 1090
1090
 0
0
Phần lớn các nhà cung cấp hosting hiện giờ đều dùng Apache như là web server.
So với Apache, LiteSpeed web server có khả năng chịu tải tốt hơn và ngốn ít ram hơn.
Lưu ý: Bạn click vào đây để kiểm tra xem phần mềm web server của bạn là gì. Nếu bạn muốn tìm kiếm một nhà cung cấp hosting sử dụng LiteSpeed làm webserver, hãy tham khảo HawkHost. Nếu bạn dùng VPS, tham khảo chuỗi bài viết sử dụng OpenLiteSpeed
Đặc biệt LiteSpeed web server có công nghệ LiteSpeed Cache. Theo blog của HawkHost, việc kích hoạt LiteSpeed Cache cho WordPress có thể tăng tốc độ lên tới 33599%.
Bài viết này mình sẽ giới thiệu thêm về LiteSpeed Cache và cách cài đặt LiteSpeed Cache cho WordPress.
Nào chúng ta cùng bắt đầu.
LiteSpeed Cache là gì?
LiteSpeed là giải pháp cache ở mức server giúp website của bạn có khả năng xử lý lượng lớn traffic. Tính năng của LiteSpeed Cache giống như Apache mod_cache nhưng được triển khai hiệu quả hơn
Nó làm việc giống như Varnish Cache. Nhưng không giống với Varnish Cache, LiteSpeed Cache được tích hợp trong Litespeed webserver. Do vậy nó xử lý hiệu quả hơn với nội dung tĩnh nhờ loại bỏ một tầng reverse proxy.
LiteSpeed Cache hoạt động như là output cache cho nội dung động. Cache xảy ra cho một trang khi có người đầu tiên truy cập – người đó có thể là bạn hoặc bất cứ ai. Ngay khi cache, trang sẽ tải nhanh hơn cho mọi người.
Hướng dẫn cài đặt LightSpeed Cache cho WordPress
Cách 1: Sử dụng file .htaccess
Bổ sung đoạn code sau vào file .htaccess nằm trong thư mục gốc của WordPress
Đoạn code này sẽ cache toàn bộ các trang trong WordPress ngoại trừ các trang login, admin và WordPress cron. Thời gian cache sẽ là 120 giây.
Nhược điểm của phương pháp này:
Bạn không thể xóa cache thủ công. Cache cũng không xóa tự động khi đăng tải hoặc cập nhật bài viết mới.
Cách 2: Sử dụng plugin LightSpeed Cache

Với plugin này bạn có thêm nhiều kiểm soát cache so với cách trên. Đây là cách bạn nên lựa chọn.
Trước kia, plugin LiteSpeed Cache không có nhiều tính năng nếu so sánh với plugin trả phí như WP Rocket.
Kết quả là bạn thường phải cài thêm nhiều plugin khác như plugin tối ưu CSS/JS, plugin tải trễ ảnh.
Bây giờ mọi thứ đã thay đổi:
Team đằng sau LiteSpeed Cache đã làm việc chăm chỉ để đem đến những tính năng tăng tốc website mạnh mẽ. LiteSpeed Cache giờ đã bổ sung thêm nhiều tính năng tăng tốc của các plugin khác.
Lúc này, chẳng có lý do gì để bỏ tiền ra sử dụng plugin trả phí WP Rocket khi LiteSpeed Cache có thể làm việc thậm chí tốt hơn WP Rocket trên hosting sử dụng LiteSpeed Server.
Một số tính năng nổi bật của LiteSpeed Cache:
Đầu tiên, cài đặt và kích hoạt LiteSpeed Cache
Tiếp theo, đi tới Settings -> LiteSpeed Cache. Bạn đi tới từng tab và bật tính năng những tính năng cache bạn muốn. Hãy test cẩn thận với những tính năng tối ưu CSS/JS.

Lưu ý: Bạn không thể sử dụng chung LiteSpeed Cache với các plugin tạo cache khác như W3 Total Cache, WP Rocket. Hãy gỡ ra trước khi sử dụng LiteSpeed Cache.
Đây là kết quả test tốc độ một website mình host trên HawkHost. Website chỉ cài đặt plugin LiteSpeed cache như là plugin duy nhất giúp tăng tốc website:

Kiểm tra liệu LiteSpeed Cache WordPress đang hoạt động hay không
Ở trình duyệt bạn đã đăng nhập, xóa cache.
Mở một trình duyệt khác bạn chưa đăng nhập và truy cập trang website của bạn.
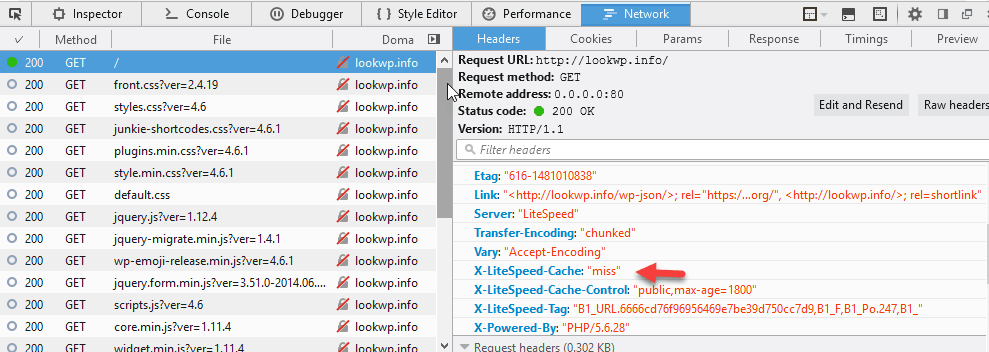
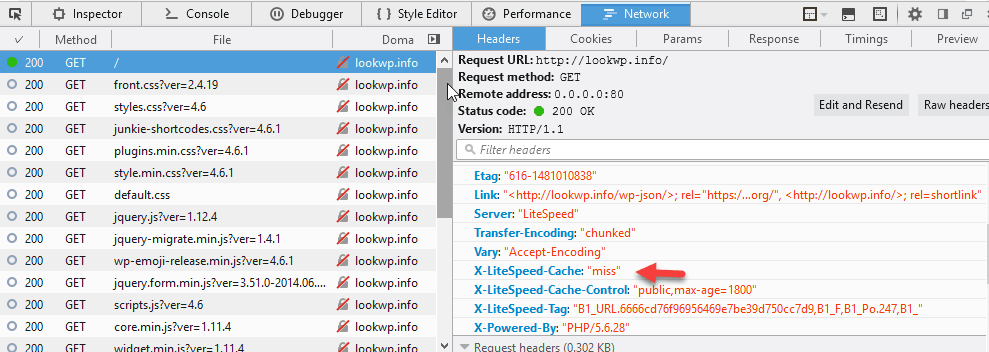
Ấn chuột phải và chọn một mục giống như “Inspect”, sau đó click vào tab “Network”. Chọn tài nguyên đầu tiên và xem phần Response Headers như bên dưới

Nếu bạn nhìn thấy “X-LiteSpeed-Cache:miss”. Nó nghĩa là trang đã được lưu trong cache.
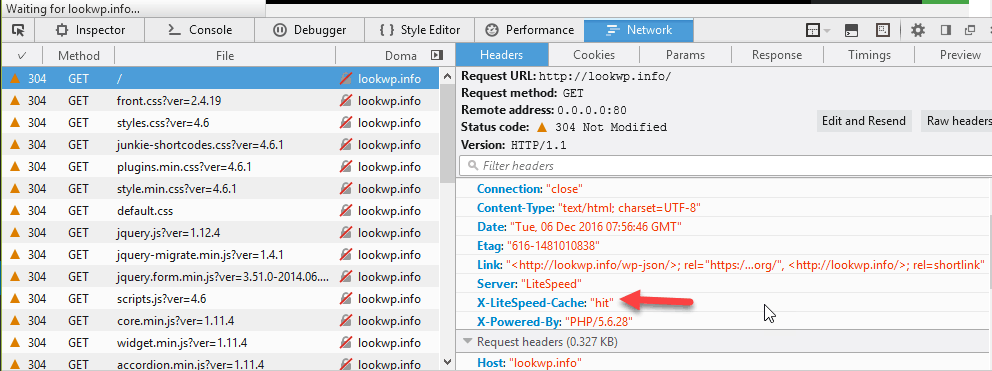
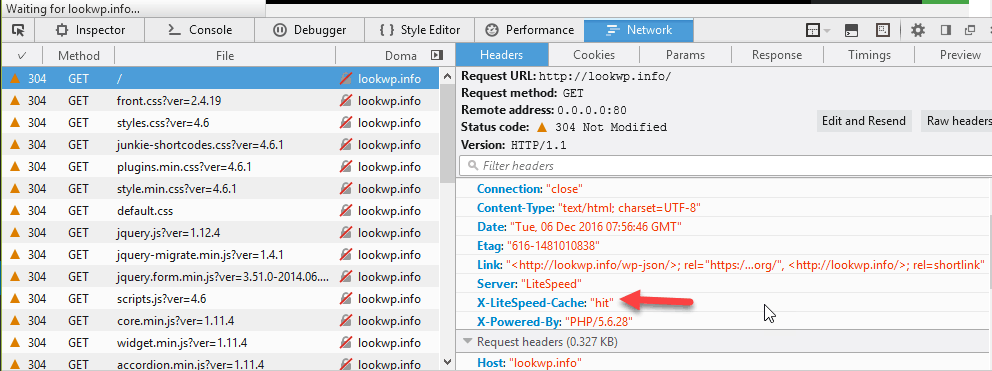
Bây giờ bạn tải lại trang lần thứ hai. Bạn sẽ nhìn thấy “X-LiteSpeed-Cahce:hit” ở phần response header thì lúc đó trang đã được lấy ra từ cache. Như vậy LiteSpeed Cache đang làm việc OK.

Lời kết
Như vậy, bạn đã biết cách cài đặt LiteSpeed Cache trong WordPress. Trang web của bạn giờ đây đã tận dụng được sức mạnh caching của LiteSpeed server.
Bạn đã sử dụng LiteSpeed Cache? Mình rất muốn lắng nghe quan điểm của bạn về LiteSpeed Cache.
Nếu bạn thấy bài viết này hữu ích, đừng quên đăng ký blog của mình để thường xuyên cập nhật bài viết mới. Cảm ơn bạn rất nhiều.
So với Apache, LiteSpeed web server có khả năng chịu tải tốt hơn và ngốn ít ram hơn.
Lưu ý: Bạn click vào đây để kiểm tra xem phần mềm web server của bạn là gì. Nếu bạn muốn tìm kiếm một nhà cung cấp hosting sử dụng LiteSpeed làm webserver, hãy tham khảo HawkHost. Nếu bạn dùng VPS, tham khảo chuỗi bài viết sử dụng OpenLiteSpeed
Đặc biệt LiteSpeed web server có công nghệ LiteSpeed Cache. Theo blog của HawkHost, việc kích hoạt LiteSpeed Cache cho WordPress có thể tăng tốc độ lên tới 33599%.
Bài viết này mình sẽ giới thiệu thêm về LiteSpeed Cache và cách cài đặt LiteSpeed Cache cho WordPress.
Nào chúng ta cùng bắt đầu.
LiteSpeed Cache là gì?
LiteSpeed là giải pháp cache ở mức server giúp website của bạn có khả năng xử lý lượng lớn traffic. Tính năng của LiteSpeed Cache giống như Apache mod_cache nhưng được triển khai hiệu quả hơn
Nó làm việc giống như Varnish Cache. Nhưng không giống với Varnish Cache, LiteSpeed Cache được tích hợp trong Litespeed webserver. Do vậy nó xử lý hiệu quả hơn với nội dung tĩnh nhờ loại bỏ một tầng reverse proxy.
LiteSpeed Cache hoạt động như là output cache cho nội dung động. Cache xảy ra cho một trang khi có người đầu tiên truy cập – người đó có thể là bạn hoặc bất cứ ai. Ngay khi cache, trang sẽ tải nhanh hơn cho mọi người.
Hướng dẫn cài đặt LightSpeed Cache cho WordPress
Cách 1: Sử dụng file .htaccess
Bổ sung đoạn code sau vào file .htaccess nằm trong thư mục gốc của WordPress
Mã:
<IfModuleLiteSpeed>
CacheEnablepublic/
RewriteEngineon
RewriteCond%{REQUEST_METHOD}^(HEAD|GET)$
RewriteCond%{REQUEST_URI}!^/(wp-admin|wp-login.php|wp-cron.php)
RewriteRule.*-[E=Cache-Control:max-age=120]
</IfModule>Đoạn code này sẽ cache toàn bộ các trang trong WordPress ngoại trừ các trang login, admin và WordPress cron. Thời gian cache sẽ là 120 giây.
Nhược điểm của phương pháp này:
Bạn không thể xóa cache thủ công. Cache cũng không xóa tự động khi đăng tải hoặc cập nhật bài viết mới.
Cách 2: Sử dụng plugin LightSpeed Cache

Với plugin này bạn có thêm nhiều kiểm soát cache so với cách trên. Đây là cách bạn nên lựa chọn.
Trước kia, plugin LiteSpeed Cache không có nhiều tính năng nếu so sánh với plugin trả phí như WP Rocket.
Kết quả là bạn thường phải cài thêm nhiều plugin khác như plugin tối ưu CSS/JS, plugin tải trễ ảnh.
Bây giờ mọi thứ đã thay đổi:
Team đằng sau LiteSpeed Cache đã làm việc chăm chỉ để đem đến những tính năng tăng tốc website mạnh mẽ. LiteSpeed Cache giờ đã bổ sung thêm nhiều tính năng tăng tốc của các plugin khác.
Lúc này, chẳng có lý do gì để bỏ tiền ra sử dụng plugin trả phí WP Rocket khi LiteSpeed Cache có thể làm việc thậm chí tốt hơn WP Rocket trên hosting sử dụng LiteSpeed Server.
Một số tính năng nổi bật của LiteSpeed Cache:
- Tải trễ ảnh/iframe
- Tải CSS/JS bất đồng bộ
- Kết hợp CSS, Javascript
- HTTP/2 Push cho CSS và JS (tải trước CSS, JS khi website sử dụng giao thức HTTP/2)
- Dọn dẹp và tối ưu cơ sở dữ liệu
- Browser Cache
- Hỗ trợ CDN
Đầu tiên, cài đặt và kích hoạt LiteSpeed Cache
Tiếp theo, đi tới Settings -> LiteSpeed Cache. Bạn đi tới từng tab và bật tính năng những tính năng cache bạn muốn. Hãy test cẩn thận với những tính năng tối ưu CSS/JS.

Lưu ý: Bạn không thể sử dụng chung LiteSpeed Cache với các plugin tạo cache khác như W3 Total Cache, WP Rocket. Hãy gỡ ra trước khi sử dụng LiteSpeed Cache.
Đây là kết quả test tốc độ một website mình host trên HawkHost. Website chỉ cài đặt plugin LiteSpeed cache như là plugin duy nhất giúp tăng tốc website:

Kiểm tra liệu LiteSpeed Cache WordPress đang hoạt động hay không
Ở trình duyệt bạn đã đăng nhập, xóa cache.
Mở một trình duyệt khác bạn chưa đăng nhập và truy cập trang website của bạn.
Ấn chuột phải và chọn một mục giống như “Inspect”, sau đó click vào tab “Network”. Chọn tài nguyên đầu tiên và xem phần Response Headers như bên dưới

Nếu bạn nhìn thấy “X-LiteSpeed-Cache:miss”. Nó nghĩa là trang đã được lưu trong cache.
Bây giờ bạn tải lại trang lần thứ hai. Bạn sẽ nhìn thấy “X-LiteSpeed-Cahce:hit” ở phần response header thì lúc đó trang đã được lấy ra từ cache. Như vậy LiteSpeed Cache đang làm việc OK.

Lời kết
Như vậy, bạn đã biết cách cài đặt LiteSpeed Cache trong WordPress. Trang web của bạn giờ đây đã tận dụng được sức mạnh caching của LiteSpeed server.
Bạn đã sử dụng LiteSpeed Cache? Mình rất muốn lắng nghe quan điểm của bạn về LiteSpeed Cache.
Nếu bạn thấy bài viết này hữu ích, đừng quên đăng ký blog của mình để thường xuyên cập nhật bài viết mới. Cảm ơn bạn rất nhiều.
Last edited by a moderator:


