau đó vào Image > Adjustments > Levels, và thay đổi giá trị Shadows value là 70, Gamma là 0.70.

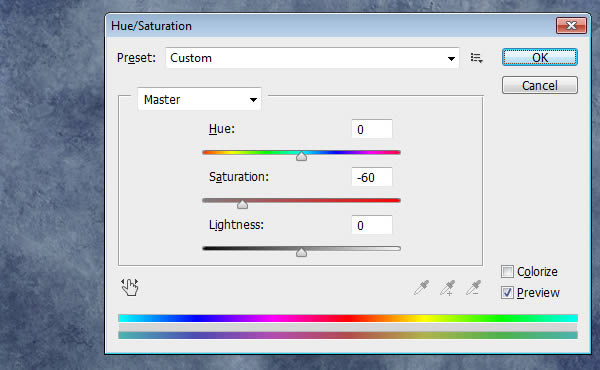
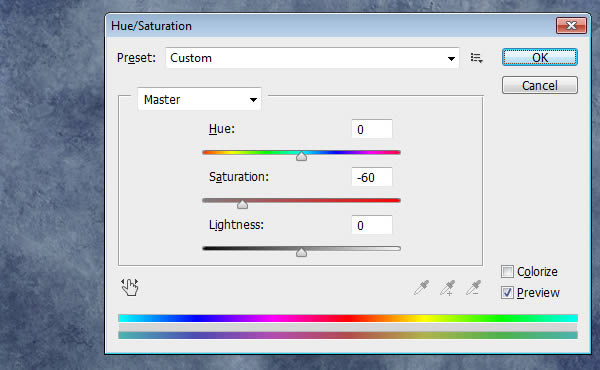
Vào Image > Adjustments > Hue/Saturation, thay đổi giá trị Saturation là -60.

Bước 2
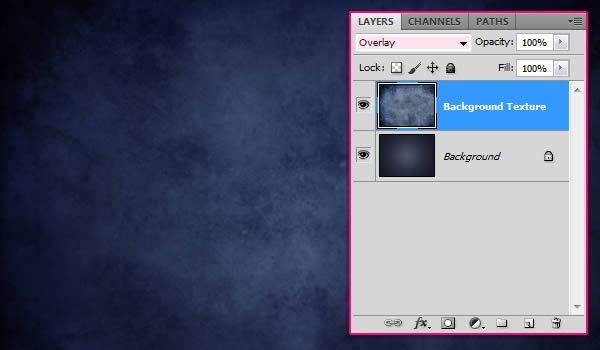
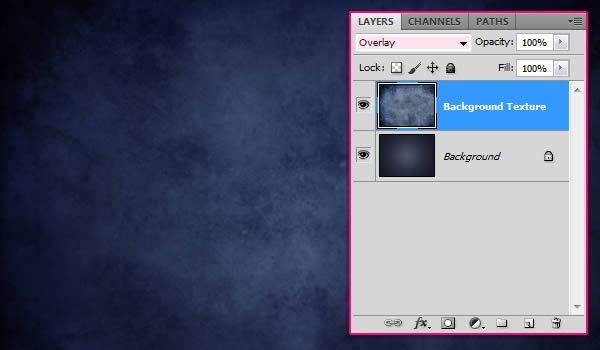
Đưa layer texture lên trên layer Background gradient và thay đổi chế độ hòa trộn là là Overlay, sau đó, bạn có thể thay đổi kích thước sao cho phù hợp.

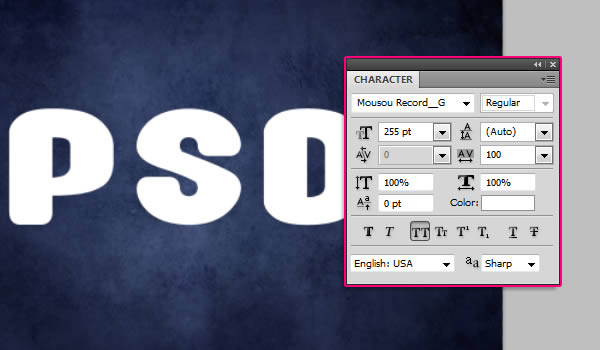
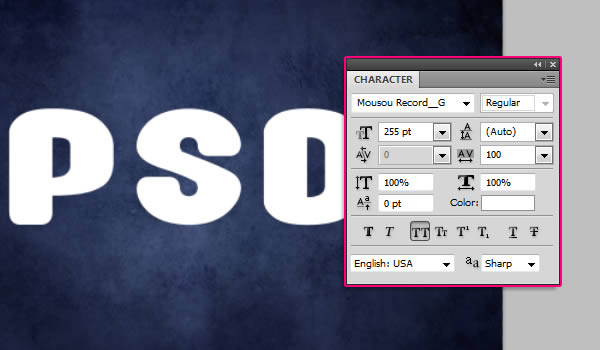
Tạo text trong All Caps với font Mousou Record G và màu trắng. Kích thước của chữ là 255 pt, sau đó thiết lập giá trị Tracking bằng 100 để tạo ra khoảng trống giữa các chữ cái.

Bước 3
Vào 3D > Repoussé > Text Layer. Một hộp thoại được bật lên với thông báo rằng nó sẽ raterize Layer, và bạn sẽ không được quyền sửa đổi text. Vì thế, nếu bạn chắc chắn không thay đổi gì thì chúng ta hãy thực hiện bước tiếp theo.
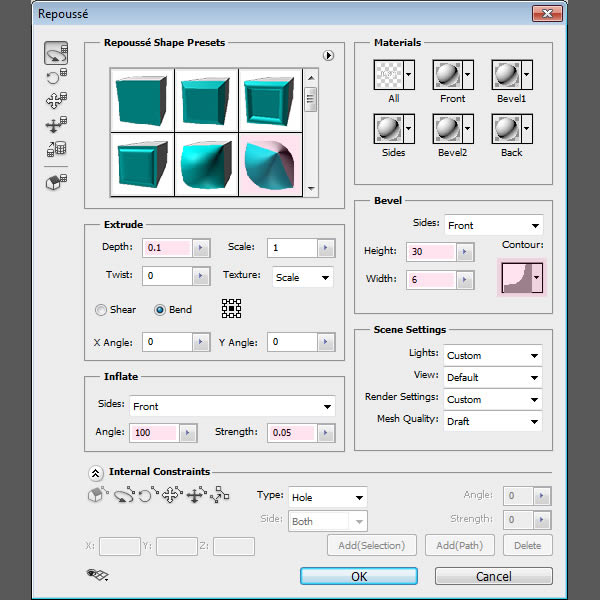
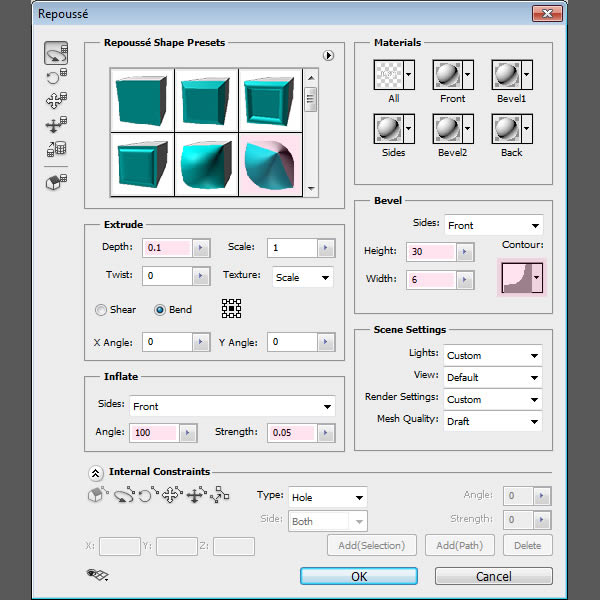
Bên dưới Repoussé Shape Presets, chọn Inflate Sides. Sau đó, dưới Extrude thay đổi Depth bằng 0.1, dưới Inflate thay đổi Angle bằng 100 và Strength là 0.05, Bevel, chọn Sides là Front trong menu sổ xuống, thiết lập Height là 30, Width là 6, và chọn Cove – Deep Contour.

Điều này sẽ tạo ra hiệu ứng 3D cơ bản của text.

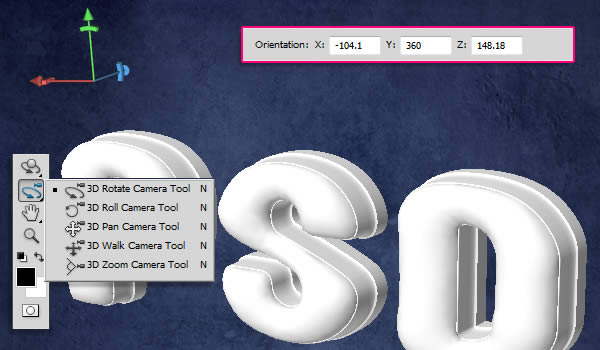
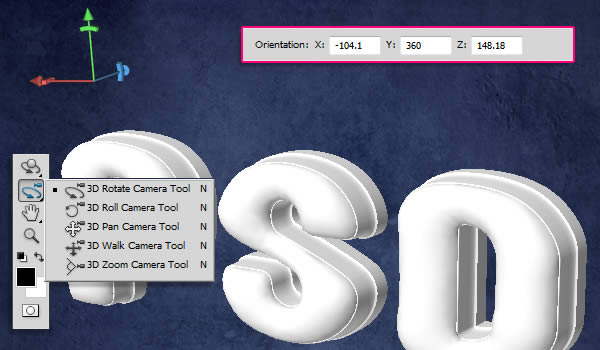
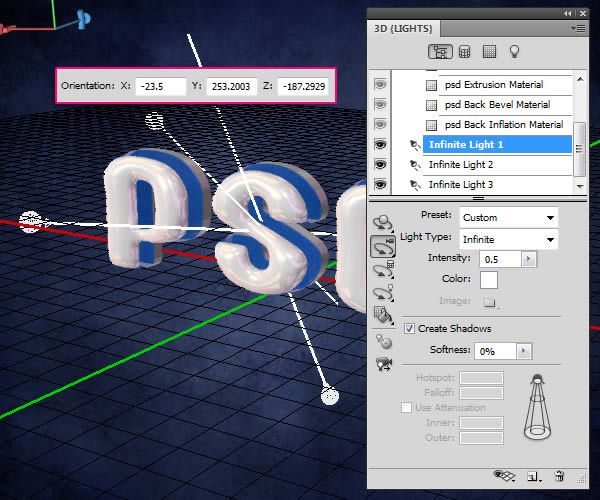
Từ Toolbox, sử dụng Camera Tools để thay đổi góc của camera (view), nhưng chúng ta sẽ không thay đổi vị trí cả lưới. Sau khi đã chọn Camera Tool, bạn có thể click và kéo để thay đổi các giá tri, hoặc đơn giản hơn bạn có thể sử dụng 3D Axis để thực hiện. Và nếu bạn muốn bạn có thể nhập một vài giá trị trong thanh Options Orientation fields.

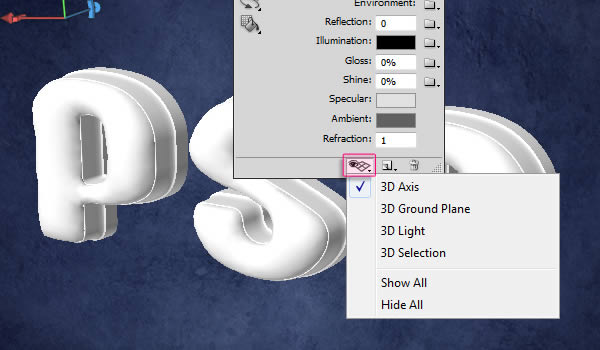
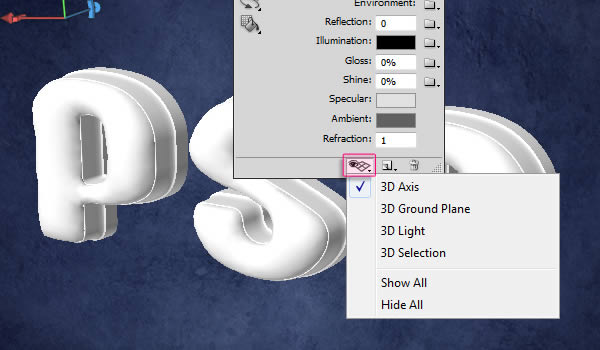
Nếu bạn không thấy 3D Axis bạn có thể chọn bằng cách click vào icon “Toggle misc 3D extras” ở dưới bảng 3D panel, sau đó check vào tùy chọn 3D Axis.

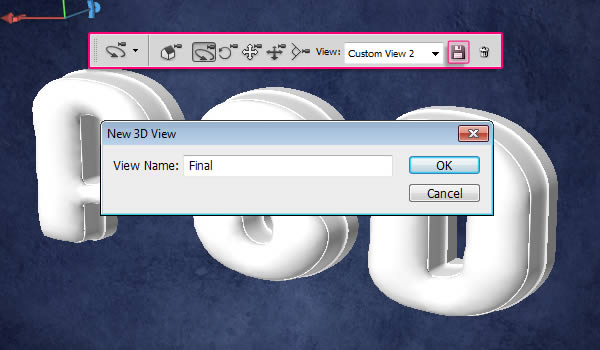
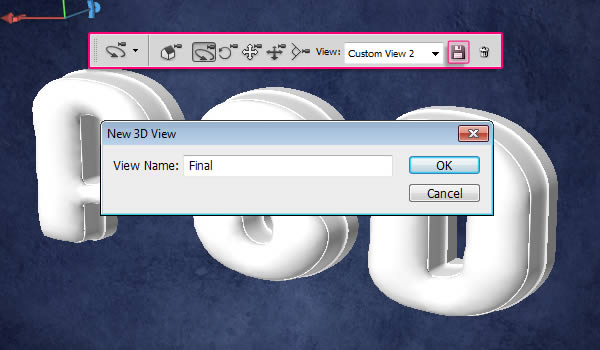
Bạn có thể save vị trí của camere nếu ok, bằng cách click vào icon “Save the current view” trong thanh Options, đó nhập tên cho View.

Bước 4
Tiếp theo, chúng ta sẽ áp dụng Materials ở mỗi bên của lưới. Trước tiên, bạn cần mở bảng 3D panel (Window > 3D), sau đó click vào mũi tên bên trái của lưới để mở rộng danh sách Materials.
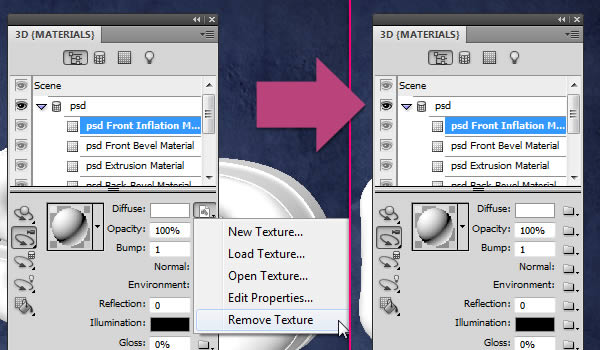
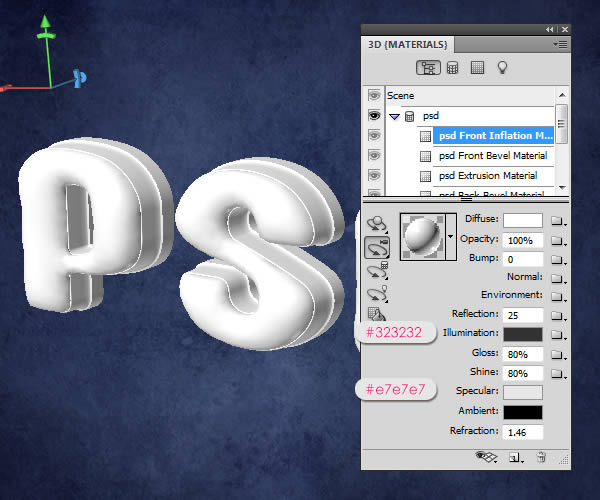
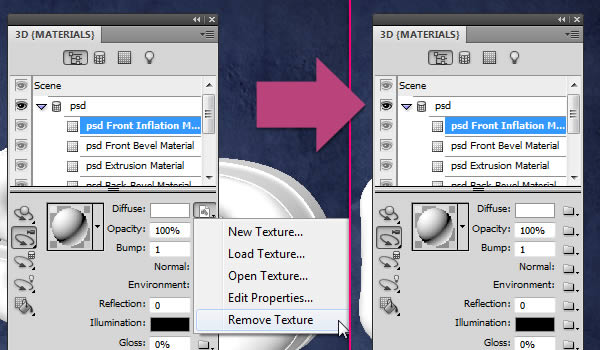
Chọn Front Inflation Material để bắt đầu thay đổi các giá trị của nó. Đầu tiên, chúng ta cần loại bỏ các texture Diffuse. Để làm được điều này, click vào icon texture Diffuse, sau đó chọn Remove Texture.

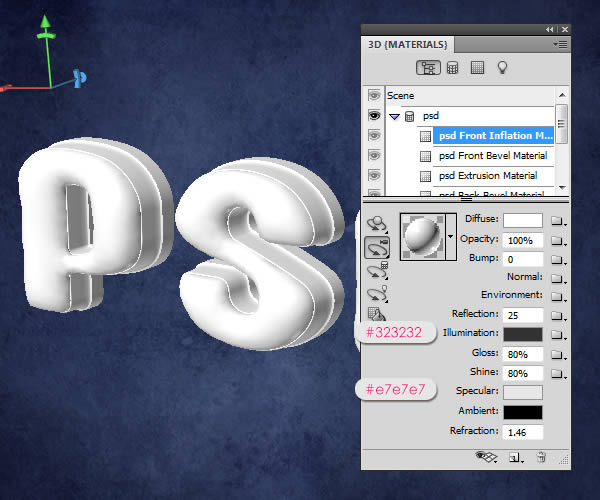
Một khi bạn đã remove texture, thay đổi giá trị Reflection là 25, màu của Illumination là #323232, Gloss là 80%, Shine là 80%, màu Specular là #e7e7e7, và giá trị Refraction bằng 1.46.

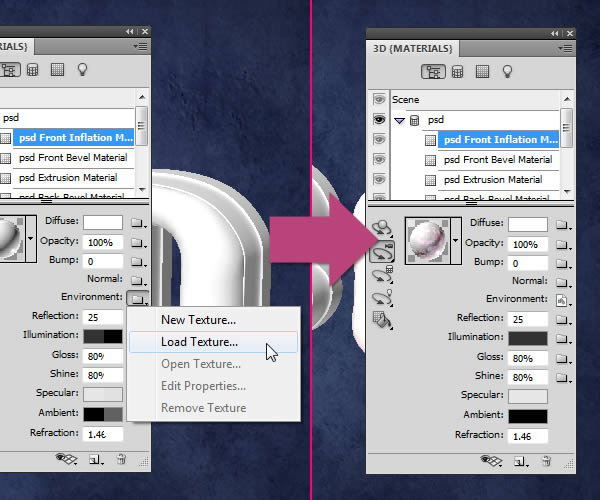
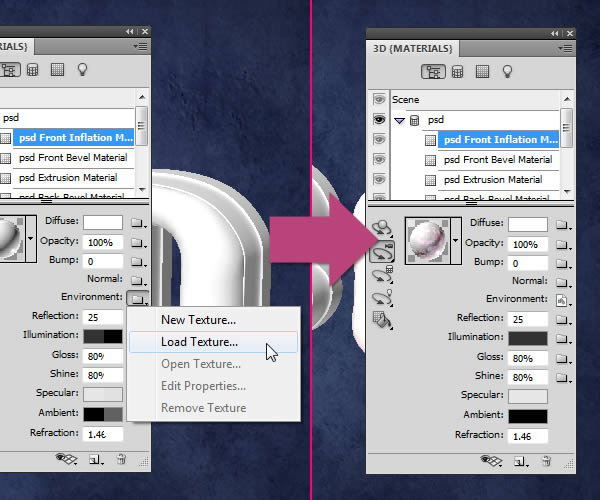
Click vào icon folder bên cạnh Environment sau đó chọn Load Texture và add Bokeh Texture. Texture này sẽ xuất hiện ở trên trong các khu vực phản xạ của Material.

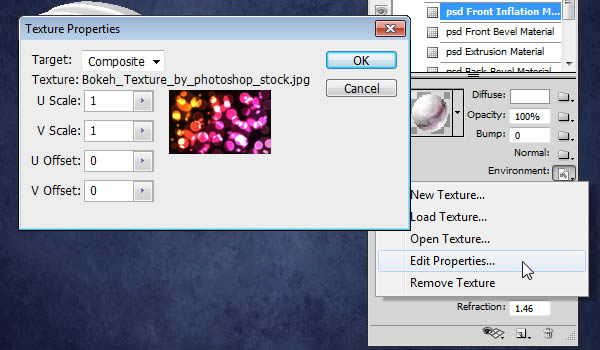
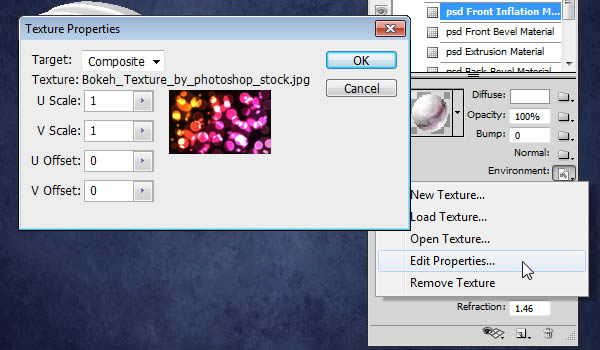
Click vào icon texture Environment sau đó chọn Edit Properties, và chắc chắn rằng U Scale, V Scale được thiết lập bằng 1, và U Offset, V Offset thiết lập bằng 0.

Bước 5
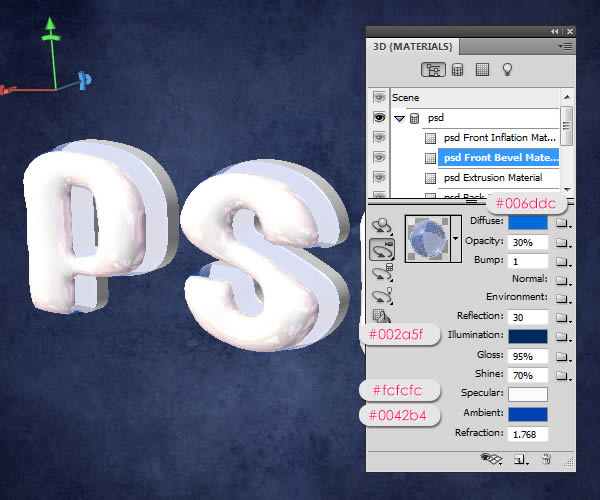
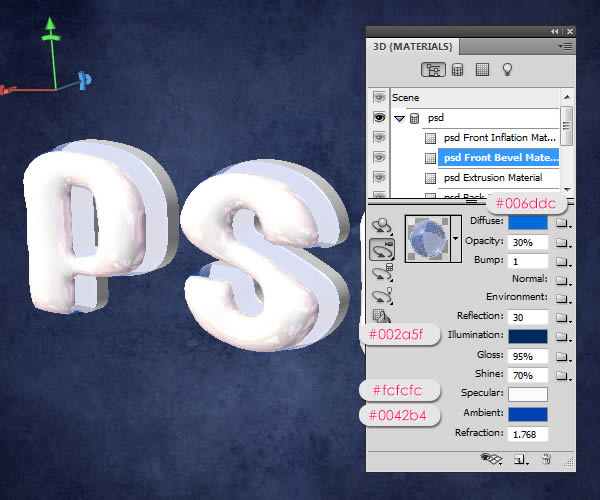
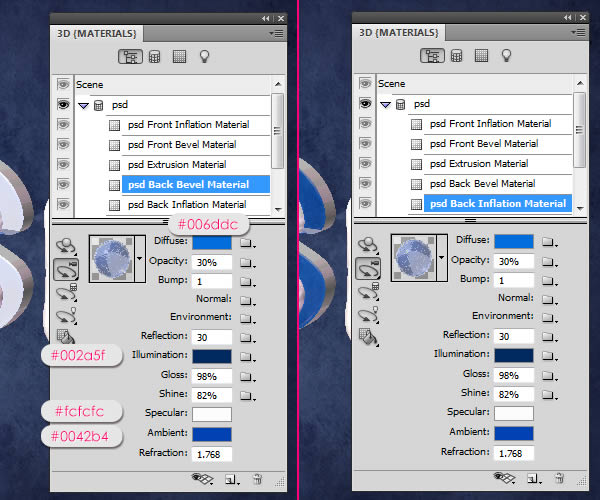
Chọn Front Bevel Material, thay đổi màu Diffuse là #006ddc, Opacity bằng 30%, Reflection bằng 30, màu của Illumination là #002a5f, Glow bằng 95%, Shine bằng 70%, màu Specular là #fcfcfc, màu Ambient là #0042b4, và Refraction là 1.768.

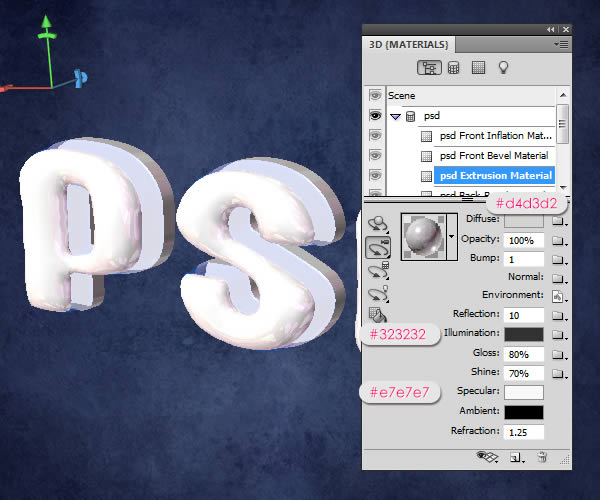
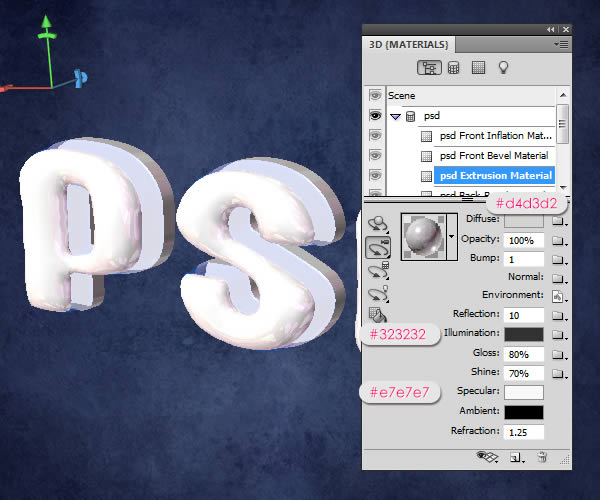
Chọn Extrusion Material, sau đó thay đổi màu Diffuse là #d4d3d2, sử dụng texture Bokeh cho Environment, thay đổi Reflection bằng 10, màu Illumination là #323232, Glow bằng 80%, Shine bằng 70%, màu Specular là #e7e7e7, và Refraction là 1.25.

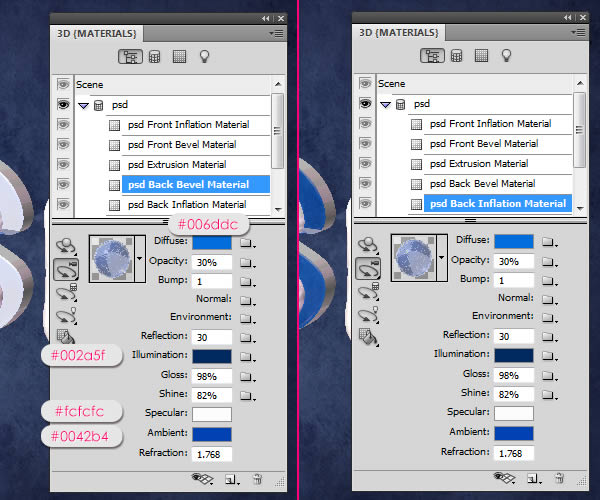
Đối với Back Bevel Material, chúng ta sẽ sử dụng màu giống với Front Bevel Material, và cùng với các giá trị Opacity và Refraction, thay đổi Glow là 98% và Shine là 82%. Áp dụng giống với các giá trị cho Back Inflation Material.

Bước 6
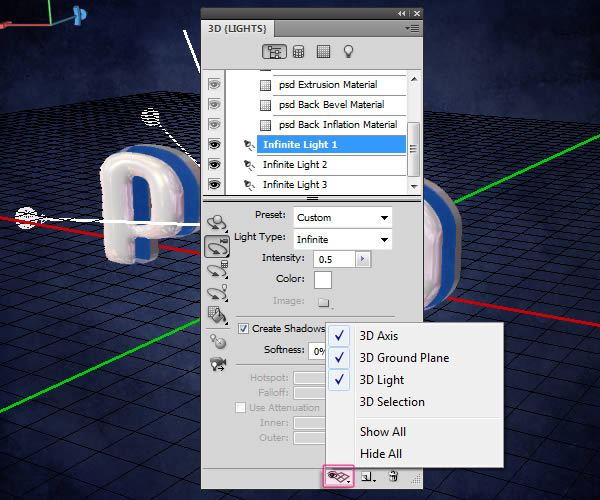
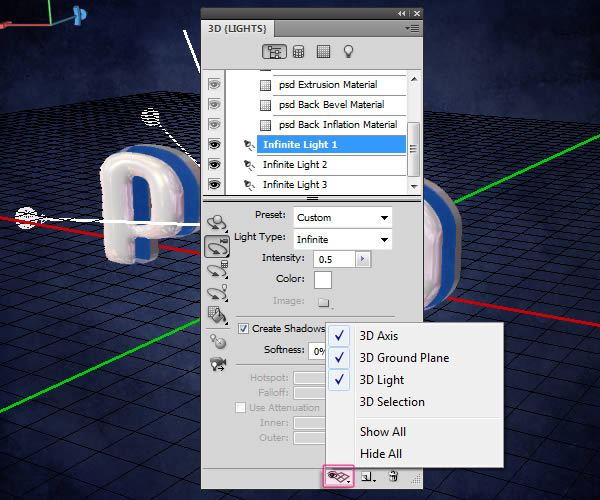
Click vào icon “Toggle the misc 3D extras” ở đưới bảng 3D panel và check vào tùy chon “3D Light”, và bạn có thể check vào “3D Ground Plane”. Như vậy, bạn có thể nhìn thấy các hiệu ứng ánh sáng 3D được định vị trong Scene.

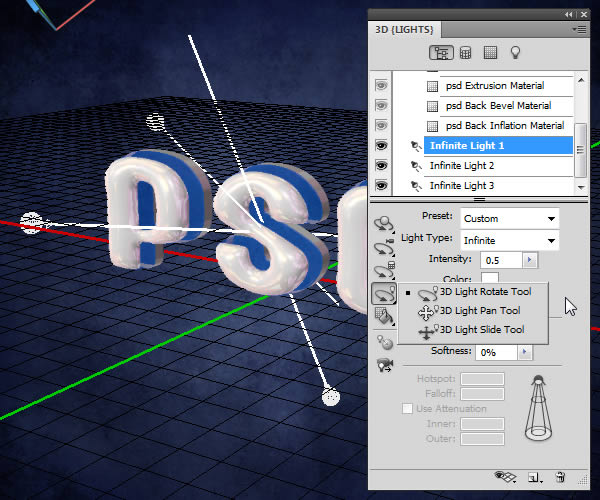
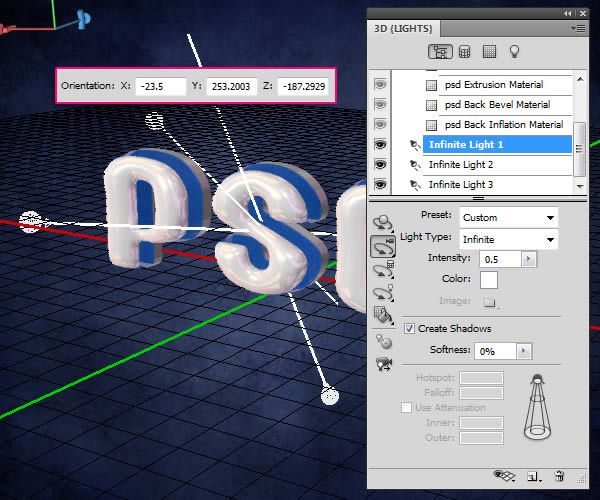
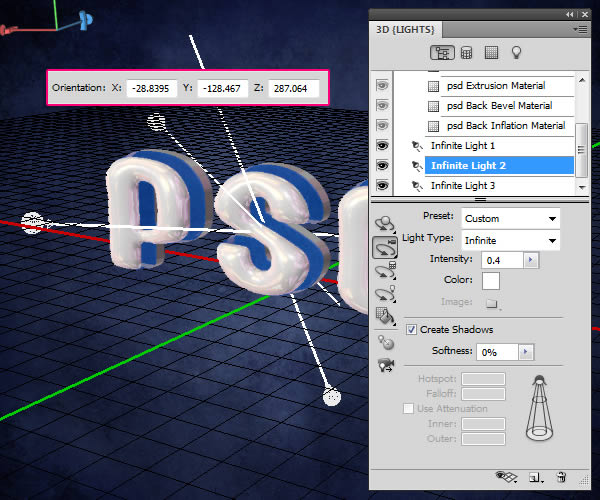
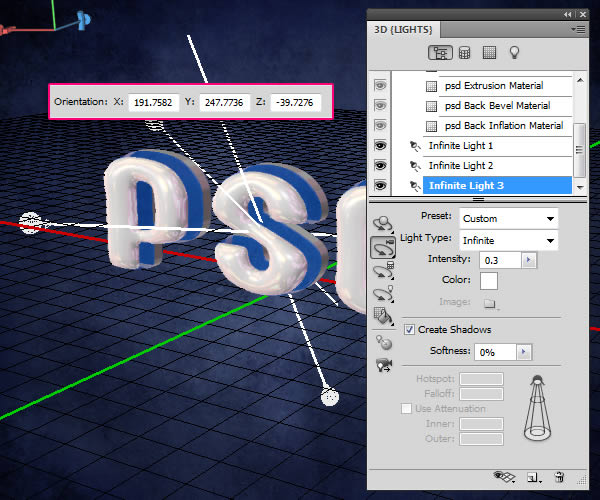
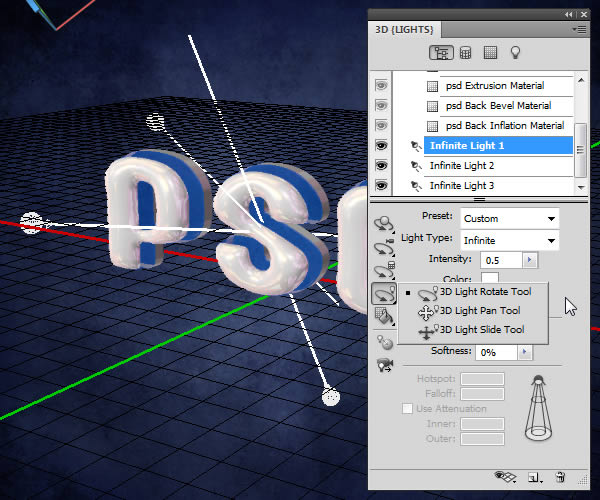
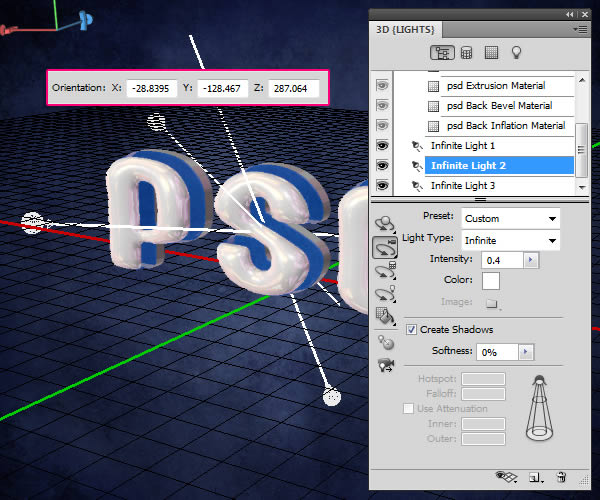
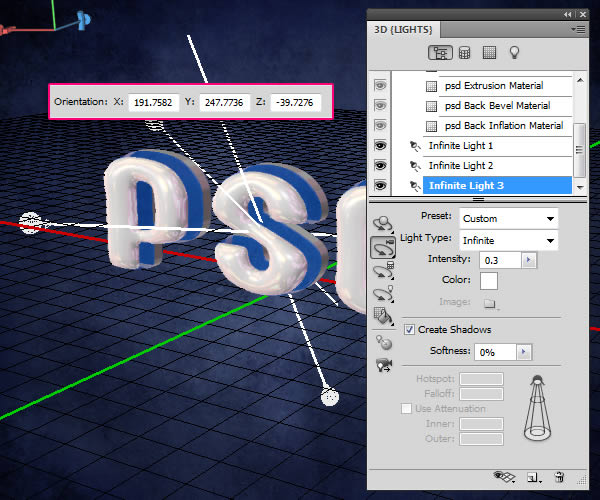
Dịch chuyển xuống dưới Materials để chọn các light. Sử dụng Light Tools để move các light xung quanh nếu bạn muốn, một lần nữa, bằng cách click và kéo, sử dụng 3D Axis, hoặc chỉ cần nhập các giá trị vào thanh Options.

- Infinite Light 1: Intensity là 0.5.

- Infinite Light 2: Intensity là 0.4.

- Infinite Light 3: Intensity là 0.3.

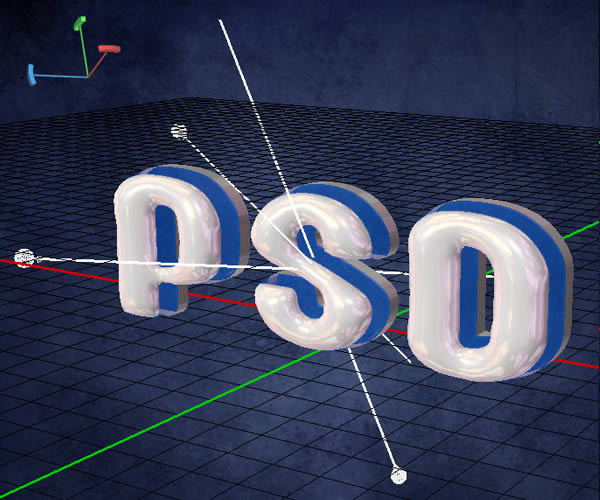
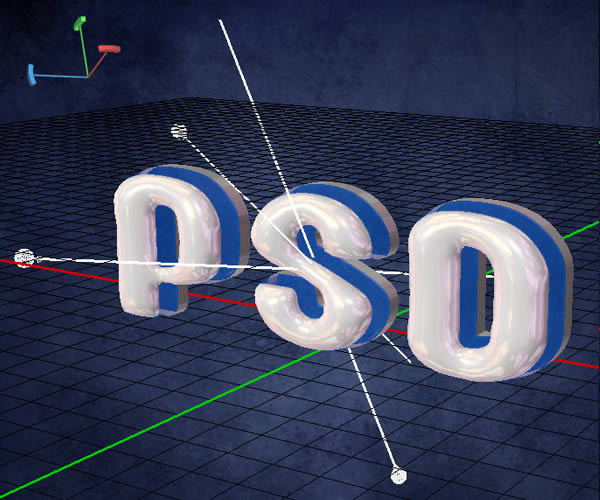
Bạn sẽ nhận được kết quả như hình bên dưới.

Bước 7
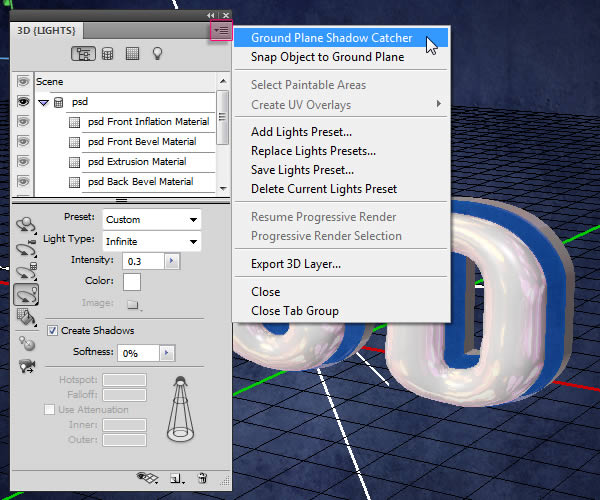
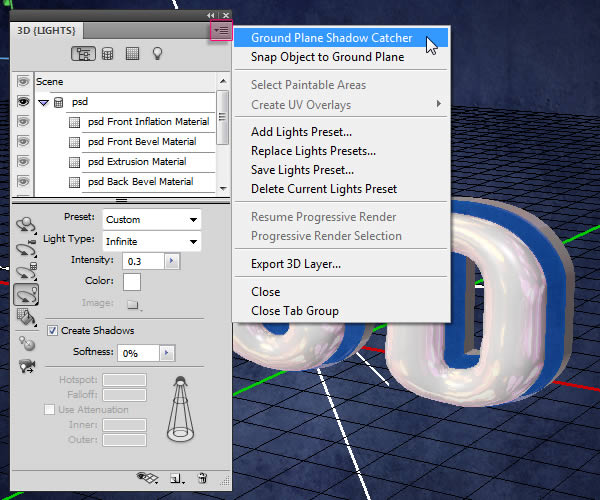
Click vào mũi tên menu pop-up ở góc trên bên phải của bảng 3D Panel, sau đó click vào tùy chọn Ground Plane Shadow Catcher.

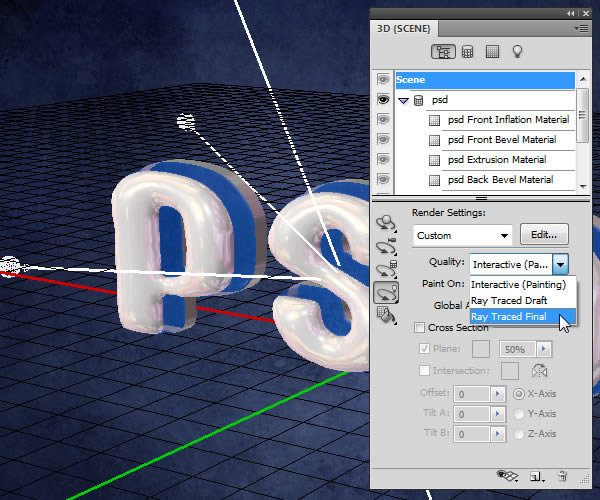
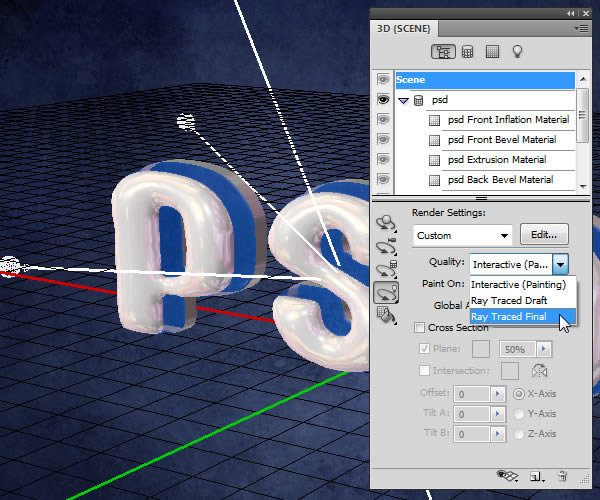
Click vào Scene ở phía trên bảng 3D Panel, sau đó chọn Ray Traced Final tử menu thả xuống Quality.

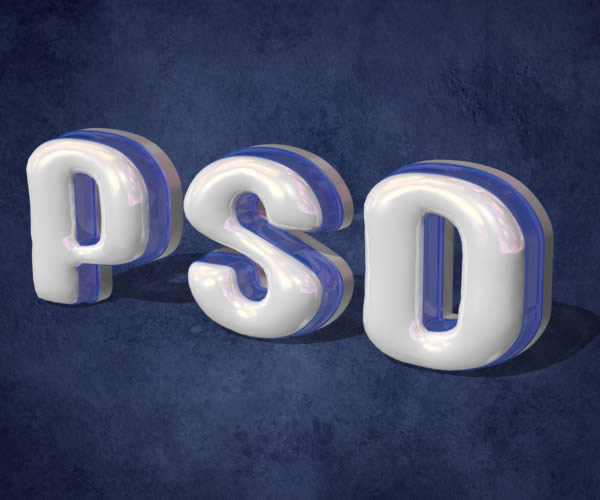
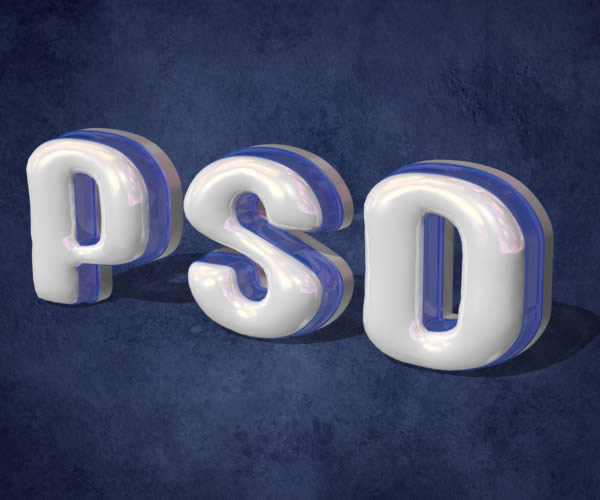
Điều có thể mất một vài giờ, những kết quả bạn nhận được sẽ giống như hình bên dưới.

Bước 8
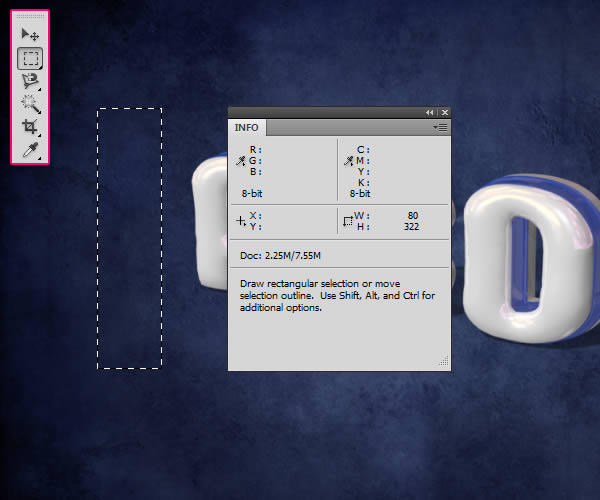
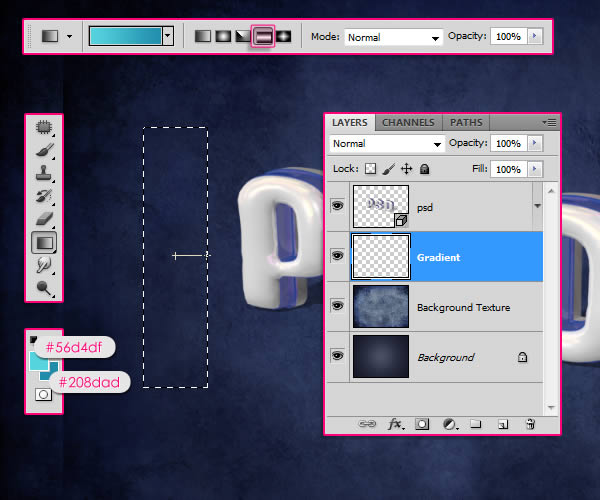
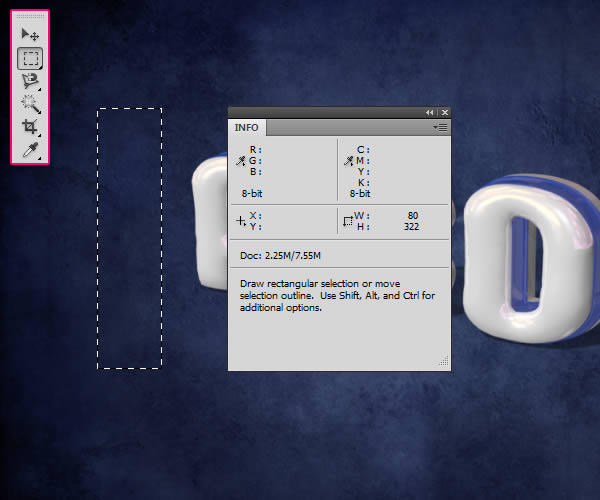
Sau khi Render xong, chọn Rectangular Marquee Tool và vẽ hình chữ nhật có kích thước 80 x 322 px ở những khu vực trống, nhưng cố gắng giữ canh chỉnh vùng chọn sao cho đúng với kích thước. Bạn có thể kiểm tra bằng cách vào bảng Info panel (Window > Info), hoặc có thể tạo vùng chọn Fixed Size.

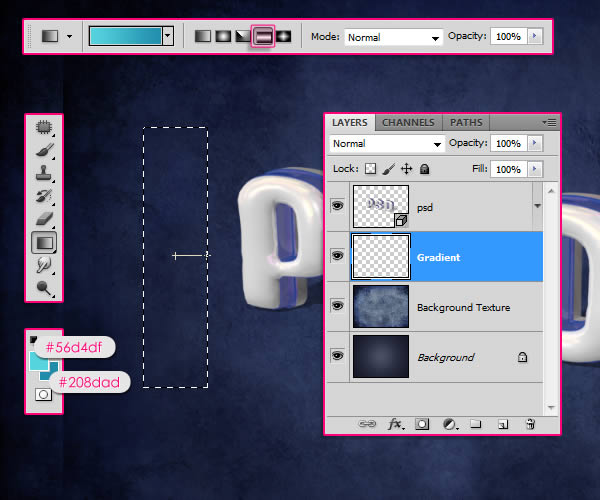
Tạo layer mới ở bên dưới Layer 3D và đặt lên là “Gradient”. Thiết lập màu foreground là #56d4df và màu của Background là #208dad, chọn Gradient Tool, với Foreground là Background gradient, click vào icon Reflected Gradient trên thanh Options. Sau đó, click vào giữa vùng chọn và kéo một trong các bên.

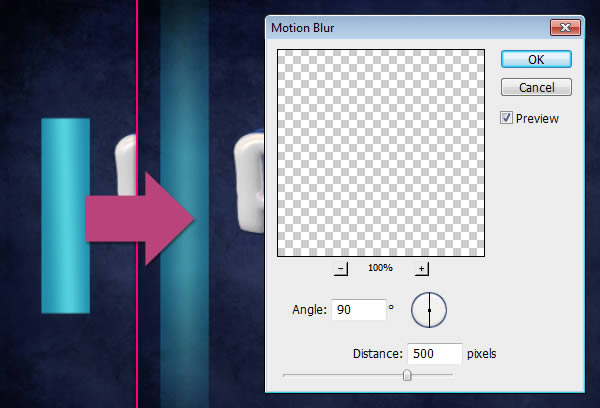
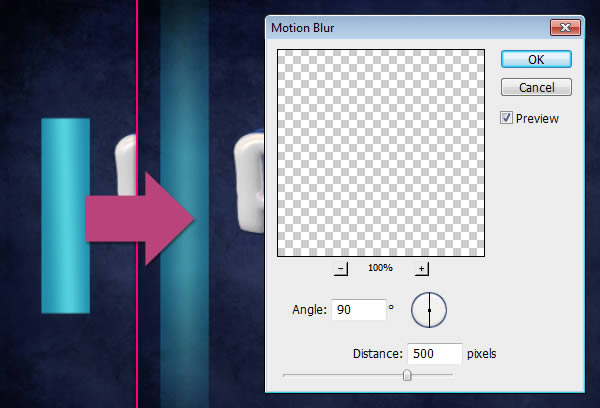
Vào Select > Deselect để thoát khỏi vùng chọn. Sau đó vào Filter > Blur > Motion Blur, thiết lập Angle bằng 90 và Distance là 500.

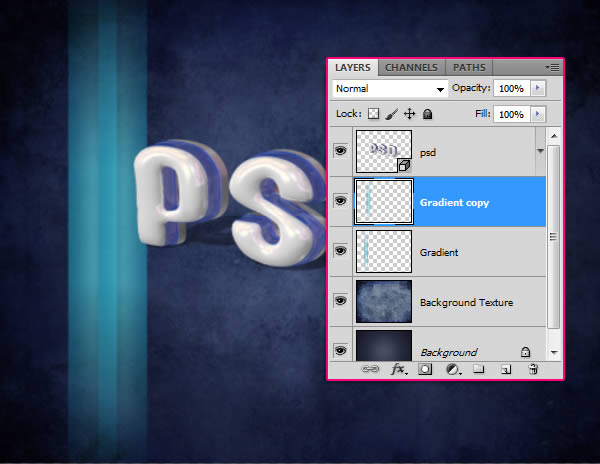
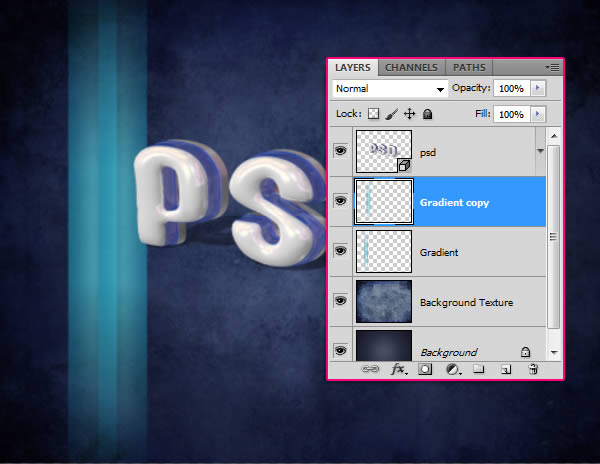
Nhân đôi Layer Gradient, sau đó dịch chuyển bản sao này một chút về bên phải.

Bước 9
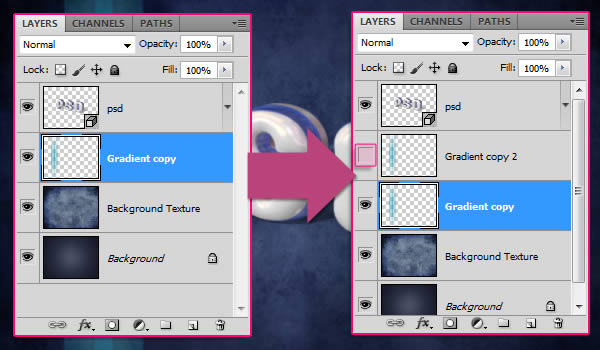
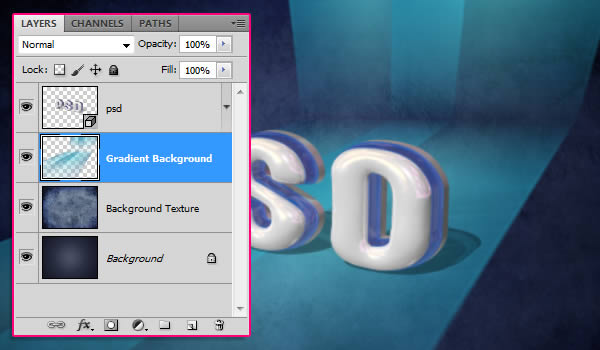
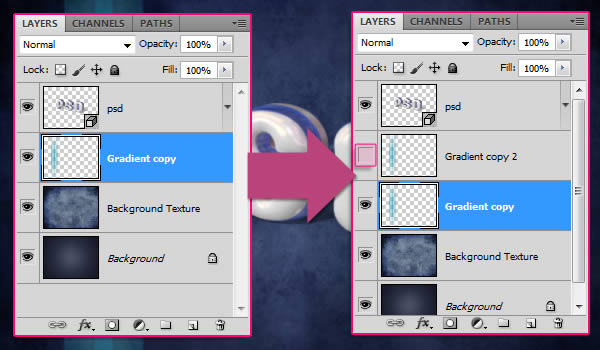
Chọn cả 2 layer Gradient, vào Layer > Merge Layers, sau đó nhân đôi layer mới được merge. Click vào icon con mắt để ẩn nó.

Nhớ rằng layer Gradient đã được kích hoạt. Nhấn Ctrl/Cmd + T để nhập Free Transform Mode, sau đó nhấn Ctrl/Cmd và dịch chuyển các góc của gradient để tạo ra ảo ảnh trên background 3D.

Bạn có thể di chuyển cả 4 góc để có được kết quả như bạn muốn. Sau khi đã hoàn thành nhấn Enter/Return để thoát khỏi Free Transform Mode. Kích hoạt Layer Gradient Copy một lần nữa.

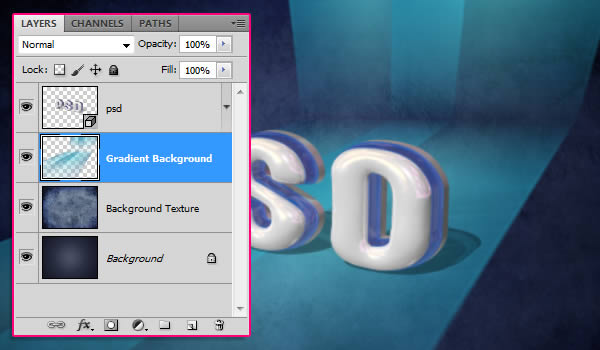
Thực hiện tương tự cho Layer Gradient Copy, ngoài ra, trong bước này chúng ta cần phải điều chỉnh nó theo chiều dọc để nó vuông góc với Gradient ban đầu. Sau đó, merge 2 Layer Gradient, và đổi tên là “Gradient Background”.

Bước 10
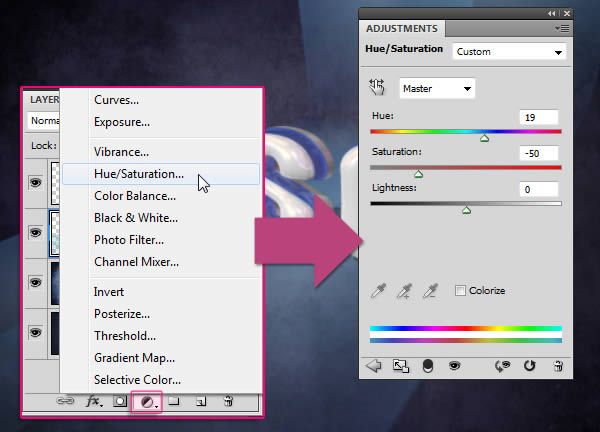
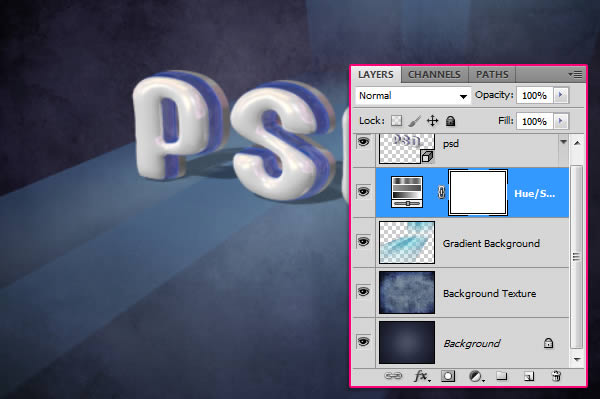
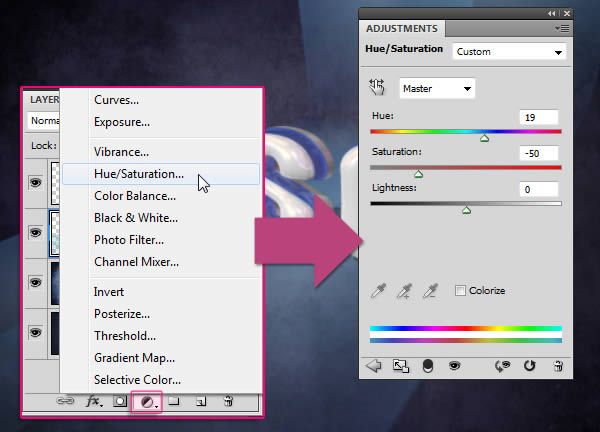
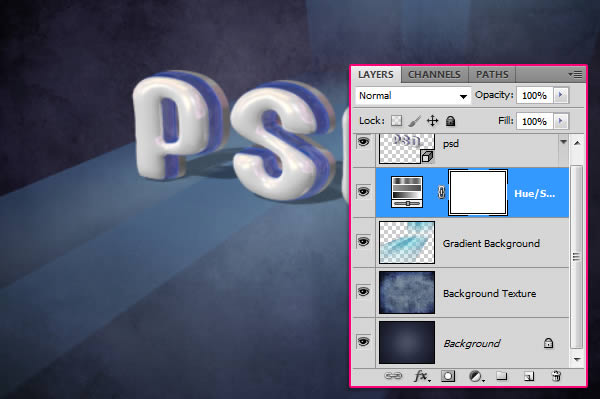
Click tạo Fill mới hoặc icon Layer adjustment (điều chỉnh) ở dưới bảng Layers panel và chọn Hue/Saturation, thay đổi giá trị Hue bằng 19 và Saturation bằng -50.

Nhớ rằng Layer adjustment ở bên dưới các layer 3D trừ Layer text 3D.

Bước 11
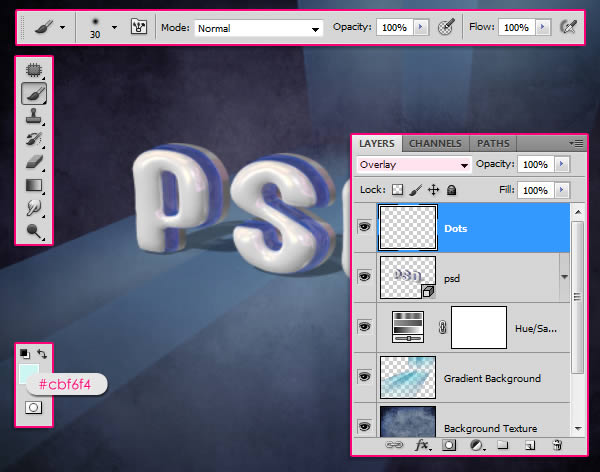
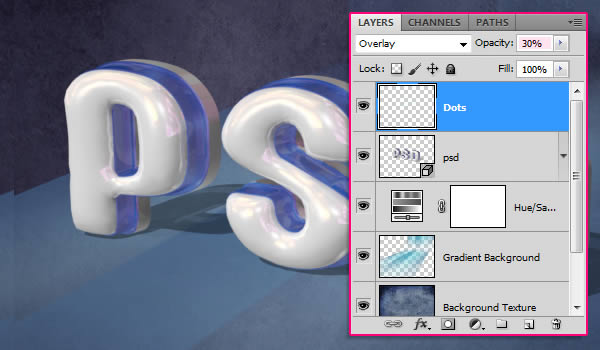
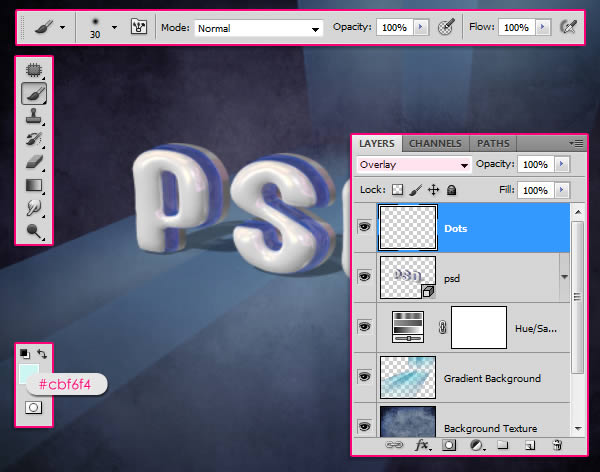
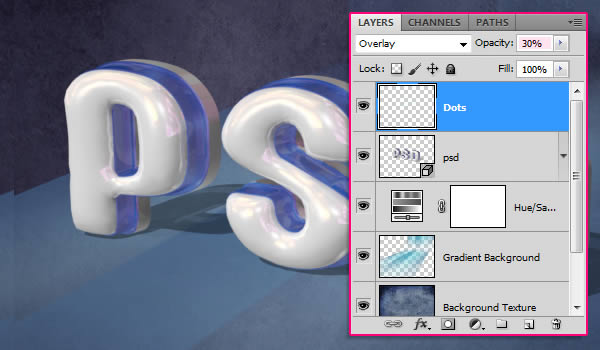
Thiết lập màu Foreground là #cbf6f4 và chọn một Brush tròn 30 px, sau đó tạo một layer mới ở trên tất cả các layer với tên “Dots”, thay đổi chế độ hòa trộn là Overlay.

Chúng ta bắt đầu thêm vào những chấm sáng dọc theo phần màu xanh của text.

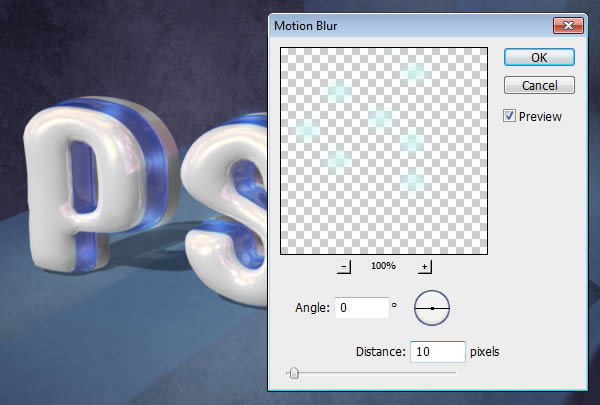
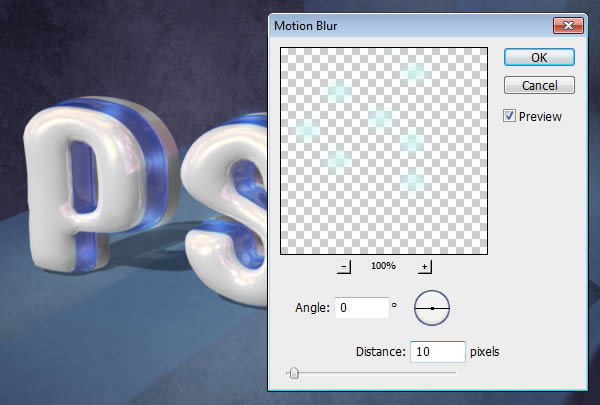
Vào Filter > Blur > Motion Blur, thiết lập Angle là 0 và Distance là 10.

Thay đổi Opacity của Layer “Dots” là 30%, hoặc bất kỳ giá trị nào miễn sao hình ảnh của chúng ta trông ok hơn.

Bước 12
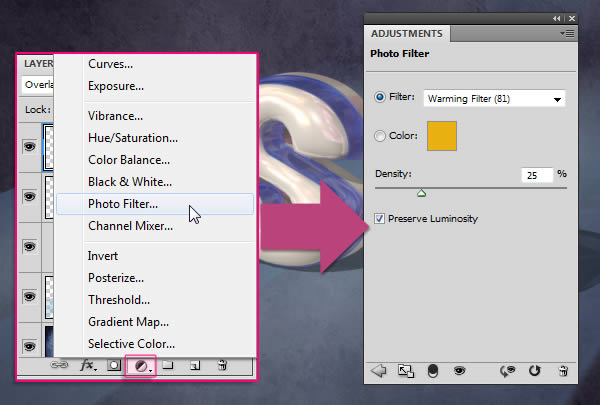
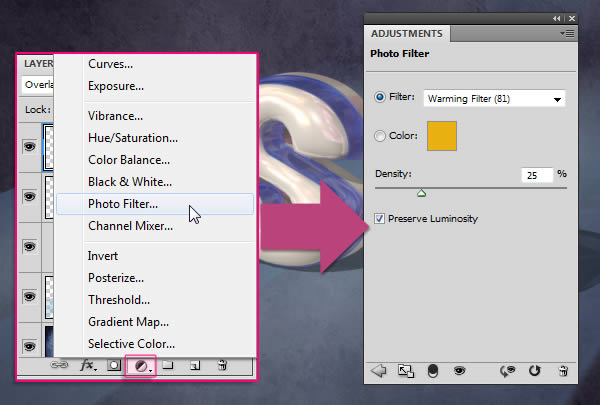
Click vào tạo Fill mới, hoặc vào icon Layer adjustment và chọn Photo Filter, sau đó chọn Warming Filter (81).

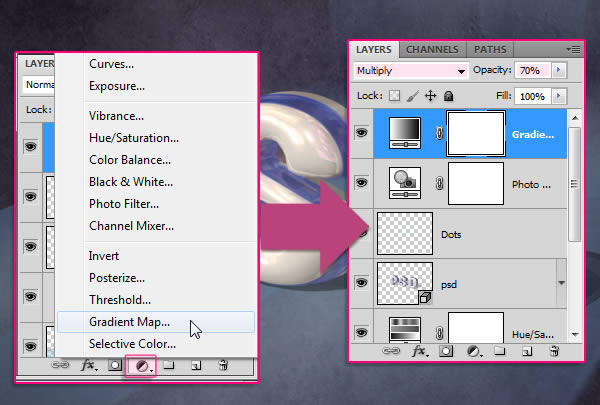
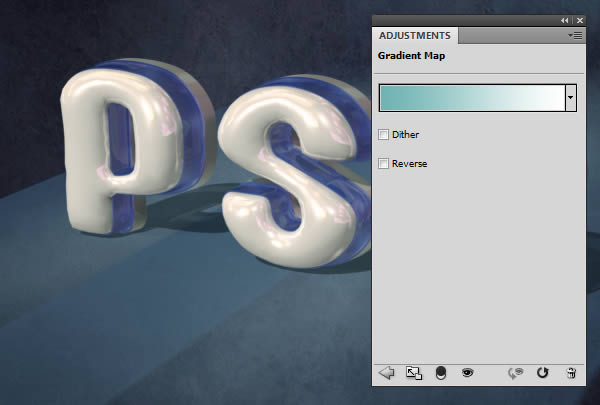
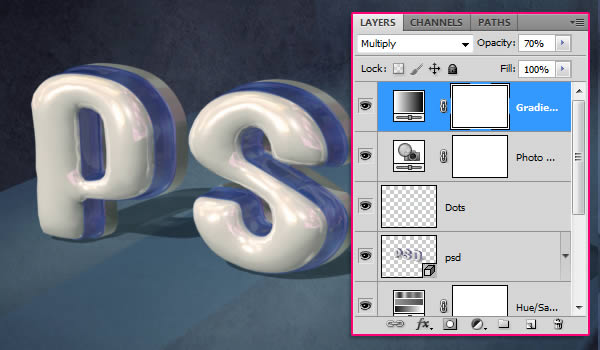
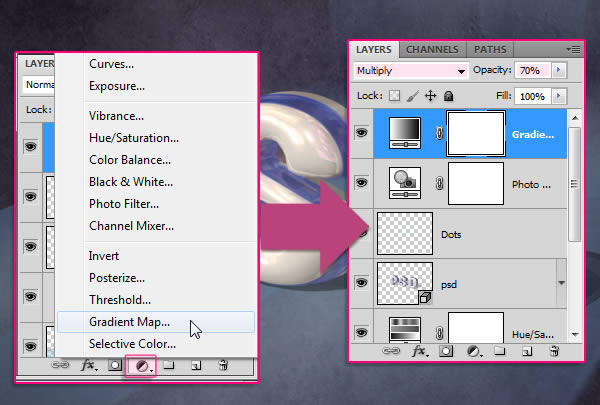
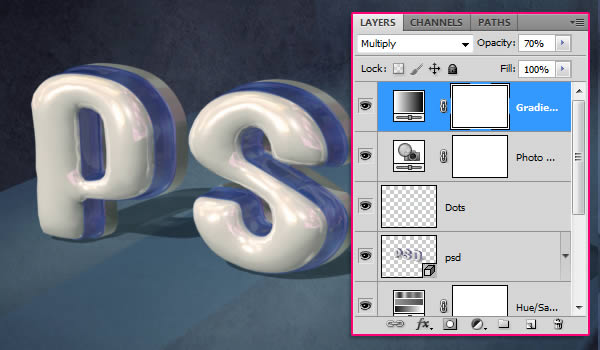
Click vào tạo Fill mới, hoặc vào icon Layer adjustment một lần nữa, tiếp theo, chúng ta chọn Gradient Map. Sau đó thay đổi chế độ hòa trộn của Layer adjustment là Multiply và Opacity là 70%.

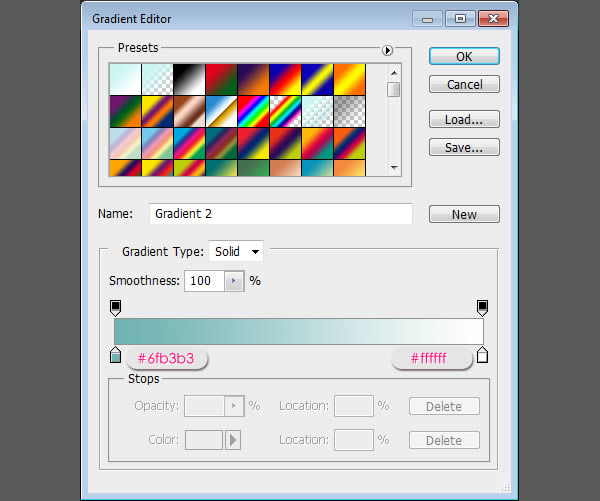
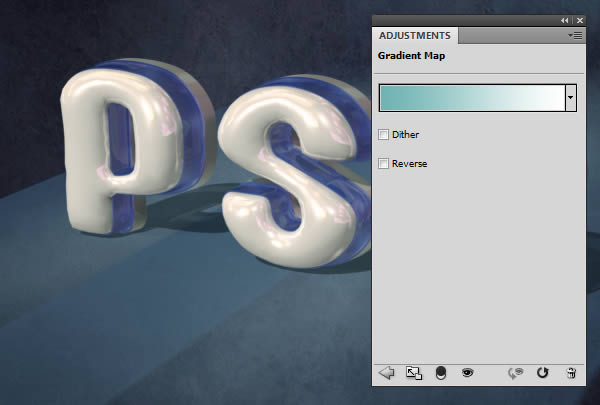
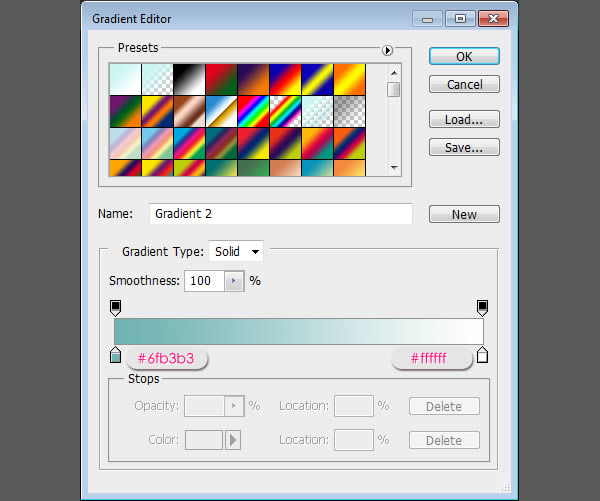
Click vào ô Gradient để thiết lập màu của Gradient.

Chỉ có 2 màu được sử dụng, màu #6fb3b3 ở bên trái, và màu trắng (#ffffff) ở bên phải.

Nhớ rằng các Layer adjustment nằm trên tất cả các layer khác. Như vậy hình ảnh của bạn sẽ sống động hơn.

Để có thể sử dụng Repoussé trong photoshop CS5 bạn cần kích hoạt OpenGL. Vì thế, vào dit > Preferences > Performance, và check vào Enable OpenGL Drawing (bên dưới thiết lập GPU).

Ngoài ra, vào Edit > Preferences > 3D, và click hoạt OpenGL (ở dưới Interactive Rendering).

Bước 1
Tạo file PSD mới có kích thước 1024 x 768 px, hoặc bất kỳ kích thước nào mà bạn muốn. Sau đó, thiết lập màu của Foreground là #4a4f65 và màu của Background là #161a28, Fill Background với Radial Gradient (từ ở giữa đến một trong các góc).

Mở texture More Grunge vi sau đó vào Image > Adjustments > Levels, và thay đổi giá trị Shadows value là 70, Gamma là 0.70.

Vào Image > Adjustments > Hue/Saturation, thay đổi giá trị Saturation là -60.

Bước 2
Đưa layer texture lên trên layer Background gradient và thay đổi chế độ hòa trộn là là Overlay, sau đó, bạn có thể thay đổi kích thước sao cho phù hợp.

Tạo text trong All Caps với font Mousou Record G và màu trắng. Kích thước của chữ là 255 pt, sau đó thiết lập giá trị Tracking bằng 100 để tạo ra khoảng trống giữa các chữ cái.

Bước 3
Vào 3D > Repoussé > Text Layer. Một hộp thoại được bật lên với thông báo rằng nó sẽ raterize Layer, và bạn sẽ không được quyền sửa đổi text. Vì thế, nếu bạn chắc chắn không thay đổi gì thì chúng ta hãy thực hiện bước tiếp theo.
Bên dưới Repoussé Shape Presets, chọn Inflate Sides. Sau đó, dưới Extrude thay đổi Depth bằng 0.1, dưới Inflate thay đổi Angle bằng 100 và Strength là 0.05, Bevel, chọn Sides là Front trong menu sổ xuống, thiết lập Height là 30, Width là 6, và chọn Cove – Deep Contour.

Điều này sẽ tạo ra hiệu ứng 3D cơ bản của text.

Từ Toolbox, sử dụng Camera Tools để thay đổi góc của camera (view), nhưng chúng ta sẽ không thay đổi vị trí cả lưới. Sau khi đã chọn Camera Tool, bạn có thể click và kéo để thay đổi các giá tri, hoặc đơn giản hơn bạn có thể sử dụng 3D Axis để thực hiện. Và nếu bạn muốn bạn có thể nhập một vài giá trị trong thanh Options Orientation fields.

Nếu bạn không thấy 3D Axis bạn có thể chọn bằng cách click vào icon “Toggle misc 3D extras” ở dưới bảng 3D panel, sau đó check vào tùy chọn 3D Axis.

Bạn có thể save vị trí của camere nếu ok, bằng cách click vào icon “Save the current view” trong thanh Options, đó nhập tên cho View.

Bước 4
Tiếp theo, chúng ta sẽ áp dụng Materials ở mỗi bên của lưới. Trước tiên, bạn cần mở bảng 3D panel (Window > 3D), sau đó click vào mũi tên bên trái của lưới để mở rộng danh sách Materials.
Chọn Front Inflation Material để bắt đầu thay đổi các giá trị của nó. Đầu tiên, chúng ta cần loại bỏ các texture Diffuse. Để làm được điều này, click vào icon texture Diffuse, sau đó chọn Remove Texture.

Một khi bạn đã remove texture, thay đổi giá trị Reflection là 25, màu của Illumination là #323232, Gloss là 80%, Shine là 80%, màu Specular là #e7e7e7, và giá trị Refraction bằng 1.46.

Click vào icon folder bên cạnh Environment sau đó chọn Load Texture và add Bokeh Texture. Texture này sẽ xuất hiện ở trên trong các khu vực phản xạ của Material.

Click vào icon texture Environment sau đó chọn Edit Properties, và chắc chắn rằng U Scale, V Scale được thiết lập bằng 1, và U Offset, V Offset thiết lập bằng 0.

Bước 5
Chọn Front Bevel Material, thay đổi màu Diffuse là #006ddc, Opacity bằng 30%, Reflection bằng 30, màu của Illumination là #002a5f, Glow bằng 95%, Shine bằng 70%, màu Specular là #fcfcfc, màu Ambient là #0042b4, và Refraction là 1.768.

Chọn Extrusion Material, sau đó thay đổi màu Diffuse là #d4d3d2, sử dụng texture Bokeh cho Environment, thay đổi Reflection bằng 10, màu Illumination là #323232, Glow bằng 80%, Shine bằng 70%, màu Specular là #e7e7e7, và Refraction là 1.25.

Đối với Back Bevel Material, chúng ta sẽ sử dụng màu giống với Front Bevel Material, và cùng với các giá trị Opacity và Refraction, thay đổi Glow là 98% và Shine là 82%. Áp dụng giống với các giá trị cho Back Inflation Material.

Bước 6
Click vào icon “Toggle the misc 3D extras” ở đưới bảng 3D panel và check vào tùy chon “3D Light”, và bạn có thể check vào “3D Ground Plane”. Như vậy, bạn có thể nhìn thấy các hiệu ứng ánh sáng 3D được định vị trong Scene.

Dịch chuyển xuống dưới Materials để chọn các light. Sử dụng Light Tools để move các light xung quanh nếu bạn muốn, một lần nữa, bằng cách click và kéo, sử dụng 3D Axis, hoặc chỉ cần nhập các giá trị vào thanh Options.

- Infinite Light 1: Intensity là 0.5.

- Infinite Light 2: Intensity là 0.4.

- Infinite Light 3: Intensity là 0.3.

Bạn sẽ nhận được kết quả như hình bên dưới.

Bước 7
Click vào mũi tên menu pop-up ở góc trên bên phải của bảng 3D Panel, sau đó click vào tùy chọn Ground Plane Shadow Catcher.

Click vào Scene ở phía trên bảng 3D Panel, sau đó chọn Ray Traced Final tử menu thả xuống Quality.

Điều có thể mất một vài giờ, những kết quả bạn nhận được sẽ giống như hình bên dưới.

Bước 8
Sau khi Render xong, chọn Rectangular Marquee Tool và vẽ hình chữ nhật có kích thước 80 x 322 px ở những khu vực trống, nhưng cố gắng giữ canh chỉnh vùng chọn sao cho đúng với kích thước. Bạn có thể kiểm tra bằng cách vào bảng Info panel (Window > Info), hoặc có thể tạo vùng chọn Fixed Size.

Tạo layer mới ở bên dưới Layer 3D và đặt lên là “Gradient”. Thiết lập màu foreground là #56d4df và màu của Background là #208dad, chọn Gradient Tool, với Foreground là Background gradient, click vào icon Reflected Gradient trên thanh Options. Sau đó, click vào giữa vùng chọn và kéo một trong các bên.

Vào Select > Deselect để thoát khỏi vùng chọn. Sau đó vào Filter > Blur > Motion Blur, thiết lập Angle bằng 90 và Distance là 500.

Nhân đôi Layer Gradient, sau đó dịch chuyển bản sao này một chút về bên phải.

Bước 9
Chọn cả 2 layer Gradient, vào Layer > Merge Layers, sau đó nhân đôi layer mới được merge. Click vào icon con mắt để ẩn nó.

Nhớ rằng layer Gradient đã được kích hoạt. Nhấn Ctrl/Cmd + T để nhập Free Transform Mode, sau đó nhấn Ctrl/Cmd và dịch chuyển các góc của gradient để tạo ra ảo ảnh trên background 3D.

Bạn có thể di chuyển cả 4 góc để có được kết quả như bạn muốn. Sau khi đã hoàn thành nhấn Enter/Return để thoát khỏi Free Transform Mode. Kích hoạt Layer Gradient Copy một lần nữa.

Thực hiện tương tự cho Layer Gradient Copy, ngoài ra, trong bước này chúng ta cần phải điều chỉnh nó theo chiều dọc để nó vuông góc với Gradient ban đầu. Sau đó, merge 2 Layer Gradient, và đổi tên là “Gradient Background”.

Bước 10
Click tạo Fill mới hoặc icon Layer adjustment (điều chỉnh) ở dưới bảng Layers panel và chọn Hue/Saturation, thay đổi giá trị Hue bằng 19 và Saturation bằng -50.

Nhớ rằng Layer adjustment ở bên dưới các layer 3D trừ Layer text 3D.

Bước 11
Thiết lập màu Foreground là #cbf6f4 và chọn một Brush tròn 30 px, sau đó tạo một layer mới ở trên tất cả các layer với tên “Dots”, thay đổi chế độ hòa trộn là Overlay.

Chúng ta bắt đầu thêm vào những chấm sáng dọc theo phần màu xanh của text.

Vào Filter > Blur > Motion Blur, thiết lập Angle là 0 và Distance là 10.

Thay đổi Opacity của Layer “Dots” là 30%, hoặc bất kỳ giá trị nào miễn sao hình ảnh của chúng ta trông ok hơn.

Bước 12
Click vào tạo Fill mới, hoặc vào icon Layer adjustment và chọn Photo Filter, sau đó chọn Warming Filter (81).

Click vào tạo Fill mới, hoặc vào icon Layer adjustment một lần nữa, tiếp theo, chúng ta chọn Gradient Map. Sau đó thay đổi chế độ hòa trộn của Layer adjustment là Multiply và Opacity là 70%.

Click vào ô Gradient để thiết lập màu của Gradient.

Chỉ có 2 màu được sử dụng, màu #6fb3b3 ở bên trái, và màu trắng (#ffffff) ở bên phải.

Nhớ rằng các Layer adjustment nằm trên tất cả các layer khác. Như vậy hình ảnh của bạn sẽ sống động hơn.

Last edited by a moderator:


