 2966
2966
 2966
2966
Có rất nhiều dạng banner mà bạn đã thấy trên website, đa số là dạng banner động, nhằm thu hút sự chú ý của khách ghé thăm. Với công nghệ web phát triển như hiện nay, banner flash không còn thông dụng mà đa số dùng hình ảnh, CSS3 kết hợp HTML cùng photoshop.
Bài viết dưới đây sẽ hướng dẫn bạn tạo 1 banner động bằng hình ảnh được làm từ Photoshop kết hợp ImageReady. Do điều kiện hạn chế nên mình chỉ thực hiện trên phiên bản photoshop CS2, với các phiên bản cao hơn, các bạn thực hiện tương tự.
Download Photoshop CS2 Portable - Bản PTS Không Cần Cài Đặt. Bản này chạy tốt trên Windows tất cả các phiên bản từ XP, Win 7, Win 8, Win 10..

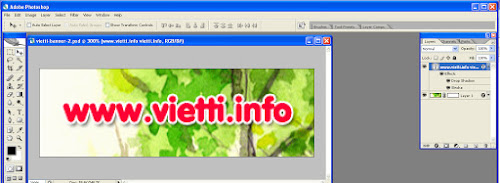
Mở 1 tài liệu có kích thước tùy chọn bằng kích thước banner mà bạn muốn. Trong bài này có kích thước 250x80 pixel. Chọn cái ảnh nền ưng ý làm background nhé.
Sử dụng lệnh Text (T) gõ bất cứ chữ gì mà bạn muốn.

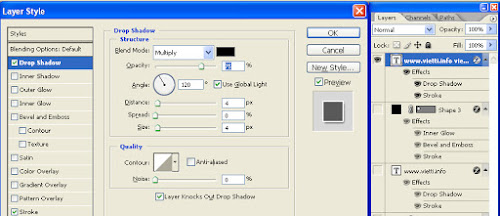
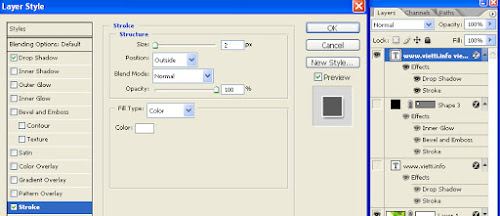
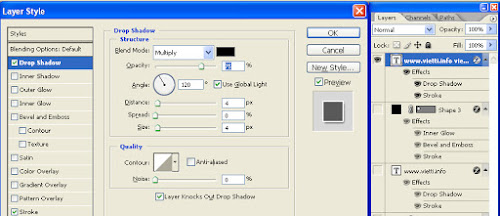
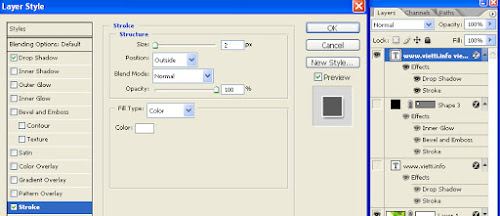
Thêm 1 vài hiệu ứng Blending cho vừa ý, ở đây mình xài: Drop Shadow và Stroke với thông số như hình vẽ.


- Trên Layer Palette, tạm thời tắt layer Background, chọn layer text vừa tạo nhấn Ctrl+A » Ctrl+Shift+C » Ctrl+V, mục đích là tạo ảnh cho layer text. Khi thực hiện xong, nhớ canh chỉnh ảnh cho trùng với text, lúc này bạn có thể ẩn hoặc xóa layer text vừa tạo nhé.
- Tiếp tục dùng tool Text (T) tạo chữ thứ hai có nội dung và kích thước chữ giống như text vừa tạo ở trên, nhưng đổi màu chữ, text này sẽ hiển thị khi qua kính lúp. Tiếp tục tạo layer ảnh cho text thứ 2 theo bước như trên.
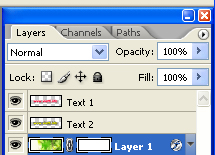
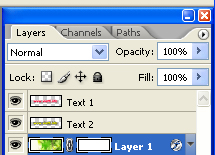
- Bật layer Background trở lại, trên Layer Palette lúc này có 3 layer: Text 1, Text 2, Layer Background như hình vẽ.

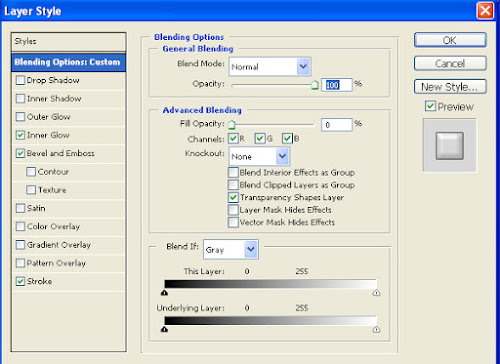
- Bây giờ là phần vẽ kính lúp. Dùng Shape tool (U) dạng Ellipse vẽ 1 vòng tròn, vào Blending chỉnh các thông số như hình vẽ.
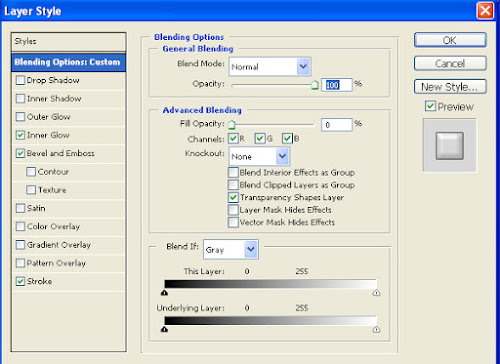
+ Blending options:

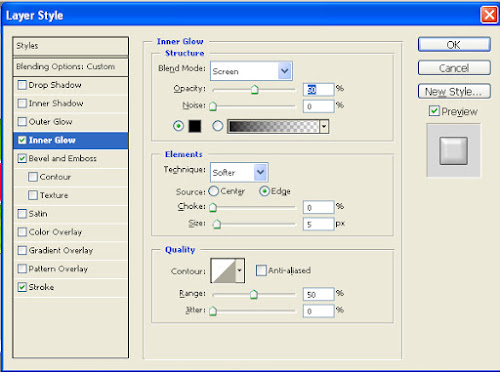
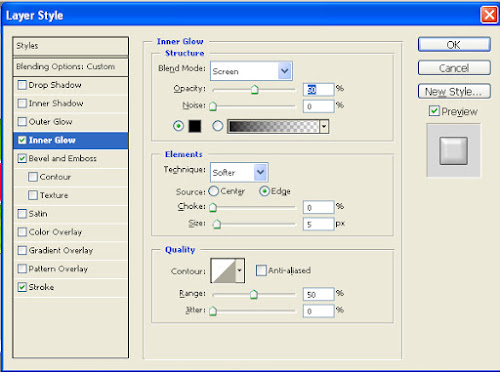
+ Inner Glow:

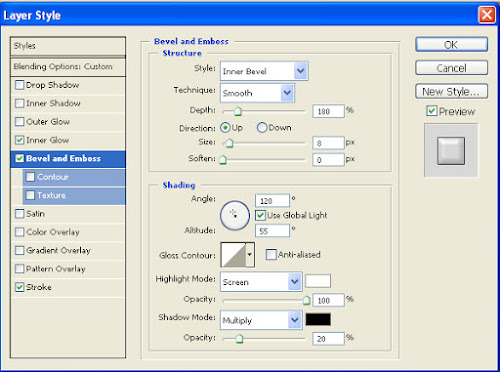
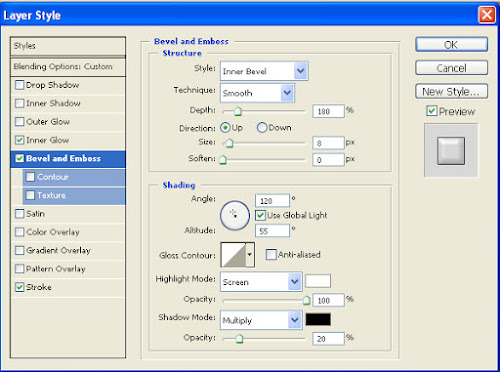
+ Bevel and Emboss:

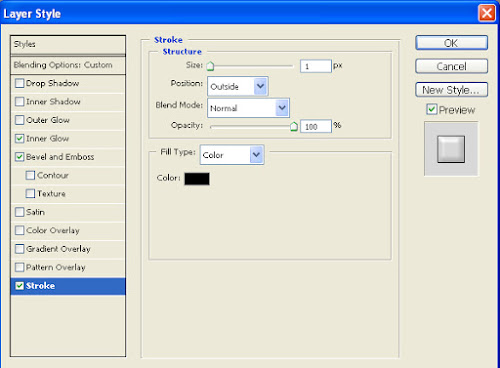
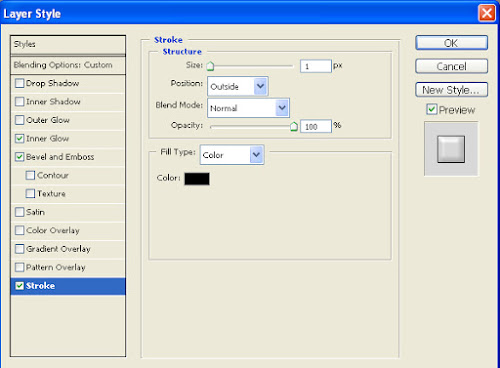
+ Stroke:

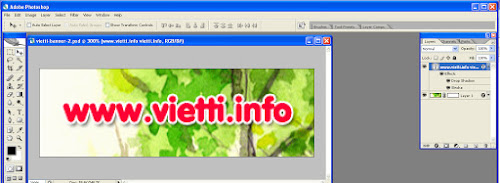
- Di chuyển layer text sẽ hiển thị qua kính lúp (Text 1) lên phía trên cùng, nhấn chuột phải chọn Create Clipping Mash. Lúc này công việc của Photoshop coi như hoàn chỉnh.
- Chuyển sang ImageReady bằng nút nhấn dưới cùng của Tool Palette hoặc nhấn Ctrl+Shift+M.
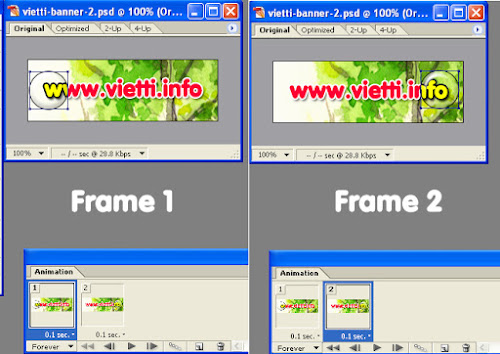
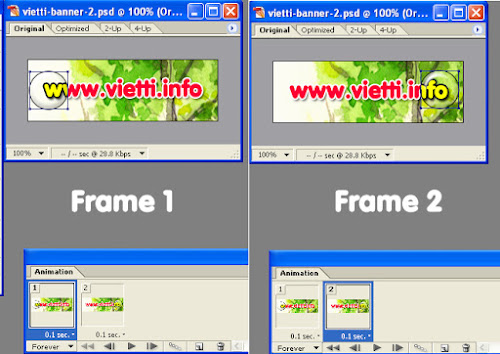
- Trên Animation Frame, tạo frame thứ 2 bằng cách nhấn vào nút bên cạnh thùng rác.
- Chọn frame thứ 2, trên Layer Palette chọn layer Kính lúp, dùng Move Tool di chuyển nó qua bên phải như hình vẽ, lưu ý nhấn Shift khi di chuyển.

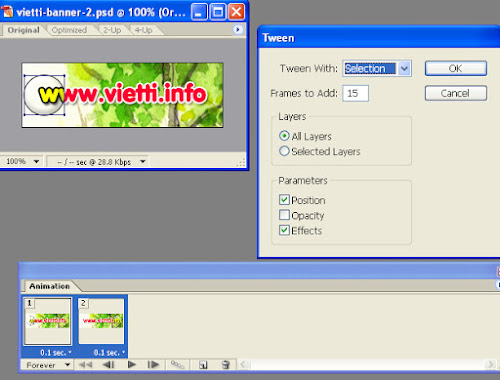
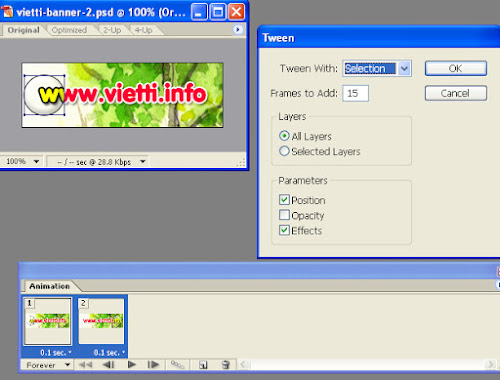
- Bây giờ chọn cả 2 frame và nhấn nút Tween ... trên Animation Frame. Chọn thông số như hình vẽ.

- Chọn tiếp frame từ thứ 2 đến 17, nắm kéo bỏ vào nút Duplicates current frame, lúc này bạn sẽ được tất cả 33 frame.
- Trên nút mũi tên trên cùng bên phải của Animation Frame, bạn chọn Reverse frames để đảo vị trí các frame này.
- Xóa layer thứ 18 đi. Bây giờ còn lại tổng cộng 32 frame.
- Chọn tất cả các frame thiết lập thời gian 0.1s.
- Nhấn nút Play để xem kết quả nhé.
- Để xuất ra file ảnh bạn vào menu File » Save optimized as ..., chọn định dạng GIF nhé.
Chúc các bạn thành công.
Kết quả đính kèm:

Tác giả bài viết: Việt Tí
Bài viết dưới đây sẽ hướng dẫn bạn tạo 1 banner động bằng hình ảnh được làm từ Photoshop kết hợp ImageReady. Do điều kiện hạn chế nên mình chỉ thực hiện trên phiên bản photoshop CS2, với các phiên bản cao hơn, các bạn thực hiện tương tự.
Download Photoshop CS2 Portable - Bản PTS Không Cần Cài Đặt. Bản này chạy tốt trên Windows tất cả các phiên bản từ XP, Win 7, Win 8, Win 10..
Download:
Link gốc - Portable PTS CS2 - đã test không virus
Fshare - PhotoShop CS2 Portable
Fshare - PTS CS2 Portable bản nhẹ - Link dự phòng
4share - PhotoShop CS2 Portable - Link dự phòng
Pass giải nén nếu có: vn-zoom.com

Mở 1 tài liệu có kích thước tùy chọn bằng kích thước banner mà bạn muốn. Trong bài này có kích thước 250x80 pixel. Chọn cái ảnh nền ưng ý làm background nhé.
Sử dụng lệnh Text (T) gõ bất cứ chữ gì mà bạn muốn.

Thêm 1 vài hiệu ứng Blending cho vừa ý, ở đây mình xài: Drop Shadow và Stroke với thông số như hình vẽ.


- Trên Layer Palette, tạm thời tắt layer Background, chọn layer text vừa tạo nhấn Ctrl+A » Ctrl+Shift+C » Ctrl+V, mục đích là tạo ảnh cho layer text. Khi thực hiện xong, nhớ canh chỉnh ảnh cho trùng với text, lúc này bạn có thể ẩn hoặc xóa layer text vừa tạo nhé.
- Tiếp tục dùng tool Text (T) tạo chữ thứ hai có nội dung và kích thước chữ giống như text vừa tạo ở trên, nhưng đổi màu chữ, text này sẽ hiển thị khi qua kính lúp. Tiếp tục tạo layer ảnh cho text thứ 2 theo bước như trên.
- Bật layer Background trở lại, trên Layer Palette lúc này có 3 layer: Text 1, Text 2, Layer Background như hình vẽ.

- Bây giờ là phần vẽ kính lúp. Dùng Shape tool (U) dạng Ellipse vẽ 1 vòng tròn, vào Blending chỉnh các thông số như hình vẽ.
+ Blending options:

+ Inner Glow:

+ Bevel and Emboss:

+ Stroke:

- Di chuyển layer text sẽ hiển thị qua kính lúp (Text 1) lên phía trên cùng, nhấn chuột phải chọn Create Clipping Mash. Lúc này công việc của Photoshop coi như hoàn chỉnh.
- Chuyển sang ImageReady bằng nút nhấn dưới cùng của Tool Palette hoặc nhấn Ctrl+Shift+M.
- Trên Animation Frame, tạo frame thứ 2 bằng cách nhấn vào nút bên cạnh thùng rác.
- Chọn frame thứ 2, trên Layer Palette chọn layer Kính lúp, dùng Move Tool di chuyển nó qua bên phải như hình vẽ, lưu ý nhấn Shift khi di chuyển.

- Bây giờ chọn cả 2 frame và nhấn nút Tween ... trên Animation Frame. Chọn thông số như hình vẽ.

- Chọn tiếp frame từ thứ 2 đến 17, nắm kéo bỏ vào nút Duplicates current frame, lúc này bạn sẽ được tất cả 33 frame.
- Trên nút mũi tên trên cùng bên phải của Animation Frame, bạn chọn Reverse frames để đảo vị trí các frame này.
- Xóa layer thứ 18 đi. Bây giờ còn lại tổng cộng 32 frame.
- Chọn tất cả các frame thiết lập thời gian 0.1s.
- Nhấn nút Play để xem kết quả nhé.
- Để xuất ra file ảnh bạn vào menu File » Save optimized as ..., chọn định dạng GIF nhé.
Chúc các bạn thành công.
Kết quả đính kèm:

Tác giả bài viết: Việt Tí
Chỉnh sửa cuối:


