 1377
1377
 1377
1377
Trong bài viết này mình sẽ hướng dẫn các bạn một thủ thuật nhỏ với CSS, cách này có thể áp dụng được trên nhiều các thành phần, không riêng tiêu đề của blogspot.

Ưu điểm của việc cắt và tuỳ chỉnh dòng tiêu đề:
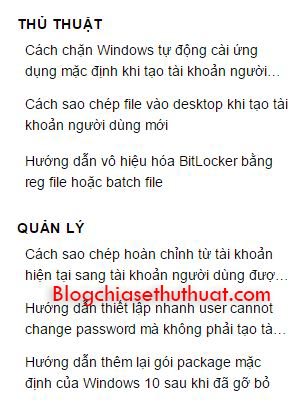
Đầu tiên mình thấy nó rất gọn gàng với những tiêu đề khá là dài và thứ hai vị trí hiển thị rất "khiêm tốn"

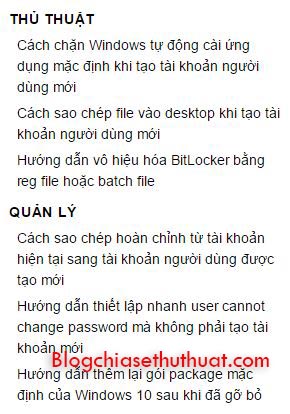
Hình ảnh sau khi cắt tiêu đề nhìn rất cân đối và hợp lý hơn, nhìn cũng rất đẹp mắt.

Đi vào vấn đề mình sau đây mình sẽ hướng dẫn các bạn thực hiện cách cắt tiêu đề:
Hướng dẫn cách làm:
Tuỳ phụ thuộc vào từng mẫu mà bạn có thể xác định được chính xác được thuộc tính của tiêu đề, tên class hoặc id của tiêu đề, sau đó sử dụng đoạn CSS sau:
Bạn để ý dòng màu đỏ: đây chính là mấu chốt để thực hiện, phía trên mình để là số 2 nghĩa là cắt thành 2 dòng, nếu bạn muốn cắt thành bao nhiêu dòng thì thay đổi giá trị tăng hoặc giảm theo ý.
Kết luận:
Trên đây mình đã chia sẻ và hướng dẫn các bạn cách cắt tiêu đề blogspot giúp việc hiển thị đơn giản và tối ưu hơn.
Tuy nhiên thủ thuật trên cũng có thể cáp dụng tại nhiều thành phần cũng như các dòng chữ khác nhé.
Chúc bạn thành công!

Ưu điểm của việc cắt và tuỳ chỉnh dòng tiêu đề:
Đầu tiên mình thấy nó rất gọn gàng với những tiêu đề khá là dài và thứ hai vị trí hiển thị rất "khiêm tốn"
Hình ảnh sau khi cắt tiêu đề nhìn rất cân đối và hợp lý hơn, nhìn cũng rất đẹp mắt.
Đi vào vấn đề mình sau đây mình sẽ hướng dẫn các bạn thực hiện cách cắt tiêu đề:
Hướng dẫn cách làm:
Tuỳ phụ thuộc vào từng mẫu mà bạn có thể xác định được chính xác được thuộc tính của tiêu đề, tên class hoặc id của tiêu đề, sau đó sử dụng đoạn CSS sau:
Mã:
.ten-class(hoặc #id){
text-overflow: ellipsis;
overflow: hidden;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}Bạn để ý dòng màu đỏ: đây chính là mấu chốt để thực hiện, phía trên mình để là số 2 nghĩa là cắt thành 2 dòng, nếu bạn muốn cắt thành bao nhiêu dòng thì thay đổi giá trị tăng hoặc giảm theo ý.
Kết luận:
Trên đây mình đã chia sẻ và hướng dẫn các bạn cách cắt tiêu đề blogspot giúp việc hiển thị đơn giản và tối ưu hơn.
Tuy nhiên thủ thuật trên cũng có thể cáp dụng tại nhiều thành phần cũng như các dòng chữ khác nhé.
Chúc bạn thành công!
Last edited by a moderator:


