1179
1179
 0
0
CÁC BƯỚC THỰC HIỆN

Bước 1: Đăng nhập vào trang quản lý Blogger
Bước 2: CLick Mẫu---> Chỉnh sửa HTML
Bước 3 : Tìm thẻ ]]></b:skin>
Bước 4 : Dán code dưới đây vào trên thẻ vừa tìm
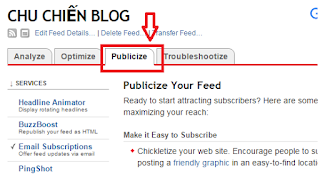
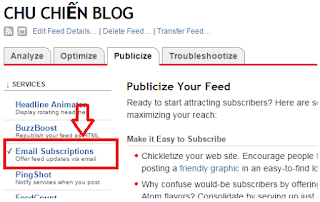
Bước 5: Click vào Bố Cục
Bước 6: Chọn nơi bạn muốn nó hiển thị -> Thêm Tiện Ích -> HTML/Javascript -> Copy code dưới dán vào đó:
Bước 7: Lưu lại và xem kết quả.
Chúc các bạn thành công!

Bước 1: Đăng nhập vào trang quản lý Blogger
Bước 2: CLick Mẫu---> Chỉnh sửa HTML
Bước 3 : Tìm thẻ ]]></b:skin>
Bước 4 : Dán code dưới đây vào trên thẻ vừa tìm
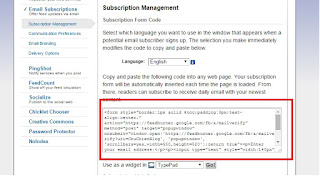
Mã:
#subscribebox{background:#28176d;padding:20px}.widget_follow_subscribe .widget-detail{padding:36px 30px 40px}#subscribebox p{color:#fff;font-size:15px;text-align:center;font-weight:500;margin:15px 0}.follow-subscribe-social{margin:-20px -20px 10px;padding:15px 0;background:rgba(0,0,0,.39)}.follow-subscribe-social ul{list-style:none;margin:0;padding:0;text-align:center}.follow-subscribe-social ul li{display:inline;margin:0 15px 0 0;border-bottom:none}.follow-subscribe-social ul li:last-child{margin:0}.follow-subscribe-social ul li a{font-size:16px;color:#fff;-webkit-transition:color .2s ease-in-out;-moz-transition:color .2s ease-in-out;-ms-transition:color .2s ease-in-out;-o-transition:color .2s ease-in-out;transition:color .2s ease-in-out}.follow-subscribe-social ul li a:hover{color:#fff}form.subscribe{margin-top:0}form.subscribe input{display:block;width:100%}.subscribe-email{height:40px;border:none;margin:0 0 15px;font-size:13px;background-color:rgba(255,255,255,.2);text-align:center;color:#fff;font-family:inherit}.subscribe-email:focus{outline:0}form.subscribe .placeholder{color:#cacaca}form.subscribe input:-ms-input-placeholder{color:#cacaca}form.subscribe input::-webkit-input-placeholder{color:#cacaca}form.subscribe input:-moz-placeholder{color:#fafafa}form.subscribe input::-moz-placeholder{color:#fafafa}.subscribe-button{height:45px;font-weight:700;font-size:16px;color:#fff;text-transform:uppercase;border:none;background-color:#5031af;-webkit-transition:background-color .2s ease-in-out;-moz-transition:background-color .2s ease-in-out;-ms-transition:background-color .2s ease-in-out;-o-transition:background-color .2s ease-in-out;transition:background-color .2s ease-in-out;font-family:inherit}.subscribe-button:focus{outline:0}Bước 5: Click vào Bố Cục
Bước 6: Chọn nơi bạn muốn nó hiển thị -> Thêm Tiện Ích -> HTML/Javascript -> Copy code dưới dán vào đó:
Mã:
<div id="subscribebox">
<div class="follow-subscribe-social">
<ul>
<li><a href="https://www.facebook.com/" target="_blank"><i class="fa fa-facebook"></i></a></li>
<li><a href="" target="_blank"><i class="fa fa-google"></i></a></li>
<li><a href="" target="_blank"><i class="fa fa-youtube"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-twitter"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-linkedin"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-pinterest-p"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-dribbble"></i></a></li>
<li><a href="#" target="_blank"><i class="fa fa-instagram"></i></a></li>
</ul>
</div>
<p>Bạn sẽ không bỏ lỡ bất kỳ bài viết mới nào, chúng tôi sẽ gửi bạn email khi có bài viết mới nhất.</p>
<div class='clear'></div>
<form class="subscribe" action='http://feedburner.google.com/fb/a/mailverify?uri=VnTunBlog-BlogChiaSThThu' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=YOUR-USER-NAME, 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'>
<input name='uri' type='hidden' value='VnTunBlog-BlogChiaSThThut'/>
<input name='loc' type='hidden' value='en_US'/>
<input class="subscribe-email" type='text' name='email' onblur='if (this.value == "") {this.value = "Your Email";}' onfocus='if (this.value == "Your Email") {this.value = "";}' value='Địa chỉ email...'/>
<input class="subscribe-button" type="submit" value="Đăng ký" />
</form>
</div>
<div class='clear'></div>Bước 7: Lưu lại và xem kết quả.
Chúc các bạn thành công!
Last edited by a moderator: