 6500
6500
 0
0
Schema (schema.org) là thuật ngữ để chỉ định nghĩa về cấu trúc dữ liệu (dữ liệu có cấu trúc), trong SEO (tối ưu công cụ tìm kiếm), "cấu trúc Schema" là một thuật ngữ về các thẻ khai báo, những dòng code html hay những dòng code khai báo dạng java script, nhằm khai báo cho các công cụ tìm kiếm biết được những đặc tính, tính chất của website một cách mạch lạc, xuyên suốt.. tối ưu cấu trúc Schema là một phần nhỏ trong SEO Onpage, cấu trúc schema chuẩn sẽ khiến sức mạnh Onpage của website tăng điểm đáng kể và giúp cải thiện thứ hạng của bạn trên các công cụ tìm kiếm.
Ở bài viết hôm nay, Cộng đồng StartUp sẽ chia sẻ tới bạn đọc 1 tips khởi nghiệp giúp các bạn đang có ý định khởi nghiệp trên internet, giúp tối ưu website hơn, mang sản phẩm tới người dùng dễ dàng dàng hơn từ internet.

Vậy cấu trúc Schema là gì?
Schema.org là một trang website, đây là kết quả được tạo ra từ sự hợp tác của các ông lớn trong tìm kiếm internet gồm Google (của Alphabet), Bing (của Microsoft), Yandex hay Yahoo.
Schema giúp cung cấp nội dung, thông tin để các công cụ tìm kiếm dễ hiểu hơn website của bạn, từ đó ưu tiên hơn thứ hạng của trang web của bạn khi tìm kiếm internet.
Thêm Schema vào thẻ HTML của website của bạn (thường được đặt trong cặp thẻ --> <head> miêu tả cấu trúc schema website </head>).
Cách thêm Schema chất lượng cho website
Sau đây là những dòng Schema mà khi bạn tích hợp vào website, sẽ có tác động tích cực cho website của bạn, tăng điểm Onpage trong SEO.
Bạn để dòng java script sau đây trong thẻ head của website
Hoàn thành dòng schema dưới đây và tiếp tục cho vào thẻ head của website
Những dòng Schema phía trên có tác động khá lớn cho website của bạn, giúp tặng mạnh trustrank của website, ngoài các yếu tố Schema cùng những yếu tố tăng cường Trustrank, Trustseo,... đây đều là những yếu tố tác dụng ranking từ khóa cực mạnh mà không cần nhiều Backlink (SEO không Backlink)
Chú thích các thông số Schema phía trên
Để kiểm tra kiểu @context và @Type: Các bạn tham khảo tại đây. Các dòng bôi màu xanh, các bạn thay đổi cho phù hợp với website của mình.
Có thể kiểm tra bằng SeoQuake xem bạn đã làm đúng hay chưa, nếu đúng sẽ có dấu tick chính xác như hình ảnh bên dưới:

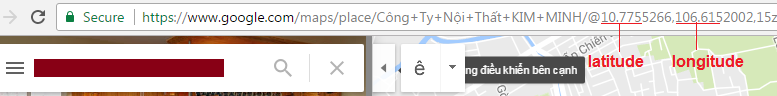
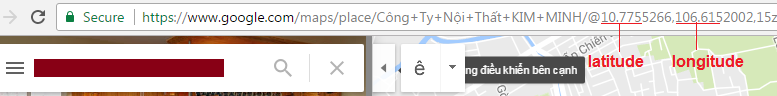
Với kiểu @type": "GeoCoordinates", kinh độ và vĩ độ doanh nghiệp của bạn có thể lấy ở Google Mymaps hoặc từ Google local (Google Business) của bạn.

Với mục "openingHours" phía trên là thời gian "mở cửa - đóng cửa" của doanh nghiệp bạn.
Mục "sameAs" là tập hợp tất cả các mạng xã hội của website, của doanh nghiệp của bạn.
Ở bài viết hôm nay, Cộng đồng StartUp sẽ chia sẻ tới bạn đọc 1 tips khởi nghiệp giúp các bạn đang có ý định khởi nghiệp trên internet, giúp tối ưu website hơn, mang sản phẩm tới người dùng dễ dàng dàng hơn từ internet.

Vậy cấu trúc Schema là gì?
Schema.org là một trang website, đây là kết quả được tạo ra từ sự hợp tác của các ông lớn trong tìm kiếm internet gồm Google (của Alphabet), Bing (của Microsoft), Yandex hay Yahoo.
Schema giúp cung cấp nội dung, thông tin để các công cụ tìm kiếm dễ hiểu hơn website của bạn, từ đó ưu tiên hơn thứ hạng của trang web của bạn khi tìm kiếm internet.
Thêm Schema vào thẻ HTML của website của bạn (thường được đặt trong cặp thẻ --> <head> miêu tả cấu trúc schema website </head>).
Cách thêm Schema chất lượng cho website
Sau đây là những dòng Schema mà khi bạn tích hợp vào website, sẽ có tác động tích cực cho website của bạn, tăng điểm Onpage trong SEO.
Bạn để dòng java script sau đây trong thẻ head của website
Mã:
<script type="application/ld+json">{"@context":"http://schema.org","@type":"WebSite","@id":"#website","url":"http://domain.com/","name":"Tên của web của bạn","alternateName":"Tên web ngắn gọn","potentialAction":{"@type":"SearchAction","target":"http://domain.com/?s={search_term_string}","query-input":"required name=search_term_string"}}</script>
<script type="application/ld+json">{"@context":"http://schema.org","@type":"Organization","url":"http://domain.com/","sameAs":[],"@id":"#organization","name":"Tên web ngắn gọn","logo":"Link logo của website"}</script>Hoàn thành dòng schema dưới đây và tiếp tục cho vào thẻ head của website
Mã:
<script type="application/ld+json">
{
"@context": "http://schema.org/...",
"@type": ".....",
"url": "http://domain.com",
"logo": "link logo",
"hasMap": "link bản đồ doanh nghiệp",
"email": "mailto: Email của website / doanh nghiệp bạn",
"address": {
"@type": "PostalAddress",
"addressLocality": "Quận",
"addressRegion": "Thành phố",
"postalCode":"700000",
"streetAddress": "Địa chỉ chính xác + tên đường"
},
"description": "Mô tả dài đầy đủ về lĩnh vực, tầm nhìn, tham vọng, xứ mệnh của website",
"name": "Tên ngắn gọn của website",
"telephone": "Số điện thoại: vd 0169-530-4547",
"openingHours": [ "Mo-Sa 07:00-19:00", "Sun 08:00-12:00" ],
"geo": {
"@type": "GeoCoordinates",
"latitude": "Kinh độ địa lý",
"longitude": "Vĩ độ địa lý"
},
"sameAs" : [ "https://www.facebook.com/...",
"https://www.youtube.com/...",
"https://twitter.com/...",
"https://www.linkedin.com/...",
"https://www.pinterest.com/...",
"https://plus.google.com/...",
"http://tumblr.com/..."]
}
</script>Những dòng Schema phía trên có tác động khá lớn cho website của bạn, giúp tặng mạnh trustrank của website, ngoài các yếu tố Schema cùng những yếu tố tăng cường Trustrank, Trustseo,... đây đều là những yếu tố tác dụng ranking từ khóa cực mạnh mà không cần nhiều Backlink (SEO không Backlink)
Chú thích các thông số Schema phía trên
Để kiểm tra kiểu @context và @Type: Các bạn tham khảo tại đây. Các dòng bôi màu xanh, các bạn thay đổi cho phù hợp với website của mình.
Có thể kiểm tra bằng SeoQuake xem bạn đã làm đúng hay chưa, nếu đúng sẽ có dấu tick chính xác như hình ảnh bên dưới:

Với kiểu @type": "GeoCoordinates", kinh độ và vĩ độ doanh nghiệp của bạn có thể lấy ở Google Mymaps hoặc từ Google local (Google Business) của bạn.

Với mục "openingHours" phía trên là thời gian "mở cửa - đóng cửa" của doanh nghiệp bạn.
Mục "sameAs" là tập hợp tất cả các mạng xã hội của website, của doanh nghiệp của bạn.
Last edited by a moderator:


